Affiliate Disclosure: We may be compensated if you use our links to make a purchase. We are extremely selective in who we partner with & only recommend products we believe in. Our affiliate relationships do not influence our recommendations.
LearnDash comes pre-packaged with a ton of shortcodes you can use to display various information. Many LearnDash shortcodes also come with a handful of options to customize how and which information is displayed.
If you’re using WordPress 5.0’s new content editor, all of these shortcodes have been transformed into LearnDash blocks, so you can insert them using Gutenberg.
Here is your comprehensive list of all LearnDash shortcodes (including Uncanny Owl shortcodes), along with how to use them.
Table of Contents
- LearnDash Shortcode Reference
- How to Use LearnDash Shortcodes
- Conditionally Display Content with Shortcodes
- LearnDash Certificate Shortcodes
- Uncanny Owl Toolkit Shortcodes
- Uncanny Owl Groups Plugin Shortcodes
- Uncanny Owl Codes Plugin Shortcodes
LearnDash Blocks in WordPress 5.0+
Every LearnDash shortcode listed below is also available as a block in WordPress 5.0’s new editor (aka: Gutenberg). Look for “LearnDash LMS Blocks” when adding a new block.
SEE ALSO: What is a shortcode? 🤔
📘 LearnDash Shortcode Reference
Here’s a complete list of every available LearnDash shortcode. Click on a shortcode to view instructions for use & accepted parameters.
If you want to dig into the code, you can find a complete list of all LearnDash shortcodes and their parameters in /sfwd-lms/includes/shortcodes/.
| Shortcode | Description |
|---|---|
| Main LearnDash Shortcodes Included with the default installation of LearnDash |
|
| [ld_profile] | Displays basic user information (name, avatar, etc.), as well as course points, a list of enrolled courses, quiz results & certificates earned. |
| [ld_user_course_points] | Displays the earned course points, for that user, on any page. |
| [learndash_course_progress] | Displays a progress bar with the user’s progress for that course. |
| [ld_course_list] | Displays a list of courses. Many options are available to filter & customize the output. When the Course Grid add-on is enabled, it will display courses in a grid layout. |
| [ld_lesson_list] | Similar to [ld_course_list] but displays a list of lessons. Also works with the Course Grid add-on. |
| [ld_topic_list] | Similar to [ld_course_list] but displays a list of topics. Also works with the Course Grid add-on. |
| [ld_quiz_list] | Similar to [ld_course_list] but displays a list of quizzes. Also works with the Course Grid add-on. |
| [ld_group_list] | Similar to [ld_course_list] but displays a list of groups. Also works with the Course Grid add-on. |
| [course_content] | Displays a complete list of lessons, topics & quizzes associated with that course. |
| [user_groups] | Displays the list of groups users are assigned to as either users or leaders. |
| [ld_course_expire_status] | Displays the expiration date of a course for the current student. Include a message before and/or after the date (optional). |
| [ld_video] | Displays a video anywhere within a lesson or topic page. You must be using video progression for this shortcode to work. |
| [learndash_payment_buttons] | Displays the payment button for a particular course, anywhere on the page. A course ID is recommended. |
| [learndash_login] | Display a login button that opens the LearnDash login/registration modal, or a logout button if already logged in. |
| [ld_course_info] | Displays a list of registered courses, course progress details & all quizzes the user has taken. A few options are available for customization. |
| [ld_materials] | Displays the materials (if they exist) for the specified course, lesson, topic, or quiz. |
| [ld_registration] | Added in LearnDash 3.6: Displays the registration form when using LearnDash’s native registration/payment system |
| [ld_infobar] | Added in LearnDash 4.0: Displays the infobar for a LearnDash course |
| [ld_navigation] | Added in LearnDash 4.0: Displays the navigation for a LearnDash course or lesson |
| Conditionally Display Content Show/Hide specific content for certain users and/or their progress status |
|
| [visitor] | Displays content if a student is NOT enrolled in a course. Requires a closing [/visitor] tag. |
| [student] | Displays content if a student IS enrolled in a course. Can also be used to display content to individual students (based on user id). Requires a closing [/student] tag. |
| [course_notstarted] | Displays content if a student has access to a course, but has not completed any steps. Requires a closing [/course_notstarted] tag. |
| [course_inprogress] | Displays content if a student has access to a course, has completed at least one step, but has not finished the entire course. Requires a closing [/course_inprogress] tag. |
| [course_complete] | Displays content if a student has fully completed a course. Requires a closing [/course_complete] tag. |
| Certificate Shortcodes Only used when creating LearnDash certificates |
|
| [usermeta] | Displays information about the student, such as first name, last name or email address. |
| [courseinfo] | Displays various course info like the course title, completion date, points earned, etc. |
| [quizinfo] | Displays various quiz info like the quiz title, timestamp, score, points awarded, etc. |
| Uncanny Owl Toolkit Shortcodes Shortcodes available when using the Uncanny Owl Toolkit plugin |
|
| Available in Free Version | |
| [uo_login] | Adds a login form to any page. |
| [uo_login_ui] | Replaces the default wp-login.php login page. |
| [uo_login_link] [uo_logout] [uo_loginout] [uo_register] |
Displays either a link to log in, a link to log out, a link that displays “Log In” or “Log Out” depending on the user’s logged in status, or a link to the register page. Also enables adding login or logout links to menus. |
| [uo_breadcrumbs] | Displays a breadcrumb trail with proper Course > Lesson > Topic hierarchy. |
| [uo_learndash_resume] | Displays a button that takes the user back to their most recently visited course, lesson, topic or quiz page. |
| [uo_course_resume] | To be used on course pages, this displays a button that takes the user back to their most recent lesson, topic or quiz in a particular course. |
| [uo_learndash_certificates] | Displays a list of certificates the user has earned. |
| [uo_show] | Show or hide content based on whether a user is logged in or out. |
| Available in Pro Version | |
| [uo_expiration_in] | Displays the number of days until a course expires for that user. |
| [uo_courses] | Displays courses in an enhanced grid view. This is similar to the official Course Grid add-on from LearnDash, but with different features. |
| [uo_lessons_topics_grid] | Displays lessons/topics in a grid view (instead of list view). |
| [uo_dashboard] | Displays an enhanced version of the [ld_profile] shortcode. |
| [uo_group_status] [uo_group_organization] |
Enable users to register themselves directly into LearnDash groups, and to switch groups from the front end. Requires setup. |
| [uo_group_logo] [uo_group_list] |
Show group logo(s) and group name(s) for the user currently logged in. |
| [uo_group_login_redirect_url] [uo_group_login_redirect_link] |
Added in version 3.0.1 |
| [uo_transcript] | Displays a printable LearnDash transcript for the current user. |
| [uo_time] [uo_time_course_completed] |
Tracks time users spend in courses. Display total time spent or time until course completion. Enables blocking access to quizzes until minimum time spent in course. |
| Uncanny Owl Groups Plugin Shortcodes Shortcodes available when using the Uncanny Owl Groups plugin |
|
| [uo_groups_redemption_form] | Adds a single field redemption form for enrollment keys, to be used on pages or in widgets, with existing users. |
| [uo_groups] | The group management page provides all the functionality for group leaders to manage their own groups. |
| [uo_groups_course_report] | The group leader report (which can also be accessed from the group management page) allows group leaders to view progress reports of their group members. |
| [uo_groups_registration_form] | The groups registration page is a custom registration page you can use when inviting users to join a group and redeem an enrollment code. |
| [uo_groups_quiz_report] | The Group Leader Quiz Report allows Group Leaders to view quiz reports of their group members. |
| [uo_groups_buy_courses] | The buy courses page allows group leaders and new customers to purchase courses and create new groups directly. This page is only auto-generated if you activate the plugin after WooCommerce is installed and active. |
| [uo_groups_restrict_content] | Allows for the creation of targeted messaging for logged in group members on pages and posts, based on group ID. |
| [uo_groups_url] | Adds a button to the site for logged in group leaders and links them to the group management page. By default, the button text will be “Group Management,” but you can customize this. |
| Uncanny Owl Codes Plugin Shortcodes Shortcodes available when using the Uncanny Owl Codes plugin |
|
| [uo_code_registration] | Adds a very basic registration form to the page that includes a code redemption field. |
👩💻 How to Use LearnDash Shortcodes
Let’s talk about how to use the main LearnDash shortcodes. We’ll also explore all the options (called parameters) you can use to customize each shortcode.
