Affiliate Disclosure: We may be compensated if you use our links to make a purchase. We are extremely selective in who we partner with & only recommend products we believe in. Our affiliate relationships do not influence our recommendations.
The Elementor page builder has now surpassed 5 million active installs, making it arguably the most popular WordPress page builder out there. And for good reason.
It can be a powerful tool for designing beautiful landing pages, including those used in your online courses. Since LearnDash doesn’t provide much in the way of design for course, lesson & topic pages, Elementor is a great tool to use alongside LearnDash.
The Big Problem: Why can’t you select the course, lesson or topic post type when creating a “Single” Elementor template with the Theme Builder?
Thankfully, there’s a fairly easy solution. I’ll explain the steps below.
IMPORTANT
For lessons/topics, this only works when you are NOT using Focus Mode. Focus Mode completely takes over the layout of lesson/topic pages, and Elementor theme builder templates will not be applied.
Step 1: Enable LearnDash Post Types in Elementor Settings
First, you need to make sure the LearnDash post types are enabled in your Elementor settings.

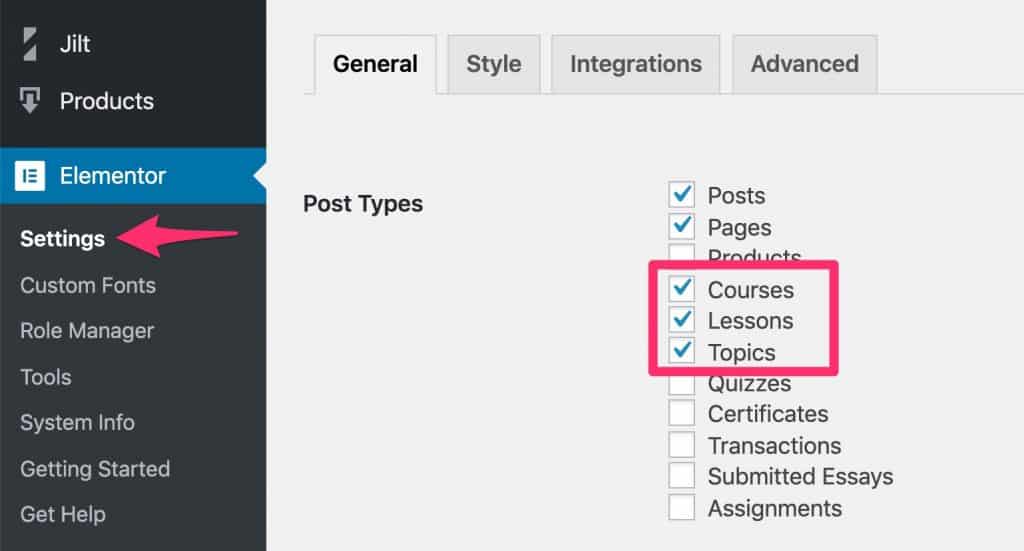
- Navigate to Elementor > Settings
- On the “General” tab, in the “Post Types” section, look for the LearnDash post types
- Make sure the boxes are checked for Courses, Lessons & Topics (Quizzes, Essays & Assignments are also available)
- Click Save Changes at the bottom
For most other plugins & custom post types, this will be all that is needed. However, it is highly recommended you use the LearnDash-Elementor integration plugin in order to set up Theme Builder templates for LearnDash pages. So…
Step 2: Enable the LearnDash-Elementor integration plugin
You can download the plugin from LearnDash’s support site, or…
- Navigate to LearnDash LMS > Add-ons
- Locate the Elementor for LearnDash plugin
- Click Install Now
- Click Activate
Now you’re ready to head over to Templates > Theme Builder to create a template for a course, lesson, topic, or quiz.
A previous version of this article listed a code snippet that was required. However, once LearnDash released their Elementor integration, this code is no longer required. LearnDash removed it from their snippet library.

Rapyd just launched the fastest BuddyBoss, LearnDash & WordPress LMS hosting on the planet. Get 25% OFF with their early bird discount and lock-in up to 2 years of discounted pricing. From the creators of BuddyBoss.
