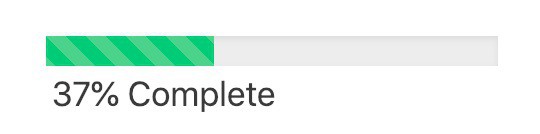
By default, the LearnDash progress bar only displays a colored bar to indicate a student’s progress in the course. There is no text-based example of what percentage they have completed.

Sweet lookin’ bar, man! How’d you do that? With this →
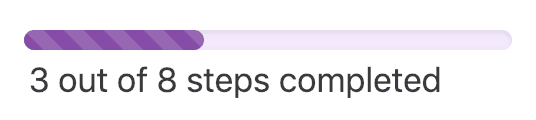
I’ve previously covered how to show “X out of Y steps completed” beneath the progress bar, but if you are trying to display a percentage instead, this article is for you.
 Here’s how I did it.
" data-medium-file="https://ldx.design/wp-content/uploads/2019/01/learndash-show-steps-completed-progress-bar-300x67.png" data-large-file="https://ldx.design/wp-content/uploads/2019/01/learndash-show-steps-completed-progress-bar.png" >
Here’s how I did it.
" data-medium-file="https://ldx.design/wp-content/uploads/2019/01/learndash-show-steps-completed-progress-bar-300x67.png" data-large-file="https://ldx.design/wp-content/uploads/2019/01/learndash-show-steps-completed-progress-bar.png" >