[ld_profile]
The [ld_profile] shortcode can be used to build a student profile. By default, it will output the following information related to the currently logged-in user:
- Name
- Username
- Email address
- Course points
- Avatar (profile image)
- List of registered courses, which includes:
- course progress
- links to download certificates
- quizzes taken, along with date, scores & statistics
- completed/not completed status checkmark
You can also use links at the top to quickly expand/collapse all registered course information.
The design is a little bland, but you can spice it up with the Design Upgrade Pro plugin. This plugin also gives you the ability to:
- expand all courses by default
- remove profile information (just show registered courses)
- remove quiz information
- hide the “edit profile” link
- hide the status checkmarks (just show progress bar)
Available parameters:
show_header– values areyesorno
Whether or not to display the top header section with user avatar, name, and course statsshow_search– values areyesorno
Whether or not to display the magnifying glass icon that opens the search areashow_quizzes– values areyesorno
Whether or not to display quizzes inside each course in the “Your Courses” sectionprofile_link– values areyesorno
Whether or not to display “Edit Profile” below the nameexpand_all– values arefalseortrue
Whether or not to expand (open up) all courses on page loadcourse_points_user– values areyesorno
Whether or not to show course points in the top header sectionper_page– By default, this will show all courses. Use a number to limit the courses shown, and enable pagination.order&orderby– Use these together to use a custom order for how your courses are displayed
[ld_user_course_points]
You likely won’t find many uses for the [ld_user_course_points] shortcode, but it could be used to build your own student profile page using a page builder (like Beaver Builder or Elementor).
You simply insert [ld_user_course_points] onto its own line, and you will get the following output:
Earned Course Points: 100
This will display the total, cumulative points that the current user has received. The name is a little confusing, as this includes both “earned” course points (from completed courses & quizzes), as well as any “extra” course points you’ve assigned to the user via their WordPress profile.
There is only one parameter, but you probably won’t need it. You can insert a specific user ID, like this:
[ld_user_course_points user_id="5"]
This would show the course points for the user with an ID of 5. You’ll most likely want to leave out the user_id parameter. The default usage will automatically show points for the logged in user.
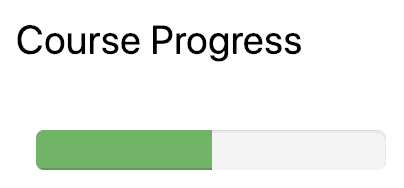
[learndash_course_progress]
The [learndash_course_progress] shortcode displays a progress bar with the current user’s progress for that course.

An example progress bar using the [learndash_course_progress] shortcode
You’ll typically use the default [learndash_course_progress] shortcode without any parameters, but there are two you can use:
[learndash_course_progress user_id="5"]– Displays the progress for a specific user[learndash_course_progress course_id="12"]– Displays the progress for a specific course
This shortcode works great with page builders when building a custom layout for your courses, lessons & topics. To easily customize the design of the progress bar, check out Design Upgrade Pro for LearnDash.
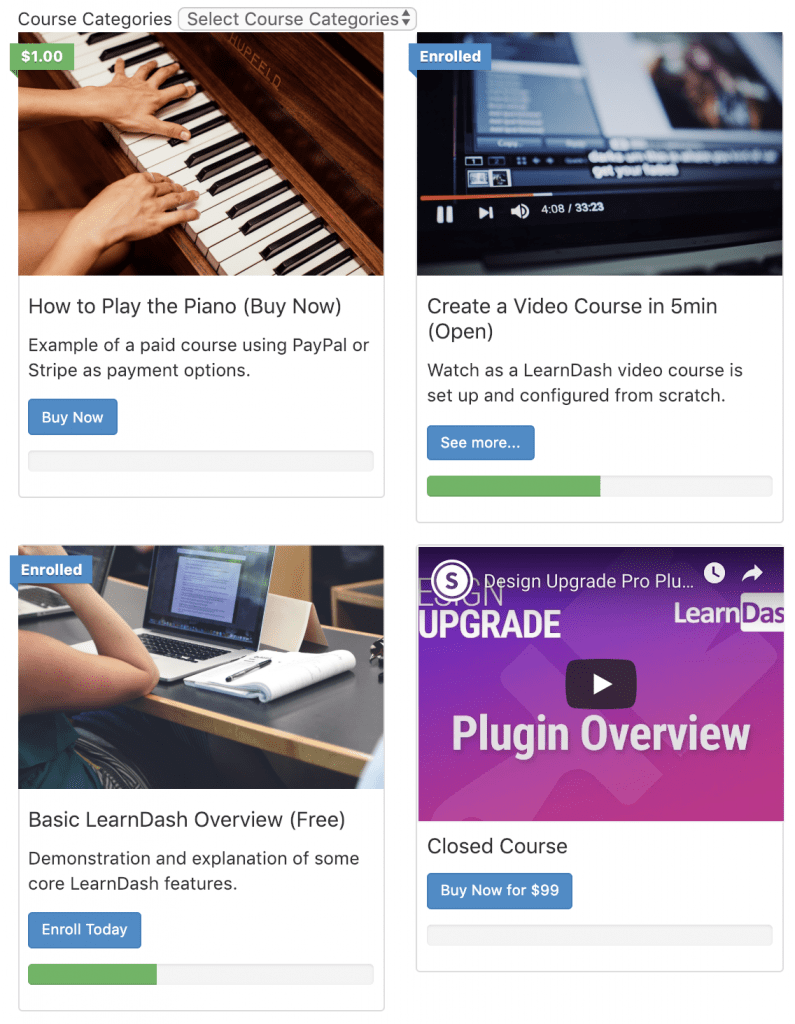
[ld_course_list]
The [ld_course_list] shortcode displays a list of courses, and it comes with A TON of parameters to customize which courses are shown and how they are laid out. By default, the list of courses is poorly designed, so you’ll most likely want to use this shortcode along with the Course Grid add-on.