Get 25% OFF Rapyd Today →
Now that you have the option, why don’t you learn how to create a custom course template with Elementor →


Dran
Doesn’t work. Site directly crash in funtions.php and with code snippet
Dave Warfel
Hi Dran — Sorry it’s not working for you. It worked for me a few weeks ago. It’s possible LearnDash has made some changes. If you copied the code exactly and it’s not working, you should reach out to LearnDash support.
Dran
LearnDash say me the same thing …
Dran
Voilà la réponse. Il faut etre IMPERATIVEMENT en PHP 7.3 minimum
Cordialement
Mark Freels
It is not working while using the functions.php file and gives the error of 404.
Dave Warfel
Per Dran’s comment above, it looks like you might need to be using PHP 7.3 or higher for this to work. If this is something you absolutely need, try updating your PHP version to 7.3.
Tony
Hi Dave! Thanks for the article. It seems to me I’m one step closer to my search – a way to build entirely custom Lesson Page layout templates for Learndash courses (preferrably using Elementor or Divi Page builder). Though I’m yet to understand to what extent your post can help me achieve this without seeing an example use case. Please, could you be kind enough to show even if it’s a sample custom lesson layout designed using Elementor? Thanks.
PS: Do you take on Learndash template customization jobs? If yes, please could you let me know how to reach you to discuss. Thanks again.
Dave Warfel
Hey Tony,
Yeah, this article was just meant to show people how to enable Elementor for LD courses/lessons, because it’s not as obvious as you would hope. But it doesn’t really dive into the specifics of how to achieve custom layouts. And there are still some things you can’t do with page builders, that require custom code.
Yes, I do take on customization work. I’ll shoot you an email. Thanks.
Melynda
Hey, Dave. This works for me. Thank you so much!
One question: when saving in Code Snippets, can we check “Run only in administration area” instead of “Run snippet everywhere?”
Thanks again! You’re wonderful. 🙂
Dave Warfel
😊
Great question! Yes, absolutely. You should be able to just run it in the administration area… and that would be the best approach, as it’s not needed on the front-end of the site.
Rob Floyd
Hi Dave – do I have to retype the code? I can’t find anywhere to copy from in your explanation.
Rob Floyd
It NEVER fails! I find the code RIGHT AFTER i post this. 🙂 Please delete if you want.
Embeth Andrews
Hmm. I thought this worked, and it does…part way. Lesson and Topic both show up, but Course doesn’t, strangely enough. Any idea why that might be happening, Dave? I’m using PHP 7.3.14 on WordPress 5.3.2 using LearnDash 3.0.
Dave Warfel
You’ve enabled the course post type in the Elementor settings?
If so, the only other thing I can think of is maybe you need a higher version of LearnDash. It’s possible you need LearnDash 3.1 or higher. I can’t remember which version I tested this with.
Other than that, I don’t know 🤷♂️.
Jeshua Vega S
Hi. I see the lesson a topic CPT but the most important CPT, “Course” don’t appear in the options.
Dave Warfel
Not sure what to tell you, Jeshua. Someone above had the same issue in February, but she never posted a solution (if she found one).
Your best bet is to reach out to LearnDash support.
Pedro
Hi there,
It worked for me but not how I would like to.
I want to create a template for lessons inside the course (full screen mode), like:
{{SITE}}/courses/{{course-name}}/lessons/[lesson-name]/
Any ideias?
Dave Warfel
Hi Pedro,
So technically, you can create an Elementor template for lessons. You create a “Single” template and apply it to the “Lessons” post type. HOWEVER, I don’t think this works when using LearnDash’s Focus Mode (I think that’s what you mean by “full screen mode”). So if you want to do this, you’ll need to disable Focus Mode in your LearnDash settings.
Dave Warfel
For anyone following this thread who had trouble in the past, the code was just updated 3 days ago to include a new snippet.
Please note, there are two pieces of code at this link. Read the comments and only pick the one that applies to you (don’t use both).
Get the updated code here →
Javier
Hello, i have just followed all steps and the first problem i have is that when i’m creating the new template i only can choose pages or sections but no single and the post type selector is not visible.
My wordpress version is 5.4 and Learndash version is 3.1.3.
What i did wrong?
Dave Warfel
Are you using Elementor Pro or the free version? You need the Pro version in order to use the Theme Builder, and gain access to creating templates for custom post types.
