Affiliate Disclosure: We may be compensated if you use our links to make a purchase. We are extremely selective in who we partner with & only recommend products we believe in. Our affiliate relationships do not influence our recommendations.
You’ve decided to use LearnDash for your LMS (great choice 👌). And you realized that the default courses archive page looks pretty terrible. But thankfully, you’ve discovered the LearnDash Course Grid add-on. And now you want to take it to the next level.
This post will cover many of the various ways you can customize the LearnDash course grid. There are around 20 different parameters you can use to make your course grid just right, along with various ways to improve your grid’s design. Follow along as I walk you through each one, along with code samples.
🎉 UPDATED for Course Grid 2.0+
On Nov 17, 2021, LearnDash released version 2.0 of the Course Grid add-on. This completely changed how the course grid works. We’ve included information for both versions below. If you see 1.x, that means the old course grid using version 1.7 or below and the [ld_course_list] shortcode. 2.x means version 2.0 or higher and using the “LearnDash Course Grid” block or [learndash_course_grid] shortcode.
Table of Contents
- Install the Course Grid
- Add extra information
- Course Grid 2.x
- Course Grid 2.x shortcode parameters (full list)
- Course Grid 1.x explained
- Sort & filter the grid (1.x)
- Course Grid 1.x shortcode parameters (full list)
- Better grid styling (1.x)
- Custom CSS snippets (1.x)
- Course Grid FAQ (1.x)
- Bonus Tips
Install the Course Grid add-on
Make sure you have installed & activated the course grid add-on.
- Navigate to LearnDash LMS > Add-Ons
- The “LearnDash Course Grid” should be the first option
- Click Install, and then Activate

Extra Course Grid Information
Once you’ve activated the course grid add-on, there are a few additional pieces of information you can add to each course. This info can be displayed when viewing your course grid.
- In your WordPress admin area, navigate to one of your courses
- Click “Edit”
Course Grid Short Description
The first option under “Courses” will be “Short Description.” This only appears when you have the Course Grid add-on active. It’s completely optional, but allows you to add a short description (just like an excerpt) to explain what the course is about.

The only place this will be displayed is in the course grid.
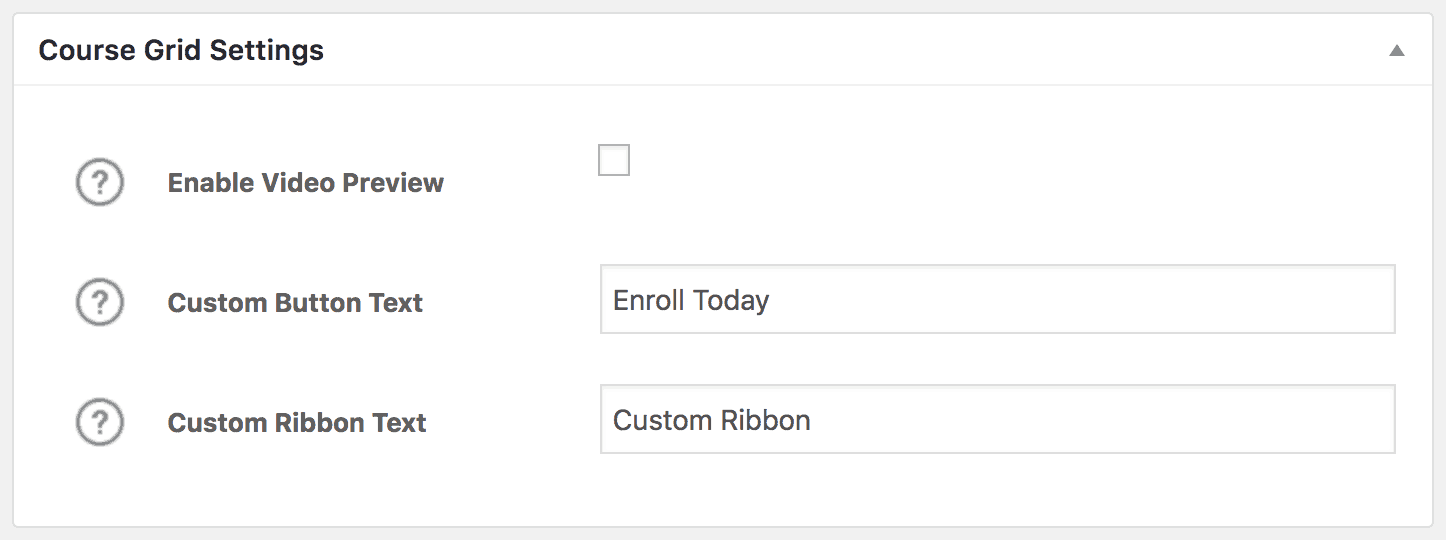
If you scroll down to the bottom of the page, you’ll see a section for LearnDash Course Grid Settings. Here you’ll find a few more options:

Duration
By default, the course grid will display the featured image you have set for your course. You have the option of showing a video instead.
First, you’ll need to check the Enable Video Preview.
Then, you’ll insert a link to your video in the Video URL or Embed Code box. Simply grab the URL from the address bar of the video you’d like to use.
For YouTube, it would look like this:
https://www.youtube.com/watch?v=XLCkDWc8iLIFor Vimeo:
https://vimeo.com/275112402NOTE: Currently, course grid video supports YouTube, Vimeo, Wistia & native videos that you upload through the Media Library. It might also work with Spotlightr (formerly vooPlayer), Amazon S3 & Presto Player, but the official documentation is unclear. See here for officially supported video players.
Course Grid Button Text
Each course can have it’s own custom button text displayed in the course grid. Keep in mind, however, that if you add custom button text here, it will always be displayed in your grid, regardless of whether your student has completed the course, the course is free, etc.
Course Grid Ribbon Text
Just like the button text, if you add custom ribbon text in this field, it will be displayed in your course grid. Again, even if a student has completed the course, or you set the course as free, the custom ribbon text will always be displayed.
Simply leave these fields blank if you wish to use the default LearnDash language for your course grid buttons & ribbons.
Subscribe to our YouTube channel for more LearnDash tutorials.
Course Grid 2.x (new)
The following information is for Course Grid version 2.0 or higher, and assumes you are using either the “LearnDash Course Grid” block in the block editor, or the [learndash_course_grid] shortcode.
Usage
There are two ways to use the new course grid:
- You can use the “LearnDash Course Grid” block in the block editor. Simply search for it by name when you add a new block.
- You can use the
[learndash_course_grid]shortcode. This allows you to use the course grid with Elementor, another page builder, in a custom template file, or anywhere else on your site.
When using the block, you’ll have a set of block options in the right sidebar, just like all other blocks in WordPress.
When using the shortcode, you have a ton of parameters (or options) available to you as well. We’ll explain what these are below, and show you how to use them.
Other Post Types
You can display more than just courses with the new LearnDash Course Grid. You can display any post type, which includes but is not limited to:
- lessons
- topics
- quizzes
- questions
- assignments
- essays
- pages
- posts
- or any other custom post type registered on your site
“LearnDash Course Grid” Block Options (2.x)
LearnDash has done a pretty good job of documenting the course grid block options so I won’t repeat them all here. But I’ll try to make a video soon that walks you through them more visually.
Course Grid Shortcode Parameters (2.x)
As of April 2022, these are not documented by LearnDash, so I will show you all of the parameters that you can use with the [learndash_course_grid] shortcode. There are actually even more options available when using the shortcode vs. using the block.
Here’s a quick example of using the shortcode to display a grid with the Skin 2 card, a large thumbnail, and hiding the meta info.
[learndash_course_grid skin="grid" card="grid-2" thumbnail_size="large" post_meta="false"]Now let’s get into all the parameters:
NOTE
There have been reports that many of the parameters for Styles do not work.
Feature Description Parameter & Default Possible
ValuesPost Type What elements to display in the grid post_type="sfwd-courses"sfwd-coursessfwd-lessonssfwd-topicsfwd-quizpagepost
or any other custom post typePer Page Number of elements to display before pagination per_page="9"any integer (try 0 to show all)Course Sorting How to sort the elements in your grid. orderby="ID"titleIDdatemodifiedmenu_orderrand
…and moreOrder of Sorting The sort order for the “orderby” parameter. order="DESC"ASCDESCTaxonomies Categories, tags, and custom taxonomies (separate multiple with commas) taxonomies=""any registered taxonomy ld_course_categoryld_course_tagcategorypost_tagEnrollment Status Enrolled or not enrollment_status=""enrollednot-enrolledProgress Status Not started, completed, or in progress progress_status=""not_started, completed, in_progressThumbnail Show thumbnail? thumbnail="true"truefalseThumbnail Size Thumbnail image size thumbnail_size="thumbnail"thumbnailmediumlargefull
any custom image sizeRibbon Show ribbon? ribbon="true"truefalseVideo Show video preview? video="false"truefalseContent Show content? (includes title, desc, button) content="true"truefalseTitle Show title? title="true"truefalseClickable Title Make title clickable? title_clickable="true"truefalseDescription Show description? description="true"truefalseDescription Character Limit Max characters to show for description description_char_max="120"any integer Button Show button? button="true"truefalseFilter Show filter options? filter="true"truefalsePagination Pagination type pagination="button"buttoninfinitepagesfalseEqual Height Equal height grid items grid_height_equal="false"truefalseProgress Bar Show progress bar? progress_bar="false"truefalsePost Meta Show post meta? post_meta="true"truefalseSkin Type of skin skin="grid"gridmasonrylistCard Type of card card="grid-1"grid-1grid-2grid-3list-2list-2Columns Number of columns (only in grid & masonry, not list) columns="3"any integer, but recommend 1-6 Min Column Width (px) Set a minimum width for every column min_column_width="250"any integer Styles Title Font Family font_family_title=""any available font family Description Font Family font_family_description=""any available font family Title Font Size font_size_title=""any available font size value Description Font Size font_size_description=""any available font size value Title Font Color font_color_title=""any available color value Description Font Color font_color_description=""any available color value Title Background Color background_color_title=""any available color value Description Background Color background_color_description=""any available color value Ribbon Background Color background_color_ribbon=""any available color value Ribbon Font Color font_color_ribbon=""any available color value Icon Background Color background_color_icon=""any available color value Icon Font Color font_color_icon=""any available color value Button Background Color background_color_button=""any available color value Button Font Color font_color_button=""any available color value Class Add a custom class for CSS styling class_name=""any valid HTML class ID Add a custom ID id=""any valid HTML ID Filter Search Shows only courses in the specified WordPress category. Use the category ID. filter_search="true"truefalseTaxonomies Show taxonomies in filter? filter_taxonomies="category, post_tag"any registered taxonomy ld_course_categoryld_course_tagcategorypost_tagPrice Show price in filter? filter_price="true"truefalseMin Price Set a minimum value for the price filter filter_price_min="0"any integer Max Price Set a maximum value for the price filter filter_price_max="1000"any integer
Course Grid 1.x (old)
This section will cover how to use the old course grid found in versions 1.7 and below of the LearnDash Course Grid add-on. We’ll cover all the various options you have for customizing your LearnDash course grid with the old [ld_course_list] shortcode.
Subscribe to our YouTube channel for more LearnDash tutorials.
Insert the Grid
Here’s what the basic shortcode looks like for inserting the course grid on your site:
[ld_course_list]The default options for the course grid will display your courses in 3 columns, and include:
- Featured image
- Course title
- Short description (if it exists)
- Button
- Ribbon
If that’s all you need, great. But we can do a lot more.
The following options are enabled by using parameters that modify the shortcode. You can combine as many parameters as you’d like in one shortcode.
Course Grid Columns
You can choose any number of columns from 1 to 7. Simply add col="4" to your shortcode. Change the “4” to the number of columns you’d like to display.
Now I’ll share a handful of CSS snippets that you can use to customize the course grid in various ways. These only work with the legacy course grid output (1.x), using the [ld_course_list] shortcode for “LearnDash Course List” block.
All of the following code should be placed in the Additional CSS area of the Customizer (Appearance > Customize).
BuddyBoss / Social Learner
Most of these snippets WILL NOT work with the BuddyBoss platform or theme. They customized the HTML output for the course grid, so the class & ID names are different. Sorry 🙁.
How to Center the Course Title
Center-align the course title in your grid using the following CSS:
.ld_course_grid .thumbnail .caption .entry-title {
text-align: center;
}Hide Course Title
If you made the course title part of your image, and want to hide the title, you can use this instead:
.ld_course_grid .thumbnail .caption .entry-title {
display: none;
}Adjust Font Size of Course Title
You can adjust the font size of the title in the LearnDash course grid using the following CSS:
.ld_course_grid .thumbnail .caption .entry-title {
font-size: 20px;
}NOTE: If you want to make multiple changes to the course title, you should combine them all into one declaration, like this:
.ld_course_grid .thumbnail .caption .entry-title {
font-size: 20px;
text-align: center;
color: #000;
}Adjust Font Size of Short Description
You can adjust the font size of the course grid description using the following CSS.
.ld-course-list-items div.ld_course_grid .thumbnail.course .caption .entry-content {
font-size: 20px;
}PRO TIP
We’ve got an entire article dedicated to short descriptions in the course grid →
Custom Background Color for Each Grid Item
.ld-course-list-items div.ld_course_grid .thumbnail.course, .ld_course_grid .thumbnail {
background: #113263;
}Custom Color for Course Title
.ld-course-list-items div.ld_course_grid .thumbnail.course .caption .entry-title,
.ld_course_grid .thumbnail .caption .entry-title {
color: #fec300;
}Custom Color for Short Description
You can also change the color of the course grid description.