Example of [ld_course_list] when combined with the course grid add-on.
[ld_lesson_list]
[ld_lesson_list] works in much the same way as [ld_course_list], only it displays lessons instead of courses. Here’s an example of it in use:

This shortcode would be best used on a course page, instead of using the default course content table. Be sure to upload a featured image for each lesson to replace the placeholder images.
[ld_topic_list]
[ld_topic_list] works in much the same way as [ld_course_list], only it displays topics instead of courses. Here’s an example of it in use, along with options to hide the title & description, and show the topic dropdown filter.

This shortcode would be best used on a lesson page that contains at least a few topics. A featured image will also replace these placeholder images.
[ld_quiz_list]
[ld_quiz_list] works in much the same way as [ld_course_list], only it displays quizzes instead of courses. If your course offers more than just a few quizzes, you might find this shortcode useful.
Typically, however, quizzes are best displayed either…
- in the course content table, along with the course they are associated with,
- in the course navigation widget, wherever they fall in the natural course progress, or
- at the bottom of a lesson or topic page that the quiz is assigned to
[ld_group_list]
[ld_group_list] works in much the same way as [ld_course_list], only it displays groups instead of courses.
This shortcode only works in LearnDash 3.2 or later, as expanded groups features were added in this release. As more documentation is released regarding this shortcode, we’ll update this page.
[course_content]
The [course_content] shortcode is an exact replica of the default course content table that is displayed on course pages by default (below any content you add). It displays a complete overview of the course, along with the user’s progress. In it, you’ll find all…
- lessons
- topics
- quizzes
…that are assigned to the course. There are also expand/collapse links at the top to show/hide topics & quizzes that are tied to lessons, as well as a “Status” column that displays the user’s status for that particular lesson/topic/quiz.

There are two really valuable use cases for this shortcode:
- insert into a custom course landing page for LearnDash (if using a page builder)
- insert into a sales page powered by WooCommerce, Easy Digital Downloads, MemberPress, or any other ecommerce/checkout solution
When using this shortcode on any other page besides a course page, you’ll need to use the course_id parameter. This tells LearnDash which course you want to display content for.
[course_content course_id="12"]This would display the course content table for the course with an ID of 12.
Related: How to find the LearnDash course ID
Links in the Course Content Table
The course content table functions differently for users, depending on whether or not they have access to the course.
- If a user HAS access to the course, all the lesson/topic/quiz links will go directly to their respective pages
- If a user DOES NOT have access to that course, all the links will redirect back to the course page
[user_groups]
The [user_groups] shortcode displays the list of groups that a user is assigned to. There is very little information about this shortcode, and I have not tried it myself yet.
[ld_course_expire_status]
This shortcode will display the date in which a course expires for the currently logged in user. You must enable the “Expire Access” setting on the course edit screen for this to work.
Course access will expire on: December 31, 2019
If used on a course page, [ld_course_expire_status] will automatically detect the course, and the user, and display a message. The default messages are as follows:
- If a course expires in the future: “Course access will expire on: {date}”
- If a course has already expired: “Course access expired on: {date}”
You can customize the message & the date using the following parameters:
label_before
This changes the message used before the course expires.
[ld_course_expire_status label_before="This course will expire on the following date:"]label_after
This changes the message used after the course has expired.
[ld_course_expire_status label_after="Sorry, but this course expired on:"]format
This changes the format of the date used. By default, LearnDash will use your WordPress date settings. See a full list of date formatting options here.
[ld_course_expire_status format="F j, Y"]You can also use the course_id & user_id parameters, although you will likely not need them because LearnDash identifies these automatically.
Here’s an example of all parameters used together:
[ld_course_expire_status format="F j, Y" label_before="This course will expire on the following date:" label_after="Sorry, but this course expired on:" course_id="12" user_id="5"][ld_video]
The [ld_video] shortcode is only used if you’re using LearnDash’s built-in Video Progression feature. This must be enabled on the lesson or topic page in order for it to work, and a URL to your video must be entered.
By default, LearnDash places the your video either above or below the course content (you choose which one). However, if you want to place the video somewhere in the middle of your content, you would use the [ld_video] shortcode.
There are no parameters. Simply add [ld_video] anywhere within your course content (must be on its own line).
This is also great for use with page builders when customizing the layout of your lesson/topic pages. You have complete control of where to include your video.
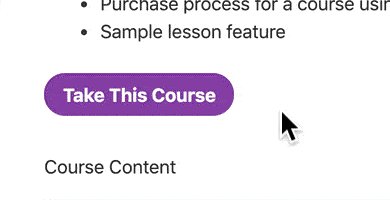
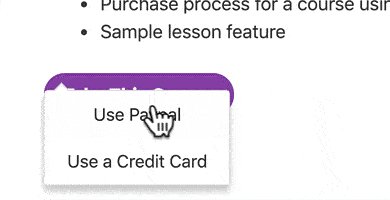
[learndash_payment_buttons]
The [learndash_payment_buttons] shortcode can be used to place the “Take this Course” button anywhere on a page. It’s especially useful if you’re creating a custom layout with a page builder.
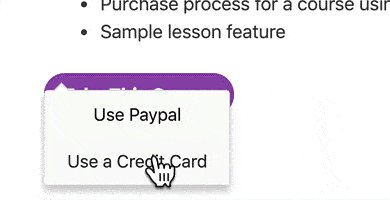
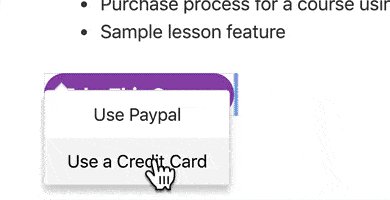
It works with the default LearnDash payment methods (PayPal, Stripe & 2Checkout), as well as third-party plugins (when using the “Closed” access type with a custom button URL).