Javier Cabre Garcia
Hello Dave, i was using the free version but now i get a pro version and now i can see all boxes less one thing, in new template inside the post type selector there is lesson, topic and others but not course. what i did wrong??
thanks
Dave Warfel
I’m not sure, Javier. Which version of Elementor are you using, and which of the two snippets from that link did you use?
Man
Hi, just want to add this has worked for me. Thank you.
Dave Warfel
Great! Glad to hear it 🙂.
Donnie
Dave,
I was wondering what the shift to run this snippet in the child theme functions.php would be?
I’m asking as what’s there now doesn’t run and there are already more plugins on my site than I’d prefer. So I don’t particularly want to add another one just to run snippets of code that I can add to my child theme.
Dave Warfel
Nothing changes. You would add the same exact snippet as outlined above. Just instead of placing it in the Code Snippets plugin, you would place it in your child theme’s
functions.phpfile. It should work in exactly the same way.Donnie
Ahh, ok. I see. I didn’t just try it as I didn’t see the atypical function and then call. But, I see you’ve written it all in one. Now that I’ve tried it, I see it works.
That could be a note that you add to the post. Either way, thanks for the tip and follow up.
Donnie
Based on the page that’s at the end of this post that goes though customizing a page, and the comments there that you can’t use Elementor to customize a Lesson or Topic page I’m confused as to why you include them on this page?
Or am I mistaken and there is a short code for [lesson_content] and [topic_content]
I sure with there was [course_name], [lesson_name] and [topic_name] :/
Dave Warfel
Technically, you can create Elementor templates for lessons & topics. If you use topics, you will probably find it more difficult to build a lesson page template because there is no shortcode to output a list of topics (aka:
[lesson_content]).For topic templates, you don’t need any shortcodes because there is nothing similar to
[course_content]that gets rendered. It’s just whatever content you enter into the editor, which you CAN insert via Elementor.You are correct that there are no
[course_name],[lesson_name]or[topic_name]shortcodes.Alexandra
Hello Dave, Do you think it’s possible to do the same thing with LD “submitted essays”? In Elementor settings it is listed as a post type.
If yes, could you include it in the snippet above? I’d love to create an elementor template that could be automatically applied on submitted essays. I haven’t been able to find any solution to it, even big names in the LD facebook group struggled with it, but your approach seems just perfect. I really hope you can help! 🙂
Dave Warfel
Hi Alexandra — Yes, you can do this with LearnDash essays. I just tested it and it works like a charm.
After you implement the code below, you’ll want to create a Single template, apply it to all Submitted Essays, and be sure to include the “Post Content” widget. If you use comments for Essays, also include the “Post Comments” widget. You can optionally use the “Post Title” widget. I think it will display the question you set as the essay question in the quiz.
Please let me know how it works for you.
Alexandra
Hi Dave! Thanks for the snippet! It works as far as I can select Submitted Essays when creating an Elementor template, but it doesn’t get applied on the actual submitted essays. (For display conditions I’ve even tried selecting both “All submitted essays” and “All submitted essays by Author”, but nothing.) Any idea why?
Dave Warfel
It worked for me when I tested it. What’s the URL of the page you’re viewing your essays on?
The only thing I can think of is that maybe you’re viewing them on some other page that isn’t an essay page. I’m not sure how that’s possible though.
If you want me to jump in and take a look, I can next week, but I will need to bill you for my time. Email me at dave@escapecreative.com if you’d like further assistance.
Alexandra
Hello! I’ve found the solution. 🙂 The problem was that the snippet was run in the administration area only (as you recommended in the description above). After setting it to run it everywhere, it started working. 🙂 Thank you very much for your help! 🙂
Dave Warfel
Glad you figured it out, and thanks for reporting back. I have removed that note from the article so the same thing doesn’t happen to others in the future.
Dragan
Hello Dave,
Thanks for the article! I have a question. Have you found a way to list LearnDash elements when you try to use the Dynamic Elements from Elementor Pro.
I am able to see post, page, WooCommerce and Custom post type elements, but not to pull dynamic elements from LD since they are also not picked up by Elementor. The issue is a bit similar to the issue from this post.
Dave Warfel
Sorry Dragan, I have no idea. I’ve never used the Dynamic Elements extension for Elementor Pro.
It might have something to do with how LearnDash registers their custom post types, or saves their custom fields. Maybe you can ask LearnDash support to see if they can help at all 🤷♂️.