.ld-course-list-items div.ld_course_grid .thumbnail.course .caption .entry-content {
color: #000;
}[ld_course_list col="4"]Show a Progress Bar
The progress bar is not shown by default. If enabled, it will be shown for current students only, and display a student’s progress in that course. To show the progress bar, add progress_bar="true" to your shortcode.
[ld_course_list progress_bar="true"]Limit the Number of Courses Shown
You can specify exactly how many courses you want to be displayed in your grid. Use the num parameter. As far as I’m aware, there is no limit here. Any integer should work. If you have more courses than the number used, pagination will be shown at the bottom of your grid.
[ld_course_list num="12"]Change the Order in Which Courses Appear (Sorting)
By default, your course grid will be ordered based on the date your courses were published. You can change this with a handful of different options. Use the orderby parameter to change your grid’s sort order.
[ld_course_list orderby="menu_order"]orderby should be used in conjunction with the next option, order, to specify ascending or descending.
You can set orderby to any of the following options:
title– uses the course titleID– uses the course IDdate– uses the original publish datemodified– uses the date the course was modified/updatedmenu_order– uses the specified menu order that you providedrand– displays your courses at random- …and several other, less used, options are available here
Course Order: Ascending or Descending
The order parameter will only take effect when used with the orderby parameter. order tells your grid whether to sort courses by ascending (lowest to highest) or descending (highest to lowest) values.
- When ascending (ASC) is chosen for
orderby="title", your courses would be displayed in alphabetical order from A-Z. - When using dates (
date&modified), ascending will show the oldest content first, while descending will show the most recent content first. - For
ID&menu_order, ascending will show the lowest number first (i.e. 1), while descending will show the highest number first.
[ld_course_list orderby="title" order="ASC"]Hide the Content
By default, your course grid will display the course title, a short description (if you’ve entered one), and a button that links to the course. You can hide all of these things, and just show the thumbnail, using the show_content parameter.
[ld_course_list show_content="false"]Hide the Course Image/Thumbnail
By default, your grid will display the course thumbnail image. You can hide the image by using the show_thumbnail parameter.
[ld_course_list show_thumbnail="false"]NOTE: Do not use both show_content="false" and show_thumbnail="false" as it will cause your course grid to display empty boxes with nothing inside.
Only Show Student’s Enrolled Courses
If you want to use the course grid on a student’s profile page, you can use the mycourses parameter to only display the courses that the current user is enrolled in.
[ld_course_list mycourses="true"]You can also choose to show only those courses in which a student is NOT enrolled:
[ld_course_list mycourses="not-enrolled"]Only Show Completed, In Progress or Not Started Courses
You can also choose to show only courses that fall within a particular course status for the user. Of all the courses that a user is enrolled in, you can show only those that they have completed, or only the ones that are still in progress (started but not yet completed).
Use the following to only show a user’s completed courses:
[ld_course_list mycourses="true" status="completed"]Use the following to show only those courses in which a user has started but not yet completed:
[ld_course_list mycourses="true" status="in_progress"]Use the following to show only the courses that a user is enrolled in and has not started:
[ld_course_list mycourses="true" status="not_started"]Filter by Course Access Mode (price type)
In a recent version of LearnDash (~3.4), a new parameter was added for price_type. It allows you to only show courses that have been assigned a specific access mode in the course settings.
There are 5 access modes:
- open (
open) - free (
free) - buy now (
paynow) - recurring (
subscribe) - closed (
closed)
Here’s an example showing 4 of the 5 access modes, excluding “open” courses:
[ld_course_list price_type="free,paynow,subscribe,closed"]Filter by LearnDash Category or Tag
LearnDash courses have their own built-in category & tag system, just like WordPress itself. If you use LearnDash categories & tags to further organize your courses, you can filter your course grid by using the following parameters:
course_cat="10"– Only show courses assigned to the category with ID of 10course_category_name="math"– Only show courses whose category slug is mathcourse_tag_id="10"– Only show courses assigned to the tag with ID of 10course_tag="math"– Only show courses whose tag slug is math
NOTE: You can only use one category or tag per shortcode. Using multiple categories/tags will not work. This is invalid: [ld_course_list course_cat="1,2"]. It will show courses in the first category, 1, and ignore the 2.
Add a Dropdown Menu Filter
You can allow the user to filter the course grid by adding a dropdown menu to the top of your grid.
To allow filtering by LearnDash categories…
[ld_course_list course_categoryselector="true"]To allow filtering by WordPress categories…
[ld_course_list categoryselector="true"]At this time, the dropdown menu filter only works for categories, not tags.
Filter by WordPress Category or Tag
This works in the same way as the LearnDash categories & tags, only the parameters are different:
cat="10"– Only show courses assigned to the category with ID of 10category_name="math"– Only show courses whose category slug is mathtag_id="10"– Only show courses assigned to the tag with ID of 10tag="math"– Only show courses whose tag slug is math
Disable the Grid
If you have the Course Grid add-on installed, but want to disable grid for a single instance of the course list, you can do so with the course_grid parameter:
[ld_course_list course_grid="false"]
The design won’t be pretty, but this might be an option if you’re writing your own custom CSS.
Old Course Grid Shortcode Parameters (1.x)
Here’s a complete list of all the options available for the old version of the LearnDash course grid. You can use as many parameters as you’d like. Here’s an example of how to use multiple parameters with the [ld_course_list] shortcode:
[ld_course_list col="4" progress_bar="true" num="12" orderby="title" order="ASC"]| Feature | Description | Parameter | Possible Values |
|---|---|---|---|
| Disable Grid | This will disable the grid layout for this particular instance. | course_grid="false" | false |
| Grid Columns | Number of columns your grid will have on large screens. | col="4" | 1, 2, 3, 4, 5, 6, 7 |
| Progress Bar | A visual indicator of a student’s current progress in each course. | progress_bar="true" | true |
| Number of Courses | How many courses will be displayed in your grid. | num="10" | any integer |
| Course Sorting | How to sort the courses in your grid. | orderby="title" | titleIDdatemodifiedmenu_orderrand…and more |
| Order of Sorting | The sort order for the “orderby” parameter. | order="ASC" | ASCDESC |
| Hide Content | Hide the title, description & button. | show_content="false" | false |
| Hide Thumbnail | Hide the thumbnail image. | show_thumbnail="false" | false |
| My Courses | Shows only the courses in which the current user is enrolled. | mycourses="true" | true |
| Not-Enrolled Courses | Shows only the courses in which the current user is NOT enrolled. | mycourses="not-enrolled" | not-enrolled |
| Course Status | Shows only the courses that correspond to the current user’s status in their enrolled courses. You must set mycourses="true" to use this parameter. | status="completed" | completed in_progress not_started |
| Course Access Mode | Shows only the courses that have been assigned a specific access mode in the course settings. Separate multiple values with commas. | price_type="free,closed" | open free paynow subscribe closed |
| If using LearnDash categories & tags… | |||
| Course Category ID | Shows only courses in the specified LearnDash category. Use the category ID. | course_cat="10" | any course category ID |
| Course Category Name/Slug | Shows only courses in the specified LearnDash category. Use the category slug. | course_category_name="math" | any course category slug |
| Course Tag ID | Shows only courses tagged with the specified LearnDash tag. Use the tag ID. | course_tag_id="10" | any course tag ID |
| Course Tag Name/Slug | Shows only courses tagged with the specified LearnDash tag. Use the tag slug. | course_tag="math" | any course tag slug |
| Course Category Selector | Adds a dropdown menu to filter the course grid by course category. | course_categoryselector="true" | true |
| If using WordPress categories & tags… | |||
| WordPress Category ID | Shows only courses in the specified WordPress category. Use the category ID. | cat="10" | any WordPress category ID |
| WordPress Category Name/Slug | Shows only courses in the specified WordPress category. Use the category slug. | category_name="math" | any WordPress category slug |
| WordPress Tag ID | Shows only courses tagged with the specified WordPress tag. Use the tag ID. | tag_id="10" | any WordPress tag ID |
| WordPress Tag Name/Slug | Shows only courses tagged with the specified WordPress tag. Use the tag slug. | tag="math" | any WordPress tag slug |
| WordPress Category Selector | Adds a dropdown menu to filter the course grid by WordPress category. | categoryselector="true" | true |
Style Your LearnDash Course Grid (1.x)
The default LearnDash course grid just doesn’t look that great. The rows are not all equal heights. The spacing is off. And if you use a theme that also uses the Bootstrap framework, your grid might look really wonky.
The best solution to fix all these issues, as well as bring an updated set of styles to your course grid, is to install the free Design Upgrade for LearnDash plugin. This will not only improve your course grid design, but all the other areas of LearnDash will benefit from improved styles.
Disclaimer: This plugin was developed by our team.
If you want even more design control over your LearnDash course grid, check out the pro version. In addition to 20+ specific course grid options, you’ll get over 80 more design options to customize the look & feel of other LearnDash elements on your site. Here’s a quick preview of the course grid features:
The Design Upgrade Pro for LearnDash plugin is great for…
- custom border color & thickness
- add a drop shadow to each course
- add effects on hover
- full-width course grid buttons
- custom ribbon colors
- improved progress bar
Now I’ll share a handful of CSS snippets that you can use to customize the course grid in various ways. These only work with the legacy course grid output (1.x), using the [ld_course_list] shortcode for “LearnDash Course List” block.
All of the following code should be placed in the Additional CSS area of the Customizer (Appearance > Customize).
BuddyBoss / Social Learner
Most of these snippets WILL NOT work with the BuddyBoss platform or theme. They customized the HTML output for the course grid, so the class & ID names are different. Sorry 🙁.
How to Center the Course Title
Center-align the course title in your grid using the following CSS:
.ld_course_grid .thumbnail .caption .entry-title {
text-align: center;
}Hide Course Title
If you made the course title part of your image, and want to hide the title, you can use this instead:
.ld_course_grid .thumbnail .caption .entry-title {
display: none;
}Adjust Font Size of Course Title
You can adjust the font size of the title in the LearnDash course grid using the following CSS:
.ld_course_grid .thumbnail .caption .entry-title {
font-size: 20px;
}NOTE: If you want to make multiple changes to the course title, you should combine them all into one declaration, like this:
.ld_course_grid .thumbnail .caption .entry-title {
font-size: 20px;
text-align: center;
color: #000;
}Adjust Font Size of Short Description
You can adjust the font size of the course grid description using the following CSS.
.ld-course-list-items div.ld_course_grid .thumbnail.course .caption .entry-content {
font-size: 20px;
}PRO TIP
We’ve got an entire article dedicated to short descriptions in the course grid →
Custom Background Color for Each Grid Item
.ld-course-list-items div.ld_course_grid .thumbnail.course, .ld_course_grid .thumbnail {
background: #113263;
}Custom Color for Course Title
.ld-course-list-items div.ld_course_grid .thumbnail.course .caption .entry-title, .ld_course_grid .thumbnail .caption .entry-title {
color: #fec300;
}Custom Color for Short Description
You can also change the color of the course grid description.
.ld-course-list-items div.ld_course_grid .thumbnail.course .caption .entry-content {
color: #000;
}Hide Grid Button
.ld_course_grid_button {
display: none;
}Custom Grid Button Colors
body div.ld-course-list-items div.ld_course_grid .thumbnail.course a.btn-primary {
background: #fff;
color: #000;
}
body div.ld-course-list-items div.ld_course_grid .thumbnail.course a.btn-primary:hover {
background: #fec300;
color: #000;
}Grid Buttons: Rounded/Squared Corners
If you’d like to change the course grid buttons to have squared corners, or change the default border radius (24px), you can use the following CSS. Use 0 for squared corners or change the value for your desired roundedness.
body div.ld-course-list-items div.ld_course_grid .thumbnail.course a.btn-primary {
border-radius: 0;
}Change Color & Style of Ribbons
There are several different types of ribbons, and the code to style each type is a little different. For the styles I’m going to provide, see the code below for how to structure the CSS.
- General Ribbons: a ribbon showing a price, or any ribbon that does not fall into one of the other categories. Use:
body .ld-course-list-items .ld_course_grid .thumbnail.course .ribbon { “Free” Ribbons: displayed on free courses that the user has not enrolled in yet. Use:body .ld-course-list-items .ld_course_grid .thumbnail.course .ld_course_grid_price.free {
LearnDash changed their HTML output for free ribbons and they can no longer be styled differently. They will inherit the styles of general ribbons.- “Enrolled” Ribbons: displayed if a logged-in user is enrolled in that course. Use:
body .ld-course-list-items .ld_course_grid .thumbnail.course .ribbon.enrolled { “Custom” Ribbons: displayed if you’ve provided a custom text label in the Course Grid settings of the admin. Use:body .ld-course-list-items .ld_course_grid .thumbnail.course .ld_course_grid_price.custom {
Now that you know which type of ribbon you need to target, here are some styles you can use for various effects.
NOTE
Everything that starts with /* and ends with */ is just for commenting purposes. When you add these examples to your CSS, you can omit those lines. Use as little or as much of these lines as you’d like, and feel free to add more of your own if you know CSS.