By default, if your course is set to any other status except for “Open,” you’ll typically see a “Take This Course” button appear at the bottom of your content, on the course page.
- If you’re using one of LearnDash’s default payment methods, this button will begin the payment/checkout process for the user.
- If you’re using WooCommerce, or another third-party ecommerce/membership plugin (along with an access type of “Closed”), this button will take the user to the button URL that you have entered for the course.

Curious how I got my button to look so cool? This is how.
If you want to place this button somewhere else on your page (i.e. if you’re using a page builder to create a custom course landing page), you can use the [learndash_payment_buttons] shortcode to insert the button anywhere.
You’ll want to be sure to include the course_id, like this:
[learndash_payment_buttons course_id="12"][learndash_login]
The [learndash_login] shortcode can be used on any page on your WordPress site.
NOTE
This must be enabled from the LearnDash LMS > Settings page in the admin area.
If a user is not yet logged in, a “Login” button will be shown. Clicking this button will open LearnDash’s login & registration popup.
If the user is logged in, a “Logout” button will be displayed. Clicking this button will log the user out of the site.
You can also use this shortcode in a navigation menu if you’d prefer to use the LearnDash popup directly from your main navigation. Learn more in LearnDash’s official documentation →
[ld_course_info]
The [ld_course_info] shortcode could be used to help build a student profile, but most people prefer the [ld_profile] shortcode over this one. They are quite different in the type of info they display. This shortcode displays 3 things:
- list of registered courses, along with a thumbnail image
- list of course progress details, which includes:
- course status: Not Started, In Progress or Completed
- X out of Y steps completed
- the date you started the course
- list of quizzes you’ve taken, which includes:
- quiz name & link to quiz page
- score
- points awarded
- link to statistics
- date you took it
- grading status
Here’s what the registered courses looks like when you’ve included a featured image:

Here’s an example of the course progress information:

And here’s the quiz information:

The output of these examples was enhanced by the free Design Upgrade for LearnDash plugin.
NOTE: The output might differ slightly depending on which theme you’re using.
You can use any of the following parameters to customize the output of [ld_course_info] (or use a bunch of them together):
show_thumbnail– set to “true” to show the thumbnail, or “false” to hide itregistered_num– limits the number of courses displayedregistered_orderby– order the registered courses by ID, title, date and moreregistered_order– set to either ascending (“ASC”) or descending (“DESC”)progress_num– limits the number of courses displayed in the progress sectionprogress_orderby– order courses in the progress section by ID, title, date and moreprogress_order– set to either ascending (“ASC”) or descending (“DESC”)quiz_num– limit the number of quizzes displayedquiz_orderby– order quizzes by ID, title, date and morequiz_order– set to either ascending (“ASC”) or descending (“DESC”)
You can also specify a user_id, but you will likely just let LearnDash automatically assign it to the current user.
[ld_materials]
This shortcode will output the materials for a course, lesson, topic, or quiz… if you have added materials on the Settings tab of the respective content.
Instead of your materials being included in a separate tab near the top of the page, you can put them anywhere you’d like. This is also great for those using Elementor or another page builder.
There are two parameters you can use:
post_id: This is required to tell LearnDash which course, lesson, topic, or quiz you’d like to show materials forautop: This determines whether<p>tags should be automatically output or not. It defaults totrue, which is probably what most people will want, but you can change it tofalse.
[ld_infobar]
This shortcode displays the infobar for a LearnDash course. It is typically displayed at the top of a course page by default. It can also be used on group pages, if you’re using public groups.
If the user is not enrolled in the course (or group), they will see “not enrolled,” a price for the course (or if it’s free), and a button to either “login to enroll” (if it’s free) or “take this course” (if it’s paid).
When using it on a course or group page, you can simply use [ld_infobar]. No parameters are needed.
However, if you use it on any other page, you’ll need to specify either a course or group ID using the following parameters:
course_idgroup_id
How to find the LearnDash course ID →
[ld_infobar] also accepts two additional parameters:
post_id: This appears to be for a lesson, topic, or quiz ID, but it’s not clear how exactly this should be used.user_id: Leave blank for the current user, or enter a specific user ID to see the infobar as that user would.
[ld_navigation]
This shortcode should show the navigation for a LearnDash course or lesson, but I have yet to be able to get it to work. The following parameters are available, but again, until I can get it to work, I won’t go into detail about what each parameter does.
course_idpost_iduser_id
[ld_registration]
This shortcode will display the registration form when you’re using LearnDash’s built-in registration and/or payment system. It must be used on the same page that you set as your registration page in LearnDash LMS > Settings > Registration.
It’s great for those using Elementor or another page builder who can’t use the LearnDash Registration block in the block editor.
There is only one parameter, and it’s optional:
width: adds a fixed pixel width to the registration form
Unfortunately, this doesn’t make it very mobile friendly. They should probably change it to a max-width instead of a strict width, but 🤷♂️. Because of this, I wouldn’t recommend using this parameter.
[ld_registration width="400"]
Conditionally Display Content
These shortcodes are also provided with the default LearnDash plugin, but they work a little differently than the ones above. These help you show or hide specific information for certain users, based on their status.
You can include HTML, images, video or anything else you’d like inside of these shortcodes.
All of these shortcodes require a beginning [shortcode] and an ending [/shortcode], with content in the middle. Be sure to include both.
[visitor]
You can use the [visitor] shortcode to only show certain information to students who are not yet enrolled in a course. It is most commonly used on the course page itself, but can also be used on a custom sales page by specifying a course_id. Here’s an example:
[visitor course_id="12"]
This will only be seen by people who DO NOT have access to the course. You could provide a link to a signup form or email capture here.
[/visitor][student]
Use this shortcode to only display some content to a student who has access to the course.
[student course_id="12"]
This will only be seen by people who HAVE ACCESS to the course.
[/student]You could also add a user_id parameter to the [student] shortcode if you wanted to target a specific student by his or her ID.
[student user_id="5"]
This will only be seen by the user whose ID is 5. No other students will see it.
[/student][course_notstarted]
This shortcode will show content to those who have not completed any steps in the course thus far.
[course_notstarted course_id="12"]
This will only be seen by people who have not completed any steps in the course yet. You could provide a message encouraging them to get started.
[/course_notstarted][course_inprogress]
The [course_inprogress] shortcode shows content to a student who has started the course, but not yet finished it.
