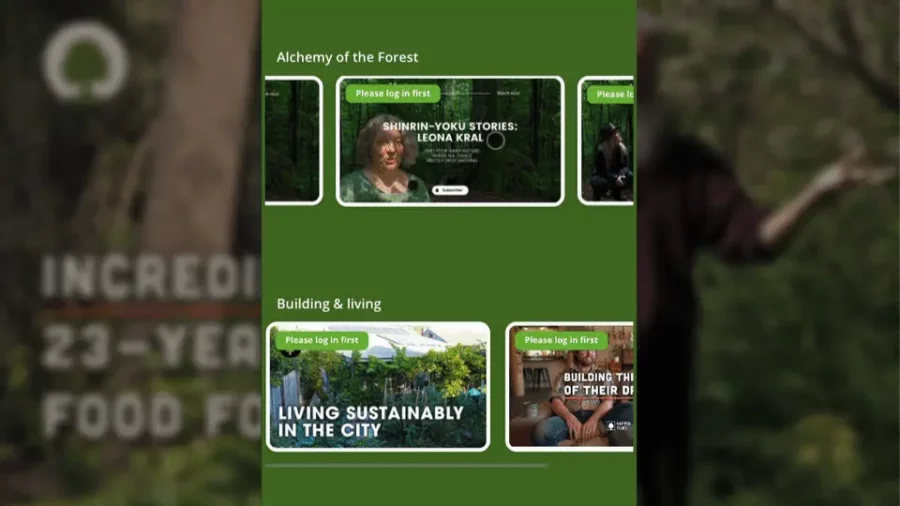
I was recently asked by a customer of our Design Upgrade Pro for LearnDash plugin if there was a way to improve the view of the course grid output on mobile. She wasn’t pleased with how everything just stacked on top of each other on smaller screens.
Enter the LearnDash course grid carousel 🎉! With a little CSS, we can create a beautiful, scrolling carousel in LearnDash.