/* Change ribbon styles */
body .ld-course-list-items .ld_course_grid .thumbnail.course .ribbon {
/* background color */
background: #ffa500;
/* text color */
color: #000;
/* add curved edges to inside of ribbon */
border-radius: 0 5px 5px 0;
/* remove text shadow */
text-shadow: none;
/* change font size */
font-size: 18px;
/* remove ribbon shadow */
box-shadow: none;
}
/* Change color of the ribbon's shadow. Colors should match. */
body .ld-course-list-items .ld_course_grid .thumbnail.course .ribbon::before,
body .ld-course-list-items .ld_course_grid .thumbnail.course .ribbon.enrolled::before {
border-top-color: #d68b02;
border-right-color: #d68b02;
}
/* Remove ribbon shadow */
body .ld-course-list-items .ld_course_grid .thumbnail.course .ribbon::before {
display: none;
}Hide All Ribbons
This will hide every type of ribbon on the course grid. It could be updated slightly to target only “enrolled” ribbons. See the section above.
body .ld-course-list-items .ld_course_grid .thumbnail.course .ribbon {
display: none;
}LearnDash Course Grid FAQ (1.x)
A handful of common questions & answers about the course grid.
Can I display groups in a grid?
Yes. Make sure you have the course grid add-on plugin installed, and use this shortcode: [ld_group_list]. There is also a Group List block.
There is no documentation on this yet so we’re not sure what options or parameters are available, if any. (updated July 30, 2020)
Can I display lessons in a grid?
Yes. Make sure you have the course grid add-on plugin installed, and use this shortcode: [ld_lesson_list course_id="123"]. Replace the course_id with your own.
There is also a Lesson List block.
Can I display topics in a grid?
Yes. Make sure you have the course grid add-on plugin installed, and use this shortcode: [ld_topic_list course_id="123"]. Replace the course_id with your own.
There is also a Topic List block.
Can I display quizzes in a grid?
Yes. Make sure you have the course grid add-on plugin installed, and use this shortcode: [ld_quiz_list].
There is also a Quiz List block.
Can I use course grid on more than one page?
Absolutely. Use it on as many pages as you’d like. You can use different parameters each time. Some examples include:
- Show only courses that the user has registered for using
[ld_course_list mycourses="true"]on an account page - Use it again on a custom course listing page with
show_content="false"to just show an image gallery of courses - Create unique pages that show a grid only for courses in specific categories using category filters
course_cat="10"orcat="12"
Can I use course grid multiple times on the same page?
Sure. There is no limit to the number of times it can be used on a page.
- Use the category filters, and your own headers, to split your grid up into multiple sections, each with courses that belong to a different category
- If you’re using a technique to show/hide content for logged in vs. logged out users, you can show logged in users their enrolled courses, and logged out users can see ALL courses.
- …and many more creative ways I’m sure I’m leaving out
Course Grid Bonus Tips
Here are a few things I do to improve the look of my course grid.
- Use the same exact image size for all featured images (course thumbnails)
- Write consistent short descriptions that are all around the same length

Patrick Kellogg
This shows how to add a custom field to a course (CEU) and add it as a ribbon on the top right. This adds both functionality and symmetry.
Dave Warfel
Thanks for sharing, Patrick. Nice work! I may write a separate article about CEUs and how to add them to a course, in which case I’ll be sure to reference this.
Moira
Hi, is there a way to change the URL that the ‘see more’ button points to? May be using CSS.
I’m using the xPro theme and have set up a custom course page. I’ve installed the course grid and all works fine except when I click on the button it takes me to the learndash course page and not my custom one.
Dave Warfel
Hi Moira — Unfortunately, I don’t think that’s possible. At least not that I’m aware of. And you can’t change links with CSS. CSS is for styling purposes only.
If you want your buttons to link elsewhere, I’d recommend creating your own grid with a page builder, or something similar. The default LearnDash Course Grid add-on is somewhat limited in that regard.
Farooq
Hi Moria,
You can add below snippet to your active theme functions.php file to change the button URLs for the grid layout.
/**
* Update grid course URLs
*/
function change_course_grid_urls( $button_link, $post_id ) {
$button_link = dynamic_url( $post_id );
return $button_link;
}
add_action( ‘learndash_course_grid_custom_button_link’, ‘change_course_grid_urls’, 10, 2 );
Note: dynamic_url is not a function, Please replace this with your course URLs. $post_id (course id) will help you to get the dynamic URLs for courses.
Aly
Hi @Farooq,
Thank you for your help. Is there a way to have the dynamic_URL point to a field in the Course Grid settings that i can add, so that i can just update the URL for that course through the Course Grid Settings section under the Course Page.
Basically a way to allow me to add the URL link in each Course Page so that when the user click on the course in the course grid he is redirected to my selling page before seeing the actual course contents.
Thank you again
Aly
Dave Warfel
Aly, you might be able to use Farooq’s code but insert an IF statement to look at individual courses. It gets a bit messy if you have a lot of courses, but it could be a workaround for now.
See here for an example of how to use an IF statement inside of a function. “Example 2”
Farooq Abdullah
Hi Moira,
LearnDash course grid doesn’t provide any action hook to add field to the course grid setting. However, you can create your own field (where you will be adding course custom URLS) using “add_meta_boxes” action hook.
Use below snippet that will add a new meta field in the course setting section to add the custom URL.
/**
* Add course custom URL settings meta box
*/
function learndash_course_custom_url_add_meta_box() {
add_meta_box( ‘learndash-course-custom-url’, __( ‘Course Custom URL’, ‘learndash’ ), ‘learndash_course_custom_url_output_meta_box’, array( ‘sfwd-courses’, ‘sfwd-lessons’, ‘sfwd-topic’, ‘sfwd-quiz’ ), ‘advanced’, ‘low’, array() );
}
add_action( ‘add_meta_boxes’, ‘learndash_course_custom_url_add_meta_box’ );
/**
* Output course custom URL settings meta box
*
* @param array $args List or args passed on callback function
*/
function learndash_course_custom_url_output_meta_box( $args ) {
$post_id = get_the_ID();
$post = get_post( $post_id );
$course_grid_custom_url = get_post_meta( $post_id, ‘_course_grid_custom_url’, true );
if ( ‘sfwd-courses’ === $post->post_type ) {
?>
<input type="text" name="course_grid_custom_url" value="”>
post_type, array( ‘sfwd-courses’, ‘sfwd-lessons’, ‘sfwd-topic’, ‘sfwd-quiz’ ) ) ) {
return;
}
if ( wp_is_post_revision( $post_id ) ) {
return;
}
if ( ! isset( $_POST[‘course_grid_custom_url’] ) ) {
return;
}
update_post_meta( $post_id, ‘_course_grid_custom_url’, esc_url( $_POST[‘course_grid_custom_url’] ) );
}
add_action( ‘save_post’, ‘learndash_course_custom_url_save_meta_box’, 10, 3 );
Then replace this with my previous code:
/**
* Update grid course URLs
*/
function change_course_grid_urls( $button_link, $post_id ) {
$button_link = get_post_meta( $post_id, ‘_course_grid_custom_url’, true );
return $button_link;
}
add_action( ‘learndash_course_grid_custom_button_link’, ‘change_course_grid_urls’, 10, 2 );
Fermin June Alegro III
Can we have a global settings for the course grid button to change the “See More…” text? And it will only be different when someone places a different text inside the course itself.
Dave Warfel
Hi Fermin. Unfortunately, I don’t know of any way to set that globally. It can only be changed within each course.
Technically, you could modify the code in the course grid plugin itself, but I do not recommend that.
Your other option is to use a page builder and create a custom grid of your own. These give you a lot more flexibility.
sandra
I chose a different theme instead of generate press. Now my grid doesn’t work anymore. Is there some specific CSS styling that is missing, and can i add this to my own yootheme template?
Dave Warfel
Hi Sandra — There are some known issues with the course grid. Because the grid uses Bootstrap (a CSS framework), themes that also use Bootstrap can cause some issues.
Is this page the course grid you are referring to? What are you seeing as the issue? It looks like the standard course grid layout to me.
sandra
yes indeed that page. I think it was someting with caching, because it’s look alright now.
Mike
It annoys me that the course title is not clickable – I feel like the entire container for each course should be clickable. Do you know a way to make that happen?
Dave Warfel
I completely agree, Mike.
Unfortunately, this would require a change in how the HTML code is structured, which requires a lot more work than simply applying some CSS. You’d have to go into the template file of the plugin and update the HTML in there, but it’s not best practice to update code in a plugin, and it will be overwritten the next time the Course Grid plugin is updated by LearnDash.
You could search for a JavaScript solution. It’s not the ideal way to do it, but it could work. JavaScript would target the entire container, and you could make it clickable that way. Perhaps start here.
Patrick
You can easily do this by overriding the course grid template file and it will not be wiped out by an upgrade to the plugin. From time to time you should look at your override and compare it with the master in the plugin but that is true with all template overriding which is a key and powerful feature used in all plugins.
Dave Warfel
Hey Patrick — Thanks for chiming in here. I’ve seen your video on overriding the template files. I’ve used the same technique for many of my template files as well.
For the course grid, are you suggesting making a copy of the
/templates/course_list_template.phpfile in the main LearnDash plugin, and overriding it? My concern with this technique is what would happen if someone overwrote this template file, but then deactivated the course grid. Because the course grid outputs different elements than the standard[ld_course_list], I worry this could throw an error. Have you tested this?Or is there a different template file you copy from the course grid add-on plugin itself?
Kate
What is the correct size of the featured image to upload?
Dave Warfel
Hi Kate — There is no set rule on the size for the featured image. It depends what you want it to look like, and how many columns you’re using. Typically, I recommend one of two options:
If you’re also displaying the featured image on the course page itself, you’ll likely want to go with the 16:9 landscape size. You can use this ratio calculator to figure out the exact dimensions that would work best with your theme. See how large your parent container is, enter that for the width, and do a 16:9 ratio.
If you’re just using the featured image for the grid, you could use a square. I wouldn’t go any larger than about 500x500px. You likely won’t need them that big, and the smaller you keep them, the faster your site will load.
Steve Andrews
Is there a way to display a greyed out version of the course image if somebody is not enrolled in a course.
I.E. You are enrolled in the course the course image on the grid is colored, you are not enrolled in the course the image is greyed out.
Dave Warfel
Unfortunately, I don’t know how to do that at this time, Steve. LearnDash doesn’t add any indicators of whether or not the person is enrolled in the course, so there’s nothing for me to target with CSS.
I do have some plans for an upcoming release of my Design Upgrade plugin, and I’m going to look into a way to achieve this. You’re not the first one who has asked.
Jerome
I’m using the learndash course category as a level indicator for my courses (beginner, intermediate, advanced..). I would like to show this course category below the course title in the grid display. Is it possible to do it ? Should I modify some code ?
Dave Warfel
Hi Jerome,
Good question. That is certainly possible, but you’ll need to edit some code to do it. I’ve never done it personally, but the process would look like this:
1. Copy
course_list_template.phpfrom/plugins/sfwd-lms/to a child theme, in a/learndash/folder2. Copy the code from
course_list_template.phpthat is within the/plugins/learndash-course-grid/3. Paste code from step 2 into the
course_list_template.phpthat is in your/themes/childtheme/learndash/folder.4. Write a custom
WP_Queryto retrieve the LD course category title for each post5.
echothat into thecourse_list_template.phpfile where you want it to appearYou would also have to ensure you always kept the course grid plugin active, otherwise you’ll probably run into issues.
Renato
How can I delete the word “Courses” from “Course Categories” and “Select Course Categories” in the category list filter on LearnDash Grid?
Dave Warfel
Hi Renato. Depending on what other information you have on your site, one option could be to use the WordPress categories instead of the LearnDash categories. I think if you use the WP categories, the dropdown filter will just say “Select Categories.” But that would mean sharing categories with your blog posts, if you have them. But if you’re not blogging and only using courses, this could be a viable option.
Aside from that, there’s no real easy way to do it. You could try the Say What plugin, and replace the entire phrase, but be careful with that, as it could replace other references to that phrase in other areas of your site. But it could be another option for you.
The only other way is to hack/edit the plugin files, which I would not recommend doing.
Sebastien
I’ve scrolled all the way down the comment section, not to ask a question. But just to show my appreciation. So thank you, for running this blog and helping all of us Learndash users completing our site! Please keep it up, for the sake of all us developers and entrepeneurs. Have a good one, cheers.
Dave Warfel
Hi Sebastien — I really appreciate that you took the time to leave a comment, just to share some kind words 🙂. That means a lot.
I certainly plan on continuing to share tips & insights about LearnDash on this site. I’m finishing up a big project right now, and LearnDash 3.0 will also be released soon. Once 3.0 comes out, I’ll try to post as much info as I can to help you out. Cheers!
Tina
I have created 4 courses but only 3 show up on the home page. I have installed Design Upgrade for Learndash but it still only shows 3 courses even though I have the CSS as: [ld_course_list col=”2″ num=”4″ order=”ASC”]
I also tried by putting a tag on each course to be health then using the following:
[ld_course_list col=”2″ num=”4″ order=”ASC” tag_id=”health”]
The home page still shows only 3 courses. Any ideas?
Dave Warfel
Hi Tina,
The first code you shared is correct, and the default behavior should show 4 courses (I just confirmed on a test site). Are you using any membership or ecommerce plugin? Sometimes those can restrict access and might be a reason for 1 course not being displayed.
Also, have you confirmed that all 4 courses are set to “Published?” Make sure none of them are in draft mode.