[course_inprogress course_id="12"]
This will only be seen by people who have started the course (completed at least one step), but not yet finished it. You could provide encouragement for them to finish it soon.
[/course_inprogress][course_complete]
Use the [course_complete] shortcode to show content only to students who have fully completed a course (completed all steps & passed all required quizzes).
[course_complete course_id="12"]
This will only be seen by people who have fully completed the course. You could provide a link to a certificate here, or some related courses they might want to try next.
[/course_complete]🏆 LearnDash Certificate Shortcodes
The shortcodes in this section apply when you’re creating LearnDash certificates. You would not typically use them on a course, lesson or topic page.
[usermeta]displays user info[courseinfo]displays course info[quizinfo]displays quiz info
[usermeta]
The [usermeta] shortcode has a handful of options to display user information. Let’s take a look at each one.
[usermeta field="first_name"]– Displays a user’s first name[usermeta field="last_name"]– Displays a user’s last name[usermeta field="display_name"]– Displays a user’s full display name, which is often a combination of {first_name} and {last_name}. (might not be captured upon user signup)[usermeta field="user_login"]– Displays a user’s username[usermeta field="nickname"]– Displays a user’s nickname (might not be captured upon user signup)[usermeta field="user_email"]– Displays a user’s email address[usermeta field="user_url"]– Displays a user’s website address (likely not captured upon user signup)[usermeta field="description"]– Displays a user’s bio (likely not captured upon user signup)
By far, the most common [usermeta] shortcodes you’ll use are [usermeta field="first_name"] and [usermeta field="last_name"], as almost all certificates should include the student’s name.
NOTE
Not all of these values are collected when a student registers for or purchases a course. Different registration methods collect different info.
Check with your ecommerce or checkout solution to see which fields are collected upon signup. You can also check this yourself by going to Users > All Users, and clicking on a user to edit their profile.
[courseinfo]
The [courseinfo] shortcode should only be used for certificates assigned to a course. One quick note before I list out all the options:
- aggregate refers to the sum of all quizzes assigned to the course
- cumulative refers to the average of all quizzes assigned to the course
Here are all the possible values:
[courseinfo show="course_title"]– Displays the course title[courseinfo show="course_points"]– Displays the total available points for the course[courseinfo show="user_course_points"]– Displays the amount of points the user earned for the course[courseinfo show="completed_on"]– Displays the date the course was completed[courseinfo show="cumulative_score"]– Displays the average score for all graded parts of the course[courseinfo show="cumulative_points"]– Displays the average points earned[courseinfo show="cumulative_total_points"]– I’m not sure how this differs from the previous option[courseinfo show="cumulative_percentage"]– Displays the average percentage of all quizzes taken in the course[courseinfo show="cumulative_timespent"]– Displays the average time spent on each part of the course[courseinfo show="aggregate_score"]– Displays the final score received for the course[courseinfo show="aggregate_points"]– Displays the total points earned for the course[courseinfo show="aggregate_total_points"]– I’m not sure how this differs from the previous option[courseinfo show="aggregate_percentage"]– Displays the total percentage score for all quizzes taken as part of the course[courseinfo show="aggregate_timespent"]– Displays the total time spent on the entire course as a whole
When using the completed_on parameter, you can also customize the date format. (See available date formats)
[courseinfo show="completed_on" format="F j, Y"][quizinfo]
The [quizinfo] shortcode should only be used for certificates assigned to a quiz. They will not work if used for a certificate assigned to a course.
Here’s a list of all available options to output quiz information on a quiz certificate:
[quizinfo show="score"]– Displays the score received for that quiz[quizinfo show="count"]– Displays the number of times the quiz was attempted[quizinfo show="pass"]– Displays “yes” or “no,” depending on whether or not the user passed the quiz[quizinfo show="timestamp"]– Displays the day/time when the quiz was completed[quizinfo show="points"]– Displays the points received by the user on the quiz[quizinfo show="total_points"]– I’m not sure how this differs from above[quizinfo show="percentage"]– Displays the percentage grade received by the user on the quiz[quizinfo show="quiz_title"]– Displays the name of the quiz[quizinfo show="course_title"]– Displays the name of the course that the quiz is associated with[quizinfo show="timespent"]– Displays the time spent taking the quiz
Just like above, you can customize the date format when using the timestamp option.
[quizinfo show="timestamp" format="F j, Y"]🦉⚙ Uncanny Owl Toolkit Shortcodes
[uo_login]
Simply add this shortcode to display a login form on any page.
[uo_login]There are no parameters, but there is one variation you can use to make it a little more user-friendly. If a user is already logged in, they will see the message you include between the [uo_login] and [/uo_login] tags.
[uo_login]You are already logged in.[/uo_login][uo_login_ui]
The [uo_login_ui] is similar to [ui_login], but it’s a little more intense. It completely replaces WordPress’ default wp-login.php page. It is different in the following ways:
- If you plan to use Uncanny Owl’s user verification feature, you must use this shortcode
- It requires you to specify the page you’re using the shortcode on, in the Uncanny Owl Toolkit settings
- It sets up a redirect for
wp-login.php, which means you can no longer access the default WordPress login page (this could potentially lock you out of your site if you don’t set it up correctly)
See Uncanny Owl’s documentation for full setup instructions.
[uo_login_link]
There are actually 4 different types of shortcodes you can use here, but they are all for adding login and logout links to your site.
[uo_login_link]– always displays a link to your login page[uo_logout]– always displays a link that will log a user out[uo_loginout]– displays a login link to signed-out users & a logout link to signed-in users (most commonly used)[uo_register]– displays a link to your registration page (which you need to set up with some other tool)
The other nice thing about this feature is that you add any of these links to your WordPress menus.
- Navigate to Appearance > Menus
- Look for “Uncanny Menu Links”
- Check the box next to the one you want to add
- Click “Add to Menu”
Again, the Log In / Log Out is the one I’d recommend in most cases.

[uo_breadcrumbs]
With the [uo_breadcrumbs] shortcode, you can add breadcrumbs to any post, page or widget area. By default, your breadcrumbs are output in this format:
Home > {Course Archive Page} > {Course} > {Lesson} > {Topic}
If you’re using the Course Grid add-on, or any other custom course archive, you can change the {Course Archive Page} to any page you’d like. You can also customize the “>” breadcrumb separator, as well choose to include the current page. These options are available in the Toolkit settings.
And yes, you can even use emojis for your separators! 😍

Adding the shortcode to the top of every course, lesson & topic page can be incredibly time-consuming. Try modifying your template files and using some PHP code to output the shortcode instead:
<?php echo do_shortcode( '[uo_breadcrumbs]' ); ?>[uo_learndash_resume]
This shortcode will insert a button that takes the student back to the last piece of LearnDash content that they accessed (whether it was a course, lesson, topic or quiz page).