Dragan
Thank you Dave for such a quick reply. If I find a way, I’ll let you know here. 🙂
Eva Norlyk Smith
Hey – do you do custom work? We’re looking for help with exactly this. Sent you a FB PM as well. 🙂
Dragan
I do. I haven’t seen anything on FB.
Please find Zequester on FB and send a message there or simply complete the form on zequester.com/en/
Thanks.
Dave Warfel
Thanks Eva. I saw and replied to your FB message.
Chris Mundy
Thanks Dave,
This worked for me.
I had difficulty finding some straight to point information on this and you had it.
Now I’ve got that done I can explore the rest of your site!
Dave Warfel
🙌
Ido
This is so useful!
Thanks!
I got a little problem trying to create a template for Lessons.
It just won’t appear, the lesson page stays empty like Elementor doesn’t take control of it.
I did choose Single then Lesson on Elementor and I checked the Conditions to make sure it’s all right but still not working.
Any idea how to fix it?
Ido
On course page it is working.
Only on lessons it doesn’t, maybe because of the Focus Mode?
Dave Warfel
Yes, quite possibly because of Focus Mode. Definitely try turning that off and seeing if your Elementor lesson template shows up then.
If so, I’d love to know how it works, and if I need to update this article to mention that, I will.
Bastien
Hello Dave 🙂
I tried to copy paste the code but it did not work for me.
I use Elementor Pro 2.3+ so I should use the first version of the code you suggested.
It might be because I changed the labels as my platform is in French.
Could you please kindly indicate me which steps I should follow to find these fields from the admin menu?
– [‘sfwd-courses’]
– get_label( ‘courses’ );
these are used in the formula:
$post_types[‘sfwd-courses’] = LearnDash_Custom_Label::get_label( ‘courses’ );
Thanks++++ for your help
Bastien
Dave Warfel
Hi Bastien,
Even if you change the custom labels, I don’t think you should have to modify the code in any way. Your post type for courses should still be “sfwd-courses”, and
LearnDash_Custom_Label::get_label( 'courses' )retrieves whatever custom label you have set, so it shouldn’t need to be adjusted either.Where did you place the code? Can I see a screenshot?
Ido
Hi Dave!
So I confirmed that it does work but only when not using the Focus Mode.
But there’s one downside, you can’t navigate if you make your own lesson template.
For some reason, LearnDash doesn’t have widget or shortcode to do it.
I had to write it by my own…
Dave Warfel
Thanks for confirming. I updated the article with a note that it only works for lessons/topics when NOT in focus mode.
And yes, it’s unfortunate that there isn’t a shortcode or widget for next/prev navigation.
Bastien Magyar
Hi Dave, I cannot reply to your comment nor add attachments for screencap here.
I used the plugin “code snippet”
I pasted the code n°1 you suggested
But Elementor does not display the learndash post types.
Any idea? you can send me an email if you want, I can share the screencaps with you.
Many thanks for your help
Bastien
Bastien Magyar
solved it my friend… I’m just dumb 🙂 forgot to start putting “Single” post type… my bad!
Dave Warfel
🙌 Glad you figured it out. Happy building!
Prerita
Hi,
I have updated the versions to work with code snippets . I have added the code as suggested, but showing not supported in the theme builder.
Can you please suggest.
Thank you
Prerita
Dave Warfel
Hi Prerita — The code worked for me last time I tried it, and it’s an official solution from LearnDash. I’m not sure what else to tell you, other than to reach out to LearnDash support.
Christian
Hey Dave,
So it looks like you still have to use this code despite the Elementor integration? I too can’t get a template to show on the lesson pages. I posted in the group about it and sent a message to LD. I haven’t yet tried the code here but will shortly.
Dave Warfel
Hi Christian,
I just tested it with the latest versions of LearnDash, Elementor, Elementor Pro & the LearnDash Elementor integration, and it works for me. I don’t need the code on this page, and my Single Lesson template is being applied as intended.
– Make sure you disable Focus Mode, as this will only work with Focus Mode turned OFF
– Make sure you use the “Single Lesson” template type, and not the “Single” type.
Peter
Hi Dave!
Can I change template for lesson without Astra Pro. If I set display condition of my own template to all lessons, nothing changed. Always is used default template. Courses works fine but lessons and topics not.