The 2nd code you supplied shouldn’t work at all, actually, because
tag_idrequires the actual ID, which is a number. You would need to use eithertag="health"orcourse_tag="health", depending on whether you’re using WordPress tags or LearnDash tags, respectively.If you’re still having issues, you can email support@escapecreative.com with access to your site, and I can take a quick look to see if I can figure out what’s going on.
Riz
Hi, I created a child plugin by following above mentioned steps
1. Copy course_list_template.php from /plugins/sfwd-lms/ to a child theme, in a /learndash/ folder
2. Copy the code from course_list_template.php that is within the /plugins/learndash-course-grid/
3. Paste code from step 2 into the course_list_template.php that is in your /themes/childtheme/learndash/ folder.
but editings does not reflect to theme. Whats the problem? thanks
Dave Warfel
That worked for the “Legacy” template, but if you’re using LD3 and the new LearnDash 3.0 active template, that method of overriding template files doesn’t work anymore.
Riz
I am using “Legacy” template and LearnDash Version 3.0.5.1
Dave Warfel
Sorry, but I’m not sure what the problem is then.
Raphael
Hey,
is it possible to sort courses by a specific order of post ids:
110, 947, 456, …
thanks a lot!
Dave Warfel
Yes. To sort by the smallest course ID first, all the way to the largest course ID last (ex: 1, 2, 3…):
[ld_course_list orderby="ID" order="ASC"]To sort by the largest course ID first, all the way to the smallest (ex: 3, 2, 1…):
[ld_course_list orderby="ID" order="DESC"]Your course IDs should continue to increase as you create new courses. So the first course you created should have the lowest number. The second course will have a number higher than the first. The third will be higher than the second. And so on.
Raphael
Thanks a lot for your answer. Is there no way to sort them according to self-chosen sequence?
Dave Warfel
To use a custom order, you can use the
menu_orderparameter.[ld_course_list orderby="menu_order" order="ASC"]And then go to your All Courses page, click on “Quick Edit” for each course, and adjust the “Order” value (see screenshot). If you leave
order="ASC"then 0 will appear first, 1 will appear second, 2 third, and so on.Jomar
Hi,
I’m trying to show both enrolled courses and not enrolled courses at the same page. I’ve created a wordpress content and pasted this shortcode and it’s working:
[ld_course_list order=’ASC’ mycourses=’true’]
but when I add the code for unenrolled, it’s not showing up. Here are the shortcodes I’ve tried:
[ld_course_list order=’ASC’ mycourses=’true’]
[ld_course_list order=’ASC’ mycourses=’not-enrolled’]
Also tried:
[ld_course_list order=’ASC’ mycourses=’true’ mycourses=’not-enrolled’]
I’m using Thrive Architect to edit.
I also tried creating 2 wordpress content block:
1st block has code: [ld_course_list order=’ASC’ mycourses=’true’]
2nd block has code: [ld_course_list order=’ASC’ mycourses=’not-enrolled’]
Not sure why I can’t show the “not enrolled courses”. I also tried changing the quotation marks from ‘ to ” and it never worked. I hope you can help me.
Dave Warfel
Hi Jomar — I’m not sure what’s going on. Your code looks correct to me. From everything I can tell, it should be working.
Single vs. double quotes shouldn’t matter, as long as you use them consistently (don’t mix single and double quotes in the same shortcode).
Your best bet is to reach out to LearnDash support and see if they can help you. There could be some limitation that only allows you to use the
mycoursesparameter once per page.Christina
How can I show one grid with only incomplete courses and another grid with completed courses?
Dave Warfel
Unfortunately, you can’t. Completion status is not available as a parameter.
Mark Freels
Hey, Can you please guide me for how can I add the snippet in my website? I am not able to add the snippet. Please help me.
Dave Warfel
Mark — If you’re trying to add the course grid to your site…
[ld_course_list]You can then use any of the parameters I explain on this page to customize the course grid.
riger
How do I turn the pagination off for ONLY one use of the ld_course_list shortcode. I have a page that needs to ONLY display three courses (without the pagination being displayed underneath). Pagination (of course, should display on any other pages (except for the one mentioned here).
Does anyone have any idea about that; how?
Thanks!
Roger
This should help…
If you are using Elementor, in the “Shortcode Widget”, add your ld_course_list shortcode and options. Then (stay in the “Edit Shortcode” window), and select the “Advanced” option. Scroll to the bottom, select “Custom CSS”. Enter the following:
.learndash-pager {display:none;}
.learndash-pager-course_list {display:none;}
The pagination will no longer display in that (shortcode) widget, and will work elsewhere.
For those using the Divi page builder, the process is very similar (simply add the above CSS to the custom CSS of the added element).
I hope this helps someone out!
Dave Warfel
Thanks Roger! Great suggestions. If you’re using either of those page builders, I would recommend Roger’s code 👍.
If not, you can achieve something similar by using the class name of the specific page that the
[ld_course_list]is on.<body>tag for the class name. It should be something likepage-id-123.Jeanna
Unfortunately, the shortcode to display not enroll courses for a student is not functioning
[ld_course_list mycourses=”not-enrolled”]
Any Thoughts?
Dave Warfel
I just tested it and it’s working for me.
When you’re testing it, are you testing it logged in as a student who doesn’t have access to some courses? LearnDash has a setting that gives administrators access to everything, so admins will see all courses.
When you say it’s “not functioning,” what does that mean? No courses are there? Some courses show but not the ones you expect?
Vegard Øksnevad
Hi! I am working on a Learndash project in Norway (where I live). I use the “Stripe Learndash integration” and prices is set to our local currency (Norwegian krone -NOK). When I click in to a course the price shows correct in NOK. But the price ribbon on the course grid shows the same amount in US Dollars. Is there a way to set up the course grid to show the correct local currency?
Dave Warfel
I’m not sure. I know others have had issues with currency signs.
You can try adding the NOK symbol to the price field itself.
Rasmus
Hi Vegard,
Did you find a solution to the currency issue?
Chris
I have the same problem. No solution so far 🙁
Chris
I have found it! You have to set the currency in the learndash settings for paypal. LearnDash LMS – Settings- PayPal Settings
Adil
Hello everyone,
need your help please
how can i get a lesson id that i clicked on course_content on my next dynamic lesson page ?
how can i get the lesson title ? shortcode ?
how can i get the description course content ? shortcode ?
thank you very much,
Ad
Dave Warfel
Hi Ad,
I’m sorry, but I just don’t understand your questions. Are you just trying to find out what the ID of a certain lesson is?
Where are you trying to display the lesson title? And what are you referring to when you say “description course content.” I don’t know what that means.
If you can send a video or some annotated screenshots, I might be able to help further. Thanks.
Adil
here we are, my video record
https://www.loom.com/share/d85be673a71a4ba182f56363478d0ad3
thank you very much
Dave Warfel
Hi Ad — Thanks for providing the video.
1. By default, there is no course description. LearnDash does not provide a separate field to enter a description for the course page, and no themes display a course description.
The content you add to the course in the main content area, it will appear below the progress bar and above the course content list.
2. That course content list DOES show all your lessons. Some topics are hidden by default, but can be shown by clicking the down arrow to open them.
3. If you want to use dynamic pages that you built in Divi, you need to turn off Focus Mode in LearnDash LMS > Settings. Focus Mode will override all special templates and stuff from your theme.
Once focus mode is off, you can apply custom builder templates to your course and lesson pages.
4. To show the course content (aka: list of lessons), you can use
[course_content course_id="123"]. Change 123 to the ID of your course.What you showed there at the end, I think you meant to say you used
[ld_lesson_list], not[ld_course_list].Adil
thank you very much dave for your quick response,
i think i will keep a focus mode, as i saw it will be very complicated or hard to get the content of lesson that i was clicked on on the new dynamic template.
the shortcode available in learndash didnt allow this, i think we can do it thow css and php programming.
i would like to buy your plugins for 5 sites, is there any promo code available,
thank you very much,
Adil
Dave Warfel
Just sent you a private email 🙂.
bensoussan
Hello,
I have a question that can solve some of my problem please.
I try to use the short code [ld_course_list course_categoryselector=”true”] to show a Dropdown Menu Filter in my grid course.
And its work but I see only the dropdown with my categories but not with my tags.
I tried to use the WordPress categories and tags with the second version of the shortcode ([ld_course_list categoryselector=”true”] ) but it’s the same problem.
I can read in your page that this shortcode must display “categories & tags” in the dropdown menu. Is it a mistake ? If yes, do you have a solution for me please ?
It there is a mistake in this website, do you have a solution for display dropdown with tags ?
Thanks
Dave Warfel
Ben — That was a typo in the article. I mistakenly said “categories & tags” when I should have just said “categories.”
I’ve updated it now to only say “categories.” My apologies.
The dropdown filter only works with categories.
Randeree
Hi need to change mail due to wordpress
Dave Warfel
🤔 Whaaaaa? Sorry but I have no idea what you’re talking about, or asking me. This doesn’t even sound like it’s related to LearnDash.
Perhaps check a more general WordPress blog.
Ghulaam
Hi Dave
Reply to your post of 20 May, my original post I do not see on the timelime. Query essentially using the plugin aligning the heights in the course grid. On my home page, I have 4 course grids. 3 have all aligned but the 4th one is not the same height. Any suggestions. Thank you in advance.
Dave Warfel
The height of each item in the grid will change based on the length of the course title, as well as the length of any short description you may have added.
My free Design Upgrade plugin makes all items the same height, so you could try that. Or just make sure all the titles & descriptions are of similar lengths. Or write some of your own custom CSS to use flexbox for the grid items and make them equal height yourself.
Candace
I’m trying to figure out how to format the course as a list (not grid) with the thumbnail showing to the left of the course title, not above. Do you know if this is possible??
Dave Warfel
Yes, but you would need to edit the LearnDash template files. This requires some knowledge of HTML/PHP, as well as using a WordPress function to get the featured image. This article shows you how to edit LearnDash template files, and the rest you’ll need to figure out.
Jon Price
Hi Dave, found all the information really helpful but just struggling with one issue I have used the shortcode:
[ld_course_list mycourses=”true”] but it seems to get rid of the course title and Im not sure how to resolve this ?
The other course grid set ups I have on other pages don’t have this issue.. ay guidance would be great
Kind regards
Dave Warfel
That’s very strange, Jon. That is not normal behavior. It’s possible there is some CSS somewhere else that is conflicting. Can you post a link to your page with the grid? Or send me an email if you need to provide access (behind a login)? dave@escapecreative.com
Jon Price
Thanks Dave, I have sent you an email
Emeraude
Hello,
I would like to know if there is a way to add a shortcode instead of the price in the ribbon (to convert price currencies). Do you have an idea how to do this?
Or to replace the price with an ACF field?
Thanks a lot
Dave Warfel
Hi Emeraude — Unfortunately, both of those things would require custom development. LearnDash does provide a way to add custom ribbon text, but it’s a simple text field. You cannot add shortcodes to it.
It’s on the course edit screen, on the Settings tab, at the bottom under Course Grid Settings.
morr
Hey! Is there a way to change the size of the thumbnail image using css?
Dave Warfel
For the course grid images?
Technically, yes, but I would not recommend it. They are already designed to fill the full width of the container they are in, and then the height is set proportionally, as not to skew the aspect ratio. As soon as you mess with the width or height of the image with CSS, the aspect ratio could get distorted, unless you do precise mathematically calculations.
Here’s the CSS. You can use only width, only height, or both. But again, I don’t recommend it.
Morr
Well currently my featured images are cropped for some reason, that’s why I thought about changing their sizes, but that doesn’t work either.
You can see what I mean here:
https://www.bloopanimation.com/aaa-homepage-test/
Any thoughts?
Dave Warfel
That page doesn’t have the LearnDash course grid on it. Did you remove it? Is there a different page I should be looking at?
Morr
Yeah sorry, here it is:
https://www.bloopanimation.com/aaa-homepage-test/
But I fixed the thumbnail issue, my other issue was customizing the progress bar (color of the fill as well as the empty part of it). How do I target it with CSS?
Also, you’ll notice that the bottom of each grid item is too long, is there a way to change that padding under the progress bar?!
Thanks a lot!
Dave Warfel
The progress bar background is being changed to white (
#fff) by what I think is custom CSS. It’s hard to tell since you are combining & caching a lot of your CSS. See this screenshot for the code that’s causing it.Also, it looks like you’re using our plugin, Design Upgrade Pro. If so, you can customize the progress bar colors from Appearance > Customize.
For the spacing under the progress bar, you can remove it using this CSS:
Ankush
Hi is it possible to only show the parent category of the lesson with this –
[ld_course_list course_categoryselector=”true”]
I changed course to lesson and it is letting me filter by Category, but we have lots of child categories so we want to only display the available parent category.
If not, do you know any plugin which can help with more advanced filtration features?
Dave Warfel
I’m almost certain that the filter does not respect hierarchy and parent-child relationships. It just shows all categories in a flat structure.
I’m not aware of any plugin that does what you’re looking for.
Ruben
Hello Dave, I got the ‘Design Upgrade Pro for LearnDash’ and I was able to improve the look of my courses. Great plugin!
Now I am trying to adjust the font size of the course title by entering the following CSS code you provided in this post:
.ld_course_grid .thumbnail .caption .entry-title {
font-size: 20px;
}
in the Customizer (Appearance > Customize).
1. I tried changing the number of pixels but nothing happens.
2. I tried the other CSS codes for changing the color and alignment and they work perfectly fine.
3. I also tried (in every place possible) to fix this but nothing.
Is there a solution for this?