[uo_learndash_resume] should only be shown to logged-in users, so it’s recommended you either place it on a page that sits behind a login, or use the [student] shortcode:
[student][uo_learndash_resume][/student]NOTE
This should only be used on a page other than a course, lesson, topic or quiz page. Using it on one of those pages will make it redirect back to itself.
[uo_course_resume]
This is a variation of the previous shortcode. When you use [uo_course_resume], it will take you back to the lesson, topic or quiz of that particular course. So you would typically use this shortcode on a course page, allowing the student to jump right back into the course where they left off.
The course_id parameter is required.
[uo_course_resume course_id="12"][uo_learndash_certificates]
This shortcode can be used on any post, page or sidebar widget to display a list of certificates that the current user has earned. They will be displayed in reverse chronological order.
You can optionally include a CSS class and/or title for styling purposes.
[uo_learndash_certificates class="some-class" title="some-title"][uo_show]
The [uo_show] shortcode can be used to show content to users based on whether or not they are logged in. Unlike the [student] and [visitor] shortcodes (which are actually based on course enrollment status), [uo_show] just checks if a user is logged in.
This is great for “Open” courses, where you might want to show a free registration or signup link, or some bonus material to users who are already signed up.
To display content to users who are logged in:
[uo_show for="loggedin"]Some content here[/uo_show]To display content to users who are logged out:
[uo_show for="loggedout"]Some content here[/uo_show][uo_expiration_in]
[uo_expiration_in] displays the actual number of days left until a course expires. By default, it will display:
“Course Access Expires in X days.”
You can customize the message by using the pre-text parameter:
[uo_expiration_in pre-text="Access expires in:"]On the last day of access, number of days will be “0.” If the course has expired for the user, nothing will be displayed.
[uo_courses]
[uo_courses] is an incredibly powerful shortcode with a lot of options. It’s similar to the LearnDash Course Grid add-on, but more designed for logged-in users. It will display an enhanced course grid. There’s a long list of parameters to customize the output.
For more information, checkout the official documentation.
[uo_lessons_topics_grid]
This is similar to the [uo_courses] shortcode, but it displays a grid of lessons & topics instead of courses. It uses some basic logic:
- If placed on a course page, it displays the lessons in that course
- If placed on a lesson page, it displays the topics in that lesson
It has its own set of parameters, which can be found here.
[uo_dashboard]
This shortcode is similar to the [ld_profile] shortcode, only it doesn’t show the basic user information at the top. It just displays a list of registered courses, but includes even more info than [ld_profile].
[uo_dashboard] displays:
- all registered courses, along with status, progress bar & percent complete
- all lessons, topics & quizzes associated with each course
The big advantage to using [uo_dashboard] over [ld_profile] is that you can navigate directly to a lesson or topic right from the page.
[uo_group_status]
[uo_group_status] and [uo_group_organization] are both tied to Uncanny Owl Toolkit Pro’s Group Registration module. It’s a bit complex, and we recommend you read the documentation and watch the YouTube video, which explains how to set it up.
[uo_group_logo]
[uo_group_logo] gives you the ability to upload a logo for a group, and display the logo somewhere on your site using the shortcode. If you sell courses to many organizations, and use groups to manage them, you can use this to customize the experience for each organization.

The size parameter is optional, but can be used to change the size of the image:
[uo_group_logo size="thumbnail"][uo_group_list] is another useful shortcode for managing organizations. It will output the group name that a user belongs to. If the user belongs to more than one group, all groups will be displayed.
A comma is used to separate each group name, but you can customize it using the separator parameter:
[uo_group_list separator=" - "][uo_transcript]
The [uo_transcript] shortcode generates a printable transcript for the current user. It’s an easy way for students to see a consolidated view of their overall course progress.
There are a few options you can customize in the Toolkit’s settings:
- logo
- primary UI color
- primary text color
- accent UI color
- accent text color
We recommend you create a dedicated page for transcripts. There are no parameters for this shortcode. You simply use [uo_transcript].
[uo_time]
[uo_time] and [uo_time_course_completed] are available when you have turned on the Simple Course Timer module in Uncanny Owl Toolkit Pro. The Course Timer is quite powerful, so I encourage you to read the documentation & watch the video here.
user-id & course-id are available, but optional. In most cases, you won’t need them.
[uo_time]– Displays the total spent in the course. This includes all time on course, lesson, topic & quiz pages, as well as time spent after the user has already completed the course. Think of it as total cumulative time.[uo_time_course_completed]– Displays the time it took for the user to complete the course. Once the course is completed, any additional time spent in the course is not included. No value is shown until after the user completes the course.
🦉👨👩👧👦 Uncanny Owl Groups Shortcodes
These shortcodes are available when using the Uncanny Owl Groups plugin.
Coming soon…
🦉🎟 Uncanny Owl Code Shortcodes
These shortcodes are available when using the Uncanny Owl Codes plugin.
[uo_code_registration]
This shortcode adds a very basic registration form to your page that includes a code redemption field. There are 4 parameters you can use to customize the form:
redirect– Redirects the user to the specified URL after they submit the formcode_optional– Specifies whether or not the registration code is optional or required. Accepts eitheryesorno. Default isno.auto_login– Specifies whether or not the user should automatically be logged in on form submission. Accepts eitheryesorno. Default isyes.role– Specifies the new user’s role. Defaults tosubscriber. You could also usegroup_leaderor any other WordPress role.
Here’s an example using all of the available options:
[uo_code_registration redirect="https://yoursite.com/dashboard/" code_optional="yes" auto_login="no" role="subscriber"]More coming soon…
Are there any LearnDash shortcodes that I left out? Do you use a LearnDash plugin that creates its own shortcodes? Please let me know in the comments so I can keep this up to date.

João Irimar De Resende
Hello
Congratulations on the beautiful post.
I see that for the course pages we have great shortcuts, but I think there are shortcuts to the lesson pages and topics. For example, as I do not have experience with complicated codes, I can not make a more compelling lesson page.
Everything would change if I had a shortcut to put on the lessons page, [mark lesson as completed].
Would you know of any code to do this?
Thank you and sorry for my English
Dave Warfel
Hi João — Thanks for the kind words about the post. I worked hard on it 🙂
Unfortunately, there is no shortcode for the “mark as complete” button. LearnDash does provide a way to create a more compelling lesson page, move things around, etc., but it does require some coding knowledge. You’d have to understand HTML, CSS and PHP code in order to do it.