Dave Warfel
Hi Peter — You don’t need Astra Pro to use Elementor Theme Builder templates. Astra Free should work just fine (or any other free theme).
It’s impossible for me to know what’s going on with your specific site. Are you using the LearnDash-Elementor integration or just creating your own lesson template? I’d need to see some screenshots or a video of how you’re setting things up to be able to help. Feel free to email me if you’d like: support@escapecreative.com, but there will be a small fee to compensate for my time.
carol
Does this only work with elementer pro – I have the free version of elementer and learndash and the snippets code plugin but see your code says specifically elementer pro?
I currently cant access the learndash courses/lessons options for a template – but havent added the codes as I dont know if it is safe to do so without pro elementer?
Dave Warfel
Hi Carol,
Yes, you need Elementor Pro to create Theme Builder templates, which are described in this article. Adding the code snippet to your site with the free version won’t do anything.
Tig
Hey Dave! In my Elementor templates, I can’t seem to find a way of displaying course navigation info at the bottom of the lesson or topic. As in, when in focus mode, it automatically displays associated quizzes and a “next/back button.” The complete button seems to be missing as well.
If I switch back to focus mode and lose my template, it shows that relevant information.
In the widget section, there aren’t any options for these buttons and I can’t find a shortcode for them anywhere.
Any help? Greatly appreciated.
Dave Warfel
Hey Tig — Unfortunately, I think this is a bug with the LearnDash-Elementor integration. They stripped that info from showing automatically, but they didn’t include any widgets or shortcodes to use to add it into a template.
I’m not sure what else to tell you besides contacting LearnDash support to see what they say. Hopefully they can release an update that addresses this.
Leandro Vernocchi
Hello there, how this work for “group page” templates?
Dave Warfel
Thanks a good question.
You should still be able to follow Step 1, and make sure you select “Groups” in the available Post Types in Elementor Settings.
But I would probably recommend NOT using the code snippet and instead installing the LearnDash-Elementor integration plugin. That should enable you to create LearnDash group page templates. If not, I’d ask LearnDash directly if their integration supports Elementor theme builder templates for group pages.
Devcafe
Hi Dave,
I am having the same trouble, trying to work with elementor pro and learndash, I am have elementor latest pro version, learndash new version astra free theme. elementor for learn dash add on installed, enabled options from elementor settings as well, but its still not working elementor keeps buffering not getting ready.
I tried to get your code sinppet its not taking me to an empty page saying no link power here or something.? could you please point me where to get your code?
regards,
Dave Warfel
I’m not sure what you mean by “an empty page saying no link power here.” Sorry but that doesn’t make any sense to me. I’ve never seen a message like that.
When you say Elementor keeps buffering, that sounds like an issue with your hosting or your specific site. It sounds like Elementor is just not loading. No code I can provide is going to help with that.
Also, if you have the post types checked in Elementor settings, and you’re using the LearnDash-Elementor add-on plugin, you shouldn’t need any additional code. It should all just work.
Ben
Hi Dave, the snippet code link you provided is not working now. https://bitbucket.org/snippets/learndash/5exbag/learndash-elementor-pro-does-not-recognize
When I open it, it shows “404” on page title and “That link has no power here
Return to the previous page or go back to your dashboard.” in the page.
Let me show you my screenshot.
https://imgur.com/a/v9nFti7
Would you please fix it? Thank you. I need that snippet code.
Dave Warfel
Hi Ben. Unfortunately, I cannot fix it. That site is under LearnDash’s control. They recently removed/deleted a bunch of their snippets. I think they moved most of them over to developers.learndash.com, but a quick search for “elementor pro” over there returns no results. So I’m not sure if they still have that code available anywhere.
Your best bet is to contact LearnDash support and ask them.
Michael Reed
I can’t seem to get a template to work on the Lesson page. Haven’t tried Topic yet. But even with Focus Mode disabled, it does not seem to output the lesson content, only the navigation buttons
Dave Warfel
Are you using the Theme Builder? Have you set the Display Conditions to All Lessons?
Have you inserted the Post Content widget somewhere in your template? That is what outputs the actual lesson content.
Those are the 3 biggest things I’d look at first. There are other things that could be causing your issue, but someone would need to dig deeper to try an uncover it.