Any idea(s) on how this can be fixed?
Thanks in advance!
Dave Warfel
You’re using the Astra theme so you need to be a little more specific with the CSS. Add this in the “Additional CSS” area of the Customizer:
That should do it.
Ruben
Thank you very much Dave! Now everything looks perfect!
Alan Thorp
Hi Dave,
I’ve been trying to get the button on my course grid to center align for the past 2 hrs.
I hacked together this code from looking through a few websites including yours:
.ld_course_grid .thumbnail .caption .entry-title {
text-align: center;
}
.ld_course_grid .thumbnail.course a.btn-primary,
.ld_course_grid .thumbnail.course a.btn-primary:hover,
.ld_course_grid .thumbnail.course a.btn-primary:active,
.ld_course_grid .thumbnail.course a.btn-primary:focus {
display: inline-block;
background-color: #f4511e;
Color: #fff;
border: none;
border-radius: 10px;
width: 200px;
height: 30px;
margin: 10px;
text-align: center;
font-size: 20px;
text-decoration: none;
padding-top: 11px;
}
I don’t know anything about code but for some reason, the course grid button was pushing over the border of the grid as soon as I added the shortcode to a page.
I got that code together and it has improved the design, but on some screen sizes it looks a bit off in terms of alignment.
Theres probably a simple fix for someone like you, but I’m lost at this point 🙁
Anyway you could take a look please?
Keep up the good work on the site. I’m loving all of the tutorials 🙂
Dave Warfel
Hi Alan — The code should be much simpler than that. Please send me a link to the page with your grid and I’ll have a look. Could you remove all that code so I can see the original issue?
I’m out of town for 2-3 days but will have a look when I return.
dave@escapecreative.com
Alan Thorp
Thanks Dave, I just sent you an email 🙂
Alan Thorp
For anyone that might have similar issues to what I was having, Learndash support gave me this code and it worked perfectly to fix the button issues I was having.
body .ld-course-list-items div.ld_course_grid .thumbnail.course a.btn, body .ld_course_grid .thumbnail a.btn, #et-boc .ld_course_grid .thumbnail a.btn, .entry-content div.ld_course_grid .thumbnail a.btn {
width: auto;
display: block;
}
Dave Warfel
Glad you got it figured out 👍.
In case anyone is curious about the specifics, LearnDash’s course grid plugin adds
width:100%to the button. My plugin adds more padding to the button. In my opinion, LearnDash’s padding is not sufficient nor cross-theme compatible.Typically, most elements on your site would be using
box-sizing:border-box, which adds up BOTH borders and padding into calculating the totalwidth. But border-box is not applied to this element, therefore having 100% width PLUS some additional padding makes the button larger than 100% of the containing area, making it cut off.Instead of the above code, you could have also just added
box-sizing:border-box;and it would have fixed it.Alan Thorp
Thanks very much Dave.
To think that little line of code could of saved me a 3hr headache 😂.
Hope it helps someone else in the future.
Have a great day.
Patrick F Kellogg
this is not a complete guide
Dave Warfel
Everything is a work in progress, Patrick.
What would you suggest I add to make it more complete?
Patrick F Kellogg
There is so much that can be done with template overriding the course grid: Now you easily customize the LearnDash Course Grid “on the fly” with ceu’s, pdh’s, instructor, national flag, two ribbons, change the button link and even change the button label if viewer is enrolled in the course or not. Also did you mention about changing the button link with the ‘learndash_course_grid_custom_button_link’ filter depending if the user is logged in or not ? The possibilities are endless. Thanks again, I appreciate your hard work and nice place to find stuff. https://elearningcomplete.com/course-grid-customizer/
Dave Warfel
Thanks Patrick. I’m sure many people will find value in your course grid customizer plugin.
Kim
Wonderful. This and your Short Description styling guide has been really helpful, thank you.
Dave Warfel
Glad you found them useful, Kim 🙂.
Patrick F Kellogg
i suggest highly because its a work in progress you rename your description to the “Incomplete Complete Guide ….” because claiming to be complete while leaving out the most important half is extremely misleading.
Dave Warfel
Patrick,
Do you tell the hundreds of thousands of website owners that what they call complete guides are not actually complete? There might literally be millions of incomplete “complete guides” out there.
1. I was only using that language in search engine result pages, and nowhere in the article itself did I ever claim it to be a complete guide.
2. “Incomplete Complete Guide” doesn’t make any sense.
3. For 95% (or more) of LearnDash users, overriding template files and/or using hooks is out of the question. It’s far too technical for them, and they’ll end up breaking their site. This article serves the 95%. It’s not for developers.
4. With that being said, please direct me to a more complete guide on the LearnDash course grid. If one exists, I’ll consider changing this article’s title to something more appropriate in your eyes.
“…while leaving out the most important half…”
5a. What is the most important half?
5b. “most important” is as subjective as it gets, and you are not the one who gets to decide this. The user decides what’s most important to them.
6. If you want to promote your plugin, I’d be happy to try it out. If I think it provides value, and others say good things about it, I’ll happily include it as part of this article.
But you aren’t selling it yet. No one can use it. And no one has seen how it works.
7. On a similar note, if you want to publish free content on “the most important half” that I left out of this article, I’d be happy to link over to it.
Patrick F Kellogg
the half you are missing is accomplished by template overriding the course grid. you talk about it often when it comes to lessons, courses and topics but not when it comes to customizing the course grid. i find this strangely inconsistent.
Dave Warfel
There are several reasons why I don’t talk about template overriding the course grid. I’d be happy to explain them so it no longer appears strange or inconsistent.
1. As previously stated, this article doesn’t mention it because it’s geared towards the majority of LearnDash users who are not developers. In my opinion, template overriding should only be done by developers.
2. The course grid requires an add-on. It’s not part of LearnDash core.
3. Along the lines of #2, if you override the
/shortcodes/course_list_template.phpin LearnDash core, include aspects from the course grid add-on in your override, and then deactivate the course grid add-on, I suspect you will run into issues, if not flat out errors, because LearnDash core would be trying to access fields & data from an add-on that is no longer active. (I haven’t tested this, but if you have and have information to the contrary, please share)4. Along the lines of #2 and #3, in order to override the course grid, you need to override the entire
[ld_course_list]shortcode. This means that it will forever be mandatory to display your courses in a grid format, or with whatever customizations you have made. But what if someone wants to display their courses in a list, or some other format? They lose this ability.5. If one were to override the course grid template, it’s confusing. The course grid add-on uses a file called
/shortcodes/course_list_template.phpto output the grid’s HTML. In LearnDash core, there is a/shortcodes/course_list_template.phpfile (same exact name), but it has drastically different HTML. It appears to be the HTML output of a course page, not a grid.As one digs deeper, they might find the
/shortcodes/course-listing.phptemplate file. This file has some of the course grid output (category dropdown, parent divs, etc.), but then calls in acourse_list_templatetemplate file.I’d love to know how many people DON’T find this confusing. If anyone (besides Patrick) has overridden the course grid template, I’d love to hear about your experience, and see what you’ve created.
Patrick F Kellogg
fair enough., at least people now who read this page will know it exists so i will consider this article complete. thanks for the offer. perhaps later i will take you up on it.
ali
Hi Dave,
Firstly thank you so much for this post, your work is greatly appreciated 🙂
Can I ask if it is possible to align the course in the centre of the page rather than on left as I only have 1 course?
Also is there a way to hide the complete bar under courses?
Thank you
Dave Warfel
You’re welcome. Glad you find it useful.
Aligning a single course in the center is probably going to require some custom CSS. I’d recommend you set the column parameter to 1 (
col="1"), and then use CSS to limit it’s width and center it.You can remove the progress bar by using the
progress_barparameter:progress_bar="false"Those options are outlined in the official LearnDash docs.
mohammad ali
Thanks for the reply Dave,
When i paste “[ld_course_list progress_bar=”false”]”
in customize>additional css nothing changes?
Dave Warfel
[ld_course_list progress_bar="false"]is not CSS. It doesn’t go in the Customize > Additional CSS area. It goes on the actual page where you want the course grid to show up.mohammad ali
ah right, no wonder ahaha
Adewale
Thanks Dave for this article. I find it pretty useful but I am working on a project currently and the client does not want the default learndash listing for the lessons, would prefer to have a thumbnail, lesson title and a little description for each lesson item.
How best can I achieve this?
Dave Warfel
Two options:
1. Hide the default course content list with CSS. Then use the
[ld_lesson_list course_id="123"]shortcode to add your own lesson list, and use the Course Grid add-on. This will display your lessons in a grid format, with featured image and an optional short description (if you’ve added it to the lesson page).2. Use the Visual Customizer plugin by Snap Orbital.
Adewale
Thanks Dave for being really helpful. This implies I have to create course pages individually, am I right? Or is there a way to still use a single course page to output lessons for each course I have on the platform?
Dave Warfel
Individual course pages are created automatically by LearnDash, each time you create a course in the backend of WordPress. Most people prefer to send users to those pages to find lessons, but you don’t have to. You could create your own custom page and output the lessons for ALL courses. I think you can use
[ld_lesson_list](without any course ID) and it will display ALL lessons. Or you can use it multiple times on the same page, each with a unique course ID. It’s up to you.Tom
Hiya,
I’m sure I’m just not doing something obvious here but I don’t have the option for LearnDash in the Customizer panel, any ideas?
Thanks,
Tom
Dave Warfel
Did you buy the Pro version or just install the free version of Design Upgrade? The free version doesn’t have any options.
SP
Hi Dave, great tutorial! I have a grid with 3 columns but depending on the courses the user is enrolled in somethimes there are only 1 or 2 courses in a row. Is there a way to put the courses to the middle of the row rather than allign them to the left side?
Dave Warfel
Technically, probably. It would most likely be tricky though because the number of courses in each row is different for each user, so you’d need something that works dynamically for both 1 and 2 courses in the row. I don’t have time now to dig into the CSS and write anything. Sorry.
laura
Hi, Dave!
I am trying to do this, but I don’t know how and I guess you can help me.
I have installed LD + EDD and some other pluggins (Uncanny, etc.)
The process of a course is
1. Course grid -> Access button
2. Course page of Learndash -> Enroll.
3. Course product of EDD -> Pay
4. Checkout.
I was wondering how to do like you have on your page: avoiding one step (2 or 3). From course grid to course product of EDD; or from Course page to checkout.
Thank you in advance!
Laura.
Dave Warfel
Hi Laura,
Good question. I choose not to use the Course Grid add-on as a hub for the courses that I’m trying to sell. Since they go to LearnDash course pages by default, which is not where I’m selling my courses (that is done with EDD), it doesn’t make sense to me. I believe I covered this in this article (watch the video).
You could use a listing of EDD products as your sales hub, and they will link to the EDD product page, which then has add-to-cart buttons/links.
Or you keep your course grid, continue linking to the course page, but then in the Access Mode where you set it to Closed, use a custom EDD add-to-cart link for the Button URL.
Does that make sense?
Laura
Hi, David!
And first of all, thank you so much for your response! Yes, it does make sense! 🙂
In fact, I’m looking how to do it like you say, because I think it’s quite better.
One question more: I have seen how you have made it in your page, but that “course grid” is not from EDD. Did you customize it (with CSS, etc.) or is there any way to do it (with shortcodes or something like that)?
Thank you so much again!!
Laura.
Dave Warfel
Are you referring to the “grid” on ldx.training? If so, that was created with Elementor Pro. I created a custom grid which queries the EDD downloads post type, and used Elementor to style it (along with a little custom CSS of my own).
Joe DiSanto
Hi Dave…i’m having an issue where the featured image option is not showing upi on the course page in WP. I have been going back and forth with support with no progress. I have tried their suggestions and tested three themes. The only issue this causes is that I cant see a thumbnail image on the course grid. wee here…
https://www.playlouder.com/courses-page/?course_catid=2448
Do you know any way to force a thumbnail in there? Or perhaps a third party plugin that allows me to override what would normally be the featured image. This is literally my past obstacle!
Dave Warfel
I see featured images on the 3 courses on that page. Did you figure it out?
Joseph DiSanto
Haha. Im sorry i finally did. I had three exchanges with learned Dash support, and in none of them did they direct me to the box that I have to check to have featured images on!. I finally found it myself. Why it is not on by default I have no idea. Thx for looking.
Marlon Gabriel Flores Ramos
Hi Dave, great post help me a lot, is it posible to change the text label of ribbon, i’d like to replace “enrolled” to “inscrito”, for my spanish page.
Dave Warfel
Hi Marlon. Glad you found it helpful 🙂.
To change text like that, most people use a translation plugin. The most popular one I’ve heard of people using with LearnDash is Loco Translate. I don’t do any translations myself so I can’t speak directly to it, but many have used it and say good things.
Peter
Hi Dave. Thx for a great resource you’ve created for people like myself who are new to Learndash. Is there any way to add the following information about each course in the grid – the number videos, number of articles and the total length of the videos in the course. I have seen this kind of info on other LMS and find it suoer-helpful for deciding which courses to tackle.
Dave Warfel
LearnDash doesn’t provide this feature out of the box. The Visual Customizer plugin by Snap Orbital provides the ability to add some of this info, but you are required to use their layouts to do it, and you still have to enter the information in manually.
Technically, there are ways in LearnDash to get the number of lessons in a course, and you could write some custom PHP to find the number of videos in a course. But this is quite advanced and would require custom development. Getting the total length of videos would be extremely difficult because WordPress/LearnDash has no way of extracting the video length.