João Irimar De Resende
Thanks for the reply, my feeling is that the creators of learndash do not give due importance to the lesson pages. I have already tested many topics and the layout of the lessons are unpleasant, except the learnmate theme which is very expensive compared to other similar themes.
Another problem I see is lack of compatibility between Learndash and the page builders mainly the ELEMENTOR.
Dave Warfel
João — I hear ya loud and clear. That’s why I’m building a LearnDash theme that will try to solve those issues for you. It will pay special attention to laying out the course, lesson, topic & quiz pages, as well as be compatible with Elementor & Beaver Builder.
It’s going to take some time to build, but I have started it. I’ll keep ya posted.
ayham
Hey Dave,
Thanks for this helpful post. Have you had any luck using the [visitor] shortcode? I am trying to use it on a sales page but I cannot get it to work. For example, say I am creating a sales page for a course with id = 45, I enter the shortcode as follows
[visitor course_id = “45”]
However, the course content is not displayed. My assumption is that if I enter this code, the user will see the course lesson list, but will not be able to access the course unless the visitor pays for it. I can enter text as you instructed above.
[visitor course_id=”45]hello visitor[/visitor]
in which case it works.
It seems that this is all that shortcode does, a message only for visitor who have not signed up for a certain course, in which case I must also use a payment button (with the same course id) on the page.
Am I right?
Thanks!
Dave Warfel
Hey Ayham,
You are correct in that the
[visitor]shortcode works for your own custom content, but it doesn’t work for the course contents. The course content table is output dynamically by LearnDash, and you can’t modify its visibility or contents with a shortcode.There is a course setting to “Hide Course Content Table,” and that will hide it for users who are NOT enrolled. But it will always show if the user is enrolled in the course.
There are custom code options to modify it, like customizing LearnDash template files, but that is a more advanced technique that requires some knowledge of HTML & PHP code.
Yen
I want to have a section that to rank my students based on their study results, can learndash do that, and how. Please help me, thanks.
Dave Warfel
Hi Yen — LearnDash has a built-in feature called a Leaderboard. Look for it in your Advanced Settings on the Edit Quiz page. There’s a checkbox to enable it. Then there are a few options for how you want to display it. This will keep track of every student’s quiz results, and display them in a leaderboard.
Aside from that, you could look into Gamification. I don’t use gamification myself, but I’ve heard the two most popular plugins for that are GamiPress & myCred.
Timothy
How do you display the course instructor/author in the certificate?
Dave Warfel
Hi Timothy — Unfortunately, there is not a way to do this dynamically, or with text in the certificate editor. You’d have to include it as part of the featured image that you upload to the certificate.
For reference, here’s a list of all the possible things you can include on certificates.
Mark Mobley
Dear Dave,
This is a wonderful presentation for someone with an intermediate understanding of shortcodes. I have been working with LD for over a year and just today discovered where to put a shortcode. Or at least I think I understand where to put them.
Many times advanced users forget what it is like to be a complete beginner. It could be that there is a need for an even more beginners article/video showing where the code goes in LD. Just an idea.
Dave Warfel
Thanks Mark. You’re right; this article does assume some general knowledge about what shortcodes are and how/where to use them. I wanted to focus specifically on the LearnDash shortcodes and what each of them did.
There are other WordPress beginner blogs out there that explain shortcodes in more simple terms. I could certainly add my own to the mix. Good idea. 👍
Mark Mobley
You are absolutely right, FOCUS on LearnDash. It is a great program but needs to be tweaked to meet exact needs.
For example: The title on quizzes is too big for cell phone use. How do you get rid of it or even make it small.
We might want to do a survey of the main things people need to change in LD.
Thanks for all your hard work.
Dave Warfel
The size of the quiz title is dependent on your theme. LearnDash just uses a heading tag, but your theme dictates what size those are. If you can post a link to your page with the quiz, I can help you with the CSS. Or email me dave@escapecreative.com.
Mark Mobley
Dave,
I tried sending an email to the above address and it does not seem to be working. Can you confirm it for me?
Mark
Dave Warfel
Sorry. I spelled it incorrectly. dave@escapecreative.com
Mahesh Talaviya
how to fetch course using userid as like user publish course fetch not enroll course
Dave Warfel
Sorry Mahesh but I don’t fully understand your question. If you’re trying to run a custom query to fetch a course based on user information, I don’t know how to do that.
Brittanie Spivey-Perry
Hello,
Is there anyway to include the group name on a certificate?
Dave Warfel
Hi Brittanie — Unfortunately, I don’t think so. As far as I know, the only things you can add to your certificate are the ones outlined here.
zoha
hello all whether we can use learn dash on CORE php platform instead of wordpress
Dave Warfel
No. LearnDash only works with WordPress. WordPress must be installed.
zoha
hi..
also wanted to confirm whether learn dash comes with lifetime validity or yearly renewal?
Dave Warfel
Yearly renewal.
zoha
I heard plugin comes with lifetime validity but the updates and support is yearly renewal….
Wanted to confirm again .. In case we do not renew after a year whether the Plugin gets inactive and all the functions are removed?
Dave Warfel
Once you buy it, you can use the plugin forever. The yearly renewal is for support & updates. So if you don’t renew, you’ll be stuck using whatever the current version is at the time of your renewal date. You will not get any future security updates, bug fixes, new features, etc. and LearnDash will not provide any support to you.
But you can still use the plugin and everything you are currently using it for on your site will continue to work.
Autumn Montagnino
Thank you for the detailed article.
I’m running into an issue with [ld_video] shortcode when it’s used in a custom Elementor template for the Lessons post type.
When the Elementor template is added to the individual lesson post, the video progression works as it should. However, when the template’s display conditions are set for all lessons, neither the video content or the progression navigation are pulled into the template.
Are you aware of a resolution to this issue?
Dave Warfel
Hi Autumn. You’ve identified what is likely a limitation of the
[ld_video]shortcode. Unfortunately, I’m not aware of any way to remedy this.I recommend you reach out to LearnDash support first, and ask them about it. They might be able to update how the shortcode works so that it works with an Elementor Single template. I doubt Elementor support will be able to change much about how their templates work, so your best bet is with LD support.
If you get an answer, or any code that fixes this, I’d love for you to return here and share it with us. I’ll update the article to include it. Good luck!
Silverio
Hi, thanks for the tutorial, I have a question, if I want to order my courses according to the id …
For example I have 20 courses, and I want it to be displayed in this order:
Course with id 19, course with id 3, course with id 12, course with id 8, etc, etc, etc …
How can I do it? Could you share an example?
I would appreciate if you can guide me.
Thank you!