If you were ok doing all of this manually, you could use custom fields, and then customize the LearnDash template files to insert those fields. But again, this would require custom development of a child theme.
Paul
Hi, is there a way to display a message to users if the course grid does not display any available courses? I’m trying to show users courses they are not enrolled in. If there are non available there should be a message of some kind, otherwise the page is blank. Thoughts?
Dave Warfel
I don’t know of any way to do this.
Peter
Thank you so much for your prompt and helpful reply. I was thinking that this would be the case as the the options I was seeking hadn’t been mentioned in any of the articles on Learndash I had read. I’m thinking that the simplest method for now might be to simply calculate the data manually and enter it as part of the short description. Not as neat moving forward as the number of courses grow or as we update content (and have to remember to update our calculations and the short description). Anyway, I will experiment with this. Thx again for your help.
Dave Warfel
That’s a good workaround for now. You might find this article helpful in formatting your short descriptions.
Lauren
Hi Dave, thank you so much for the page. I was able to change the ribbon for “enrolled” but not the “general” ribbon using the code. Any tips?
Dave Warfel
Hi Lauren — You’re welcome.
I just tried it on this page of your site, and it worked for the green price ribbons. Are these not the ribbons you’re referring to? Can you post a link to the page or email me privately if there’s another one? dave@escapecreative.com
ANDRE SILVEIRA
Hi… thanks so much… I have a question. When I put the shortcode [ld_course_list] in a page, or if I use the block in elementor page… the courses are showed in grid view… but I want that show only in list view… how can a I do that???
Dave Warfel
Hi Andre — There is a parameter you can use with the shortcode to disable the grid view, but the list view that you are left with is very poorly designed. I’m not sure it’ll be what you want, but you can try it.
[ld_course_list course_grid="false"]Andre Silveira
Thank you so much… another question please…
When we use the shortcode [ld_quiz_list] is there some way to show only the quizzes by enrolled courses?
Dave Warfel
I don’t think you can show all quizzes in all courses that a user is enrolled in, but you can show the quizzes from only a specific course by using the
course_idparameter.[ld_quiz_list course_id="123"]Andre Silveira
[ld_course_list course_grid=”false”] doesn’t work.
Dave Warfel
🤷♂️ — It works for me. Make sure you’ve got the latest version of LearnDash & the Course Grid add-on.
Alex
Great article and very helpful BUT…
I am trying to find a way of showing a taxonomy in my course Grid.
I don’t want to use the ribbon as it’s already being used so want to use the TAG – I just want to show this in the course grid so they can see which tag it belongs too! I’m sure I’m missing something super simple!
Dave Warfel
Hi Alex — No, you are not missing anything. With LearnDash’s Course Grid, this is not super simple. It’s not a feature of the grid.
There are a few options, none of which are great:
1. Use a different plugin to display a grid. Most page builders have this feature, and there are other plugins out there for grid creation. They let you build a grid of custom post types, and include taxonomies on the grid.
2. Manually include the taxonomy in the course short description. I have an article that will help you format short descriptions in the LearnDash course grid.
3. Customize the course grid plugin by copying a file from the plugin and then including it in your child theme to override a LearnDash template. This is an advanced technique, and also not recommended.
Arpita
I’m trying to use show_content=”false” and progress_bar=”true” together in one shortcode (I want to display the featured image and below it the progress bar) but if I hide content, the progress bar disappears too. Any idea why this is happening? Many thanks for your help in advance!
Dave Warfel
I think LearnDash considers the progress bar as part of the content. When you use
show_content="false", it hides everything except the image. Unfortunately, I’m not aware of any way around this.Rene
Hi there, is there anyway to overlay on the Lessons Grid pics, a sash of some sort like this https://sparketh.com/courses/? And have that show up based on a Field Group I create within Advance Custom Fields?
Dave Warfel
Hi Rene — Yep, that’s definitely possible. You would need to customize the LearnDash template file that outputs the
[ld_course_list]code, add a class name or empty<span>based on the custom field, and then use CSS to design the sash.Nina Brown
Great article! Do you know of anyway to change to 2 columns on the course grid when in ipad view? At the moment it shows 3 columns on a large screen and one on a mobile but nothing in between.
Thanks so much
Nina
Dave Warfel
Hi Nina — Great question. I’d love to be able to do something like this as well, but unfortunately, the way the LearnDash Course Grid CSS is structured, it would require a ton of custom CSS and it would get messy. It’s doable, but not something I have interested in diving into. Sorry.
Andrew
Hi Dave
I love this article – has been a world of help to me, thank you. Unfortunately, I have encountered a small problem after installing your plugin “Design Upgrade” – Using your information above I FINALLY got the button colour and text changed for the LD course grid (don’t know why Learndash makes this so difficult?) anyhow, thought I would try to tweak the grid alignment and installed your Design Upgrade plugin and it aligned everything beautifully! However, the additional CSS is no longer recognised properly. The ribbon colours are displaying according to the additional css you recommended but the custom css button background colours reverted back to the LD blue despite the customised css code which was displaying fine prior to plugin? I cleared cache refreshed etc. still no joy. Any ideas what I’m doing wrong? Link is in your contact form if you need to see that?
Dave Warfel
Hi Andrew — Thanks for the feedback and kind words 🙂.
I think I’ve made my plugin’s CSS more specific recently, so now the plugin CSS overrides the custom CSS in this article. I need to update the article, and I’ll do that soon, but for now, try updating your custom CSS to this:
And if you want a different color on hover, add this:
Andrew
Awesome Dave – works perfectly now – can’t thank you enough for the help!
Edgar
Estoy utilizando LearnDash LMS y Restrict Content Pro y quiero que a funcion de Drip Schedule no solo me restrinja el contenido segun la membresia sino que tampoco se vea hasta que se cumpla el plazo colocado en el Drip Schedule
Dave Warfel
Cuando dice “no lo veo”, ¿puede ser más específico? ¿No lo ves donde exactamente? ¿Puede proporcionar una captura de pantalla?
Digital Marketing Company
Hi Dave,
Is there a chance that we can display the strike out price in LearnDash? Here’s the example link which we can do on WooCommerce https://snipboard.io/E1KCac.jpg
I want to display the course price like the above example. Let me know if there’s a chance.
Thank you!
Pradeep
Dave Warfel
Hi Pradeep,
Unfortunately, you can’t display a sale price (or any secondary price) with the LearnDash course grid. LearnDash only supports a single price.
Technically, you could create custom fields for courses, add sale prices that way, and then customize a LearnDash course grid template file in your child theme, but that’s a lot of work and requires fairly advanced custom development.
Juan
Where do I input de “change button color” CSS on a DIVI Module, if copied, I get a Expected column and unexpected token.
What I want is to change the color of the buttons AND ribbons to the course grid module
Dave Warfel
Hi Juan,
You’re probably putting the CSS code in the wrong place in the Divi module. I actually don’t recommend you add the CSS in Divi at all.
You should go to Appearance > Customize > Additional CSS and add the CSS there.
Pat Studstill
Completely new and this may be a silly question, but can someone tell me where to find my own course-id to replace the words course id in the snippets?
Thank you.
Dave Warfel
Hi Pat. Sure. This article outlines multiple ways to find the course ID, including how to use the free Reveal IDs plugin mentioned below.
Andrew
Also there is a free plug in called “reveal id” which restores a function which was removed from earlier versions of WordPress
Meijer Doue
Hi,
Is it possible to add number or enrolled (past and ongoing) users for each course at the course grid thumbnail?
Can the same be done to display students ratings for each course (1 to 5 stars)?
If yes, can someone write the code and show where to insert.
Regards,
MD
Dave Warfel
Adding enrolled users:
Yes, this is possible but it would require…
a) some custom coding to retrieve the number of enrolled students. LearnDash has a function for this, but it would require a PHP developer to implement.
b) customizing one of the LearnDash template files that outputs the course grid, which again, would require some developer help.
Display student ratings:
1. This depends on how you are collecting ratings. What tool/plugin are you using for this?
The WisdmLabs Ratings, Reviews & Feedback plugin for LearnDash has this ability, and by default, it will display the course rating on the grid.
Any other plugin or custom-coded rating solution would require similar steps to #1.
Yes, “someone” can write the code and help you insert it. But I don’t know who that someone is. You can check the LearnDash Facebook group (if you use Facebook), or Codeable.io, or the world wide web, searching for LearnDash developers.
Charel
I’ve added pagination with this shortcode:
[ld_lesson_list col=4 row=2 lesson_tag=”dreamyyinles” num=”8″ ]
but the colours and fonts are not pretty at all. Is there a CSS code to change the colours or fonts of the arrows and numbers created by this shortcode?
Dave Warfel
Hi Charel — Yes, there is a lot you can do to the pagination with CSS—more than I have time to list here. Sorry I can’t help you right now, but any decent CSS developer should be able to make them look however you want in under 30 minutes of work.
PS – I recommend you use quotes for all of your shortcode parameters, and eliminate the extra space at the end. You have quotes around some and not others. You should change your shortcode to this:
sara
Is it possible to add a group list on a group page that contains only the child groups of the parent? Or to list only courses for a group by category?
Dave Warfel
I don’t think either are possible.
By default, the group page will display a list of courses that belong to that group. There is no setting to disable this, but you could technically hide it with CSS if you wanted to. However, the
[ld_group_list]shortcode doesn’t have all the same parameters that the course version has, so I don’t think you can do what you’re asking. Not with LearnDash, anyway. It might be possible to hack something together with custom code/queries though.sara
thanks – here’s another one – can I do a group list with a parameter to specify which groups to show in the list? Like I have 10 groups, but I only want 4 specific groups in this list?
Dave Warfel
You can, but you’ll need to assign group categories to your groups. Then you can use same category filters that are available for courses, just change “course” to “group.” Example:
Mel Meller
Hi Dave. Firstly, thank you for your amazing website. I have looked at it several times over the last year.. extremely helpful, and the fact that you reply is even more amazing.
Apologies if you answered this already, but I didn’t see it. My issue is, the images on my Learndash Course Grid do not all have the same aspect ratios/sizes. This makes the grid look a bit wonky, since each “grid box” has different lengths. Is there any way, using CSS (?) to make the actual grid boxes have the same sizes/lengths? I would like each box with its image to be the same size as the one next to it..
Also, I know you said it is not advised to change the size of the images using CSS, but is there also no way to at least change the aspect ratio. What I would like is that all the images in the grid should kind of look like they are the same size..and proportion. At the moment it is like large square picture next to a rectangular shaped picture..etc. It looks a bit unprofessional..
Thank you for any and all help. 🙂
Dave Warfel
Hi Mel. You’re welcome, and thank you for your kind words 🙂.
Yes, there is a way to make the grid boxes the same height, even when the images are different sizes. I have a free design plugin that does this, along with many other design upgrades. You can view it here, or just install it right from your WordPress plugins page.
There is also some standalone CSS you could use just for this purpose. You could view that here.
For the images, you could use this CSS:
That will make all images the same size, but it will distort them. Some would argue this also looks unprofessional, but you can decide for yourself which you prefer.
I chose 160px because that’s the height of your shortest image.
It’s always best to crop your images so they are all the same size, but this workaround should give you a similar effect.
Lavi
Hi Dave,
First off, thank you so much for all the helpful content on your site! 🙂 I love it!
I am wondering if it’s possible to center the topic name in a course (not in the menu), or simply hide it? If it is possible to hide it, I can write the topic name at each page and then center it, but it would be great if I could type in some code that centers all the topic names in all the courses.
Thanks again for all your help!
Dave Warfel
Thanks for the kind words 😊.
Probably, but I don’t know exactly what you’re referring to. I’d need to see an image that illustrates what you’re talking about. Or post a link to your course page so I can see how your topics are being listed.
Lavi
Thanks for your answer 🙂
When you enter a course, a lesson and then a topic, the topic title stays to the left on the top of the page. Below follows he topic content. I would like to have the topic title in center on top of the page. Can i send you an email with link and/or image? 🙂
Dave Warfel
Yes, please do.
Email me here
Jac Guerrant
Hi Dave – regarding the featured image sizes in the grid. It seems that Learndash has a maximum size limit of 300px height and a16:9 proportion or 400x300px. So if I try to use a square image the max size it allows or uses as source is 300x300px.
If I use 2 columns or even 3 columns then the image does not fill the container width 100%.
I want to use a minimum of 500px square so that tablet views the image fills the container width.
The link to the site is a sample page with 2-3-4 columns, no matter what I use (the image on course 3 is 800×600) the image is sized to 400×300.
Does your plugin fix that?
Thanks!
Dave Warfel
Hi Jac – No, my plugin doesn’t change any of the image sizing. But if I’m understanding you correctly, I think you can achieve your desired outcome with the following CSS:
That’s all you should need. This will force your grid images to fill 100% of their container (the grid item), and then LearnDash’s
height: auto;will kick in and adjust the height accordingly. So if you upload a 500×500 pixel image, the image should always be a square. It will shrink to fit the container when there are multiple columns (larger screens) and will expand to 500×500 when there are fewer columns (smaller screens).Jac Guerrant
Thanks for the reply! Yes, that CSS works with the image rendering on the frontend page, you can see it in same link. BUT, the issue is that even if i use a 500x500px image (I used a 600×600) the image that is being forced is still a 300×300, so the 600×600 image is loading as a 300×300 and scaling to 100%, meaning its blurry of course.
If you do a browser inspection of the image you get this, note the inspection lists all the many sizes that the theme has imported but its defaulting to the 300×300 :
I can not imagine why Learndash with have any limits at with the size of the featured images, it should always load full size and 100% container.
Thanks again of you can help, I reached out to Learndash but they are not helping, they said use shortcode which make no sense.
Dave Warfel
Gotcha.
I just looked in the course grid plugin’s code and confirmed that they are registering a new WordPress image size, and it crops the image to a maximum of 400px wide and 300px tall (400×300). Here’s the code they are using:
And they are using that image size for the course grid thumbnails.
You’d have to customize the template file in order to use a larger or full-size image.
If I had to guess, they were probably trying to help with site performance by creating a specific thumbnail size. It is common for people to upload images over 2, 3 or even 5,000px wide. They take a much longer time to download, and if you have 10+ courses in your grid, this would slow down the page load significantly. However, I think 400x300px was too small of a limit to place on it.
I agree, “use shortcode” makes no sense in this context. I have no idea what they are referring to.
Jac Guerrant
Aaah, thanks Dave!! At least I know that their function file is doing this. Not sure why they did not admit that in my support thread with them. I can alter that function maybe in a child theme.
I totally agree with you, its too small. My main issue is the rendering on tablets or even phone horizontal. Most responsive grids these day are set to 800px so I want the images to be around 600px even with the load times, (the images are still only 100kb).
I really appreciate you engaging me on this, if I could buy you a beer I would!
Hope it helps others who see this.
Thanks again.
Dave Warfel
🙌
I don’t drink beer but you can buy me a coffee or tea if you’d like. Completely optional, but since you mentioned it:
paypal.com/paypalme/escapecreative
Jon
My course grid is not behaving and I’m not sure why. I have the course grid on my homepage and my all courses page. On my homepage when logged out the course grid is not displayed, when logged in it does. On my all courses page it is displayed when logged in and out… has anyone experienced this or know why it’s happening?
I can’t seem to figure it out. Any help would be hugely appreciated!
Dave Warfel
How are you adding the course grid to the page? Are you using a block or the shortcode? If using the block, what are your options set to in the right sidebar? Are you limiting it to only show enrolled courses? If you’re using the shortcode, what does your shortcode look like? Are you using any parameters?
Can you confirm you aren’t using any
[student]or[visitor]shortcodes/blocks on the page?Mohit Gupta
On the Group page, I have 10 courses listed. How can I change the default display to a grid display?
Dave Warfel
Hi Mohit – The short answer is, you can’t. The courses display on a group page doesn’t use the grid format. There is no simple/easy way to change it.
However, you could hide the default display with some custom CSS, and then try to use the
[ld_course_list group_id="123"]shortcode to display the courses that are in a particular group. Thegroup_idparameter is not listed in the official documentation though, so I’m not sure if it’ll work.mohit
Can you help me with some CSS to hide it?
Dave Warfel
Mohit Gupta
Dave – the group_id parameter did not work, however, I could achieve it using the course category parameter.
[ld_course_list course_category_name=”xxxxx” order=”ASC”]
Dave Warfel
🙌
Mohit
Somehow, the group_id does not work, but group_category_name does.
Mohit
In fact in the latest version [ld_group_list] is also not working. Not sure why.
Dave Warfel
🤷♂️ – Maybe it’s time to reach out to LearnDash support and see if they can help.
Mohit Gupta
Already raised a ticket
Mohit Gupta
Message from LD support – it seems that
group_idis not supported by all codes.“Thanks for following up! I double-checked the LearnDash core code and noticed that the
[ld_group_list]shortcode does not support thegroup_idparameter.”Dave Warfel
Gotcha. Thanks for following up and commenting here so that others know that
group_idwill not work.Kaleb Weeter
My course grids display uneven courses no matter what I do. How do I fix this?
Dave Warfel
Hi Kaleb – What do you mean by “uneven courses?” Also, what have you tried?
How many total courses do you have? Have many columns are you using with your grid?
If you can provide some more specific information, I might be able to help.
Milan
Hi, in the course grid view progress bar is visible at the bottom of the page. Is there a way to shift it just below the thumbnail. I have seen it somewhere, I just don’t know how to do it. Thanks.
Dave Warfel
Hi Milan – You might have seen this with the older version of our plugin, Design Upgrade Pro for LearnDash. Before LearnDash updated to version 3.0, it was a lot easier to do this with CSS, so our plugin provided that feature. But with the “LearnDash 3.0” active template, it became significantly more difficult to do this, so we removed it as a feature.
I will shoot you an email privately with some code that should work.
Milan
Hi Dave, it worked and thank you so much.
Dave Warfel
🙌
Jen
Hey Dave, great tips here. The ribbons used to wrap around the left edge and now they’re just floating rectangles… is there a code snippet to get the old style back? Thanks 🙂
Dave Warfel
Thanks Jen 🙂.
Sure, you can use this CSS to get the old ribbon style back.
Liz Barnes
Hi Dave – REALLY useful page, thank you.
You mentioned that you can use a course grid multiple times on the same page. I think I need (to quote) “using the category filters and your own headers to split up the grid into multiple sections, each with courses that belong to a different category”.
This is because I have six categories of courses. I’m aiming for consistency as these categories/themes replicate across the site on different pages for different service offerings.
Ideally, I would prefer users to be able to see all 24 courses on 1 page when the user goes to the ‘public course’ page, but it would be best if the courses are ‘blocked’ and ‘titled’ for easy navigation/review.
I realise users can also ‘filter’ but it would still be good if the display of courses was pre-grouped, and those groups split in some way.
Do you know of a site that uses this approach, because I’m having difficulty visualising it.
Before I install Learndash, I want to be sure that it can handle my courses in the way I would like.
Thank you so much in advance.
N.B. website address given is the legacy site, I’m working on the new WP site which will have Learndash incorporated.
Liz Barnes
For clarification – when I said ‘be best if the courses are ‘blocked’ and ‘titled’ for easy navigation and review, I meant…best if courses are set in blocks, and each block has a category title.
Liz Barnes
Hi Dave – REALLY helpful article, thank you.
Just wondering if you know of any sites that use multiple grids on one page that you could point me to?
I’m having a hard time visualising it and thinking how it would work for my site ref…”Use the category filters, and your own headers, to split your grid up into multiple sections, each with courses that belong to a different category”.
I have six categories, with 24 courses in total. I know I can use ‘filter’ but would prefer to show all courses on one page and categorise them. Thank you so much.
[updated website still in development].
Dave Warfel
Hi Liz,
Here’s a screenshot of what that could look like. I only have 1-2 courses in each category but you could have more, or show more than 3 columns, if you’d like.
Liz Barnes
Thanks Dave – super helpful. I’ve now purchased LearnDash and looking forward to getting started. Thanks to your detailed code, I suspect I will try to colour code my categories perhaps on the title font, the button and the ribbon. Really appreciate your time.
David Hart
Hi Dave
I’ve used both your design upgrade free and pro and managed to achieve 95% of what I’m trying to do so thank you very much for that. I’m left with a quirky issue which I’m hoping you can advise on please.
I didn’t want the large featured image displayed in the course detail page so initially just removed the featured image from the course. This worked but then meant I didn’t have an image for the course summary (course grid) to get round this I’ve used the “enable video preview” option which now shows a video on the course grid and still with the absence of an image in the course itself which is great… apart from the video thumbnail displays with a black border top and bottom. None of the videos anywhere else in learndash display in this way (and I’ve tested with the same YouTube link to prove it) so it feels learndash have formatted the course grid video option differently somehow. The options I would like to explore are
1) Remove black borders somehow (I’m using 16:9 videos and wonder if it has them set to 4:3 or something)
2) Go back to using a featured image which looks good on the course grid page and find a way to remove it from the individual course detail (post body)
Dave Warfel
1. The black borders are due to the aspect ratio of the video compared to the available space for the video within the grid item. LearnDash keeps the aspect ratio of your videos, but if there isn’t enough room to completely fill the height, they add a background color to the area (which you are calling “black borders”). If they didn’t do this, your video would appear stretched vertically and look distorted.
By default, LearnDash uses a light grey color (#f5f5f5) but our plugin changes this to black. You could change the color to anything you’d like with this CSS:
.ld-course-list-items .ld_course_grid .ld_course_grid_video_embed { background: #fff; }2. You can easily remove the featured image from the course page with CSS, but the code depends on your specific site/theme. I’d need a link to your page to be able to assist further.
David Emmanuel
Thank you so much for your assistance Dave🤗
My learndash courses doesn’t look good on mobile, it’s outlined vertically in a single column.
How can I let the courses be outlined horizontally, making it a carousel and also can a slide button by the right and left side both on computer and mobile?
I hope you understand my question because I’m not currently in a perfect mood right now.
I will really appreciate if I can get answers. Thanks a lot
Dave Warfel
Hi David. This is how LearnDash’s course grid works. When viewed on a small screen (like a mobile device), the courses are displayed vertically in one column.
To change this into a carousel would require custom development. I have not written any code to do that, nor do I have the time or resources to do that right now. You can look into hiring a LearnDash developer to try to accomplish this for you.
Kathleen
HI,
When I use:
body div.ld-course-list-items div.ld_course_grid .thumbnail.course a.btn-primary {
background: #F4972D;
color: #ffffff;
}
It leaves a border in the original colour. How can I adjust the code so it also changes the border?
Thanks for your input!
Dave Warfel
Hi Kathleen – That must mean either you have other CSS from a theme or plugin that is conflicting, or you’re using a newer version of the course grid plugin (2.x) that uses different CSS. If you can provide me with a link to your grid page, I can write you CSS that will work.
Rob
So the course grid, out of the box, does not affect the /courses/ page then. The grid can only be used on a new page? not the LD generated page? is that correct?
Dave Warfel
Yes Rob, that is correct.
The
/courses/archive page is actually controlled by your theme’s default archive page. With most themes, this will look the same as the page that displays all of your blog posts. Only instead of blog posts, it contains your LearnDash courses. LearnDash does nothing to improve the look/design of this page (unfortunately).The only way to use the course grid is by creating your own page and adding either the block or shortcode to it.
Ion
Hello Dave!
Any idea how to hide the buttons in LESSONS and TOPICS grids and leave them on Course grids?
Thank you in advance!
Ion
Well, I’ve come up with this CSS:
body div.ld-course-list-items div.ld_course_grid .thumbnail.course a.btn-primary {
display: none;
}
But how, to address it only to the buttons of lessons and topics grids?
Ion
That seems to work to hide Buttons in Lessons Grid:
1. I have made my ons CCS Class in Elementor Advanced and called it lesson_button
2. Then I added this CSS to Elementor Custom CSS:
.lesson_button body div.ld-course-list-items div.ld_course_grid .thumbnail.course a.btn-primary {
display: none;
}
Dave Warfel
I’m surprised that works, Ion. When you add classes via Elementor, they usually do not occur BEFORE the
<body>tag. So adding your.lesson_buttonclass beforebodyin your CSS should not work. You would need to add it AFTER thebodypart of the selector.But hey, if it works… nice job! 🙌
Another way to approach it—assuming you are only adding lesson grids to your course pages—is to use the
.single-sfwd-coursesclass that LearnDash adds to the<body>tag. Instead ofbody, you would use.single-sfwd-courses, and then follow with the rest of your CSS. This would only target the grid buttons on the individual course pages, and not on other pages that contain a grid of all courses.Ion
Thank you, Dave, for your quick tipp!
Yeah, the dev.-part was too much. I deleted it and my CSS in the customizer was like this:
===========
.lesson_button .ld-course-list-items .ld_course_grid .thumbnail.course .btn-primary {
display: none;
}
===========
The lesson_button class I add to the page via Elementor Advanced Tab, where I need to hide the buttons.
Greetings!
Adam H
Hi there
Just wondering if there’s any way to control/adjust the breakpoints indicating at what point, say, 3 columns collapse to 2 and then collapse from 2 to 1?
Thanks
Dave Warfel
Hi Adam – Technically yes, but it would require a good bit of custom CSS, and it would get a little messy. There’s no easy way.
Adam H
Ok – thanks Dave
Neha
I want to display curse grid on elementor page, I used the shortcode [learndash_course_grid] in elementor. Now I want to make it look good like the way it looks on classic editor/gutenberg.
For ex:
1. I want to show it in grid style 2
2. Change the size of image from thumbnail to any other
3. Not display Meta
Dave Warfel
Hi Neha – There are a ton of parameters you can use with the
[learndash_course_grid]shortcode. Try this:Everything in there worked for me except for
post_meta="false". LearnDash lists it as a parameter but there is no explanation for what it is supposed to do. And when I tested it, grid-2 didn’t change at all. That would be a question you could ask LearnDash support, but the rest of the parameters should work.Andreea
Hi. Is there a way to open the course in a new tab, when clicking the ‘see more’ button? Thank you!
Dave Warfel
Hi Andreea – One option would be to customize the template file that outputs the grid items. You can copy it from the course grid plugin folder, place it in your child theme, and then customize it, adding a
target="_blank"to the<a>tag.The other possible option would be to look in the LearnDash developer docs to see if there’s a hook you can use.
Enrique
Hi Dave, thanks a lot for the content you share on your site, been really useful for me 🙂
I have a question… is there any way to enter the LearnDash Focus Mode directly from the course grid when a logged in user presses the “Continue Study” button ?
Thanks.
Dave Warfel
Yes but not easily.
You’d have to write some custom code to hook into the button URL. You would need to use some LearnDash functions to get the last visited lesson/topic for that user, and replace the button URL with the URL of the lesson/topic.
Alternatively, you could use the Uncanny Toolkit Pro’s enhanced grid. I believe it has this built in. If not, the Uncanny Toolkit Pro’s course dashboard does have a “resume” button built in.
Enrique
Thank you Dave for your quick response! I’ll research on how to achieve it with a custom code.
Thanks!
Amr
Hi Dave
Hope you are well,
I have a learndash course writen in Eglish (LTR) and in Arabic (RTL) also will be in Eglish the switch just according the user main language.
How I can force the course contents in Arabic pages to be LTR for spectfic coure?
Thanks.
Dave Warfel
Hi Amr,
I’m not sure. I don’t work much with multilingual sites or translation plugins. To do something only for a specific course will likely require custom development, as LearnDash doesn’t have any language options on a course-by-course basis. Language stuff is usually handled by WordPress (and translation plugins) and happens site-wide.
Best of luck.
MissDev
Hi, could you add information about the Equal Grid Height? I need to have the course grid blocks in equal heights. I know the option when inserting the Course Grid module, but I am working with the Course Grid short code and don’t know the height property to add in the short code.
Dave Warfel
Try this.
Divs
Hi the course fee/enrolled/free buttons are not changing the colour can you please guide further on this. also the next page for the course can u guide the code to keep it in center
Dave Warfel
I can’t remember the default colors of the ribbons. I think the free & fee-based ribbons are the same color, and the “enrolled” ribbons are green, or whatever color you have set in your LearnDash color settings for completed color. But there is no other way to change those ribbon colors. How are you trying to change them?
As for the pagination at the bottom of the course grid, if you’re using the older version (i.e.
[ld_course_list]shortcode) then try this CSS:Add that to Appearance > Customize > Additional CSS.
divs
I didnot try to change any colour.. of the ribbon as i have no idea.. just wanted to know if we can change via css coding
Dave Warfel
Yes, you can change them via CSS. Here is a video that explains how to locate the class names you’ll need to target.
divs
thank your guidance means a lot
Andreea
Hi. I just updated LEarndash, and the following ribbons are visible, although I do have the following code inserted:
body .ld-course-list-items .ld_course_grid .thumbnail.course .ld_course_grid_price {
display: none;
}
Please, help me.
Dave Warfel
LearnDash updated their course grid code and the CSS to hide ribbons has changed. I’m heading out of town and going have time to write the new code but here’s a video that teaches you how.
https://youtu.be/l0sgiwJyEu4
Puneet
Hello Dave
Is it possible to show questions and answers in a table.
When I am adding a table in the fill in the blanks questions/answers, the borders in the cells are not visible.
Dave Warfel
Again, this has nothing to do with the course grid. Please try to ask questions that are related to the article posted.
I’ve used fill in the blank questions in an HTML table and it has worked for me. If it’s just the borders that aren’t showing, that’s a simple CSS fix. It’s likely your theme or a plugin is using CSS that is removing part of the table border.
Puneet
Hello Dave
Can you please suggest how to fix word count in fill in the blanks questions.
For ex. If my answer is 10 letters, then I can type only 10 letters.
If my answer is of 20 letters then I can type maximum of 20 letters.
Dave Warfel
This has nothing to do with the LearnDash course grid so I’m not sure why you asked it here. However, I answered it on your forum post over on ldx.community.
Kim
Hi Dave, on the site of my client the ribbon is only a rectangle instead of a nice ribbon, that goes around the featured image. Is there a code to get the right ribbon? It is the wish of my client. The page is only accessible for logged in users.
Dave Warfel
Hi Kim – I’m sure we can get the ribbon back, but I would need to view the page to be able to help. It’s likely that a plugin or the theme is hiding the ribbon part, or messing with LearnDash’s CSS. You have my email so feel free to send me site access that way if you’d like me to take a look.
Canton Becker
Dave, thanks for putting together your best-guess cheatsheet for the V2 [learndash_course_grid] shortcode. Here’s some stuff I figured out with my experiments:
thumbnail=”false” and post_meta=”false” do not work as expected. however
thumbnail=”0″ and post_meta=”0″ do work. Seems like a programming error but this works around it. I suspect this might be the case for a lot of the boolean flags.
I dug around the code, and figured out that the valid values for the progress_status parameter are:
progress_status=”COMPLETED”
progress_status=”IN_PROGRESS”
progress_status=”NOT_STARTED”
(yes, in all caps)
Hope this helps your documentation some while we wait for LD to publish their own docs.
Dave Warfel
Really appreciate this, Canton. I’ll get the article updated next week when I’m back in town.
Canton Becker
For the new V2 [learndash_course_grid] shortcode, does anyone know how to limit the results to a certain LD category? In the V1 shortcode, we’d just put the slug in like this: course_category_name=”teacher-program”
Dave Warfel
Have you tried this parameter?
taxonomies=”ld_course_category”
Gauthier
Hi Canton, have you find a solution for that issue,
Best
Bobby
Same issue here. Did you find a solution?
Vaughan
Hey Dave,
Great Article as always.
Just to update you, regarding the
progress_statusattribute in thelearndash_course_gridv2 shortcode;The valid options are;
completednot_startedin_progressWith underscores not hyphens. 🙂
Hope this helps 🙂
Dave Warfel
Thanks for the correction, Vaughan. I’ll get that updated when I’m back in town next week.
Hasan
I want to add category specific or tags specific ascending sorting is it possible?
As when i use order=”ASC” it shows all the category courses
I am using this one:
[learndash_course_grid skin=”grid” card=”grid-2″ thumbnail_size=”large” post_meta=”false” filter_taxonomies=”ld_course_tag” taxonomies=”ld_course_tag”
it is perfectly working for the tags but when i add only order=”ASC” it adds all the un category versions as well.
Dave Warfel
If you use
order="ASC", I think you also need to use theorderbyparameter. Try that first.If that doesn’t work, then I would guess it’s a bug with LearnDash. Besides that, your syntax looks correct to me.
Willem Wormgoor
Hi,
I can’t seem to get a currency symbol in the price on the ribbon in the course grid. I’ve set the country codes in learndash settings, added a €-sign before the price in the course settings, but nothing seems to work. Is there any way to do this? Thanks in advance!
Dave Warfel
Hi Willem – I’m not sure why you can’t get the currency symbol to display. I recommend you reach out to LearnDash support.
Sorry but I don’t have time to look into it.
azad
Hi
in Course Grid 2.x when I use it, the Heading title line height is very small. how can I change the line height it?
Dave Warfel
Try this:
Gauthier
Hi Dave and learndashers,
the shortcode price_filter=”false” is not working, any idea why this happens ?
Dave Warfel
1. Make sure you’re using the
[learndash_course_grid]shortcode and not the[ld_course_list]shortcode.2. I believe the parameter is
filter_priceand notprice_filter. Please try that.Gauthier
Well, I have set the following [learndash_course_grid skin=”grid” card=”grid-2″ thumbnail_size=”large” post_meta=”false” pagination=”infinite” filter_search=”true” filter_taxonomies=”category, post_tag” filter_price=”false” ] but result remains the same .
Dave Warfel
I’m not sure then. I recommend you reach out to LearnDash support and ask them.
Bobby
Try price_filter=”0” instead of price_filter=”false”
Bobby
Great respect for this contributor, in general. Thank you. Question: I’m trying to use the category filters, and my own headers, to split my grid up into multiple sections, each with courses that belong to a different category. I’m using the [learndash_course_grid] shortcode (not the block) and LearnDash categories.
Is there a way to do this in version 2.0? For good measure, I’ve tried the version 1.0 shortcodes, but they didn’t work.
I’m able to do this easily using [ld_course_list] (version 1.0), but my ribbons on the courses page are no longer displaying properly because of the Visual Customizer plugin (I want the functionality of easily displaying duration of courses, lessons, topics, and quizzes)
For some reason, these ribbons do display properly when using course grid (ver. 2.0), even with the Visual Customizer plugin active.
Dave Warfel
[learndash_course_grid taxonomies="taxonomyname:term"]So if you’re using LearnDash categories, and your category slug is “books,” it would look like this:
[learndash_course_grid taxonomies="ld_course_category:books"]Bobby
Thank you, I was able to figure that out late yesterday (my apologies for not updating this thread); Also, I chose to use the Block rather than the shortcode. Visual customizer only seems to ill-affect LD course_list, rather than the newer Course Grid. The taxonomy field requires this format:
ld_course_category:books;
However, when using the same Block to display Post Type: Groups, the following placed in taxonomy field doesn’t work:
ld_group_category:cohort;
I’m in communication with LD support and will share the outcome in this thread.
Dave Warfel
Thanks for the update. I’d love to hear what LearnDash says about
ld_group_category.Matt
Hi,
Is there a way to remove expand lessons/topics button and make them expanded by default in Learndash?
Thanks!
Matt
Dave Warfel
Yes.
I assume you’re not talking about the course grid, but rather the default output of lessons/topics on the LearnDash course page? Is that correct?
Our premium plugin, Design Upgrade Pro for LearnDash, has this feature, along with 100 others. If you don’t want to use the plugin, it can be accomplished with a little custom CSS.
Andrew
Hi Dave – I’ve just read back through this entire thread and couldn’t see how to change the text on the buttons within the course grid. Is that possible? Currently it says “Continue Study” and I’ve had a client tell me to change that text and I’m currently stuck.
Thanks in advance for any help you can provide
Dave Warfel
Each course page has a separate section with grid options. You can add a custom button text there. See this help article from LearnDash.
Lavi
Hi Dave,
You have been such a great help 🙂
I was wondering, can I show courses and posts in the same grid?
How can i get rid of the Continue Study button in 2.x? I cannot seem to get button=”false” to work.
Thank you!
Dave Warfel
Aww, thanks 😊.
I don’t think you can technically show two different post types in the same grid with the LearnDash course grid plugin. But you could insert two instances of the course grid on the page, and use the filtering options so that the first grid shows courses and the second one shows posts.
If that’s not what you’re looking for, I’d recommend NOT using the LearnDash course grid, and instead looking for a blocks plugin or page builder that let’s you make your own custom queries to include both courses & posts.
Kovács Tímea
Hello Dave,
This article was very useful to be able make custom settings on course grid. But the featured image is blurry in every view. There is Astra theme, Elementor Builder. All the same when I put it as shortcode in Elementor, or edit in Gutenberg Editor. The picture size is 1280×628. What can be the problem? I tried to set WordPress media setting to other thumbnail sizes, but did not help…
Dave Warfel
1. How are you using the course grid? The “Course Grid” block? The “LD Course List” block? The
[ld_course_list]shortcode? Each one has a slightly different way of adjusting the thumbnail settings.Even though you uploaded an image at 1280×628, the grid might be using a smaller version.
It also depends on how many columns are in your grid, and what size screen you’re viewing them on. If you’re only using 2 columns, the images will take up more space, and you’ll want to make them larger. For 4 columns, the images can be smaller.
Janet
Hi, hoping you can help. I just want a list of clickable course titles filtered by category in like 4 columns. What I’ve tried from here make an enormous grid of cards, or just blank grey lines.
thoughts?
Dave Warfel
How are you inserting the course grid onto your page? Are you using the “Course Grid” block? Or the
[ld_course_list]shortcode?If you’re using the block, you can try to hide all the elements in the block options in the sidebar, except for the Title. See here.
If you’re using the shortcode, I don’t think there’s a way to just show a title.
If you’re using a page builder, it should be pretty easy to do with a post loop widget. Just query only the courses post type and select category as your taxonomy, and then just output the title only. It’s probably easier with Elementor or another builder than it is with LearnDash.
Caterina Tosati
Hi,
The CSS code to change the ribbon style is not working at all (I tried all types of ribbons), do you have some clues ? I use the 1x version (because 2x version with Elementor is messy) and the button styling works
Thanks !
Dave Warfel
Hi Caterina,
LearnDash changed the HTML they use for the grid so the CSS needed to be updated. I just updated it. Please reference the code again and try now.
John D
Great job here Dave. I think you have already addressed this above, but just to be sure – Is it possible to list the sub groups of a group on a page? I want to start using groups and sub groups to organize the content students see on their personal “home page”.
For example, a student may want to explore a group called “Block Coding Programs” which contains two sub groups, “Scratch Courses” and “MakeCode Courses”. I’d like the student to view the two sub groups, then choose one of them to see the group course list. I Don’t think there is any way to display a group’s list of “sub groups”?
Dave Warfel
I don’t think there is either. I’m not familiar with sub groups as I’ve never used them.
Sam
Hi Dave
Congratulations on the excellent publication
I have a question with coursegrid2, I hope you can help me
I would like the shortcode to show me the in_progress and not_started courses but I tried using two parameters with (,) in progress_status=”” and I can’t
I want to filter all except completed
Is there a way to achieve this?
Or some parameter like progress_status= no completed
Dave Warfel
Hi Sam,
Unfortunately, I don’t think so. I actually just tried several shortcode parameters for
[learndash_course_grid]and none of them worked. I can get the grid style (i.e.card) to work, butprogress_statusdoes not, nor did any of the style parameters I tried.You’ll have to ask LearnDash support if there’s a way to achieve this… and you might want to ask them to just check the parameters altogether because it seems as though many of them don’t work.