Dave Warfel
In this case, you wouldn’t use the course ID. Since you want to apply a completely custom order, you’ll need to use
menu_orderinstead of course ID.You would assign each course a specific number in the Order field. From the “All Courses” screen, click “Quick Edit,” assign a number to “Order,” then click “Save.” Course 19 would have an order of 1, Course 3 would be 2, Course 12 would be 3, Course 8 would be 4, and so on. Then you’d set
orderby="menu_order"andorder="ASC".SamMorgan
Hi there,
I’m creating a custom course page. If a user is signed in, they select ‘take this course’ (using the payment button short code). The page refreshes and the button is gone, but the student is not enrolled? How can the student choose to enroll on a custom course page?
On a learndash course page, the ‘take this course’ button is replace by an ‘enroll’ button after the user selects it, but this does not happen with the short code on a custom course page.
Thanks for your help.
Dave Warfel
Sorry Sam, but it sounds like the payment button shortcode is acting differently than the default payment button used on LearnDash templates. That’s not something I can shed any light on or help you fix. You’ll need to talk to LearnDash support about it.
SamMorgan
OK. I’ll send them a message. Thanks for your help.
Brian
I’m having trouble hiding content on the course page for users logged in with paid memberships pro. The sales copy inside the visitor shortcode still loads.
Dave Warfel
My guess is that Paid Memberships Pro is overriding the functionality of the LearnDash
[visitor]shortcode.Have you tried using Paid Memberships Pro’s
[membership]shortcode instead?Carolyn
I wanted to place my Topics in the middle of the lesson instead of having ppl go to the bottom. I was sure I could do this with a shortcode but I’m having trouble. It keeps showing a complete list instead of just the topics for that lesson even when I try to limit them based on the Lesson ID. What am I missing? Also, can I add the shortcode to order the topics? IF so, would that go at the end?
Dave Warfel
Hi Carolyn. Are you using the
[ld_topic_list]shortcode? And does yours look like this:[ld_topic_list lesson_id="123"]Could you send a screenshot of what that is outputting?
And I’m not aware of any parameters that allow you to reorder anything with this shortcode. The only parameter is
lesson_id, which shouldn’t be needed if you’re using it on the lesson page.Carolyn
Hi Dave,
My code looks identical to what you posted but in the Lesson it is showing all the Topics of the Course and not just the ones in that lesson. No idea why.
And I can order the topics by ascending or descending – that’s all I meant. I just wasn’t sure if the order of the shortcodes matter or if there is a limit to how mahny I can use?
(i don’t know how to sbit a picture of the code but I have it as [ld_topic_list lesson_id=”144″]
Thanks,
Carolyn
Dave Warfel
It sounds like the
lesson_idparameter is not working. LearnDash says it should work in their documentation, so if that’s showing all the topics in the course, you’ll have to ask their support team.Are you saying you have figured out how to order them by ascending/descending? I didn’t think this was possible.
In your example, lesson_id is called a parameter. Different shortcodes accept a different quantity of parameters, as well as specific ones for the particular type of shortcode. I’m saying that I don’t think any sorting/order parameters exist for the
[ld_topic_list]shortcode.Carolyn
Hi Dave,
Thanks for this. I’ll figure it out somehow. And yes, I can order my list using order=”ASC” in my short code and it seems to work!
Thanks,
Carolyn
Dave Warfel
Glad the sorting works! 🙌
Sorry I can’t help more on why the
lesson_idparameter seems to not be working. Could be a bug in LearnDash’s code, which only they can fix.Good luck!
Milad
Hi Dave
thanks for your helpful tutorials. excuse me to ask this question here that is inappropriate with your article title.
can you please help me with how to redirect all learn dash course categories to the home page? like this:
https://example.com/course-category/
redirect to
https://example.com/
thank you so much
Milad
Dave Warfel
Sure. Use the Redirection plugin. Just follow their instructions on the page. Should be relatively easy to set up.
AR
Hey Dave, nice tutorial and specially thanks for posting replies to the queries with so enthusiasm.
I wanted to know if in learndash we have shortcode to have a certificate tracking id and possibility to add a verifying QR added ?
Dave Warfel
Hi AR — Not by default, no. But one of the plugins over on elearningcomplete.com might have something that can help.
AR
Thanks Dave for making a reply. will look at the plugin mentioned.
I got another query.
unlike typical scene of having a quiz as a part of course, I want to set a free quiz first, and then as per the marks obtained by student in quiz i want to offer them a course. though this looks easy, but when tried, Im not able to make learndash or WP login system work on direct quiz page, it just doesnt show a hyperlink for those, plain text saying your need to signin or signup.
so anything to make this work ?
Dave Warfel
Sorry, I don’t have a solution for you.
drex dobson
is there anyway to display the explanation of an incorrrect answer for THAT particular answer, and not all the incorrect answers?
For instance:
A – SDJKASDKJHHJSAKD CORRECT
B – WROWREOOWEROR INCORRECT
C KLAJHDFLKAJSDF INCORRECT
D ASDFLKJASDFKJLFS INCORRECT
SO IF B IS PICKED, IT DISPLAYS THE EXPLANATION FOR WHY B ONLY IS WRONG, AND NOT INCLUDE C OR D, AND FOR C, NOTB OR D BUT C EXPLANATION, ETC?
Dave Warfel
Unfortunately, I don’t know of any way to do that.
zain khan
Please provide a solution to the possible changes that I can make using uncanny tool kit pro v 3.0 :
What I want is this, Say the student is enrolled in courses A, B, and C.
He knows that in one of these courses he has learned how to embed a video in WordPress.
He wants to review this content and performs a search.
In course E, where he is NOT enrolled in, is also information on the same subject.
We want the search results ONLY showing the content from course A, B, or C and NOT from course E.
Dave Warfel
Hi Zain,
This post is about LearnDash shortcodes & blocks, and has nothing to do with either the Uncanny Toolkit Pro or a course search. But I’ll still try to answer your question.
The Uncanny Toolkit plugin doesn’t have any type of search feature, so I’m not sure why you thought it might be able to handle this type of feature. I don’t see any modifications that you could perform on it to get your desired outcome.
As for what you are trying to accomplish, it will require custom development. The best WordPress search plugin I know of is SearchWP, but it doesn’t have any integration with LearnDash, so it would be able to see the course relationship. That’s where custom development would come in.
Mark Mobley
Zain, It sounds like it is time to rethink you design. Is there some way you can do something similar to what you want to do with existing tools? You will of course need to know your tools. Computers are AMAZING. They can do what ever you want them to do. But there is a cost.
LearnDash is like the best tool box for building a house for course building. The shortcodes are additional hidden tools to make some small changes or improvement. Plugins additional little tools you can buy to make other improvements.
But if you wanted to add a pool to your house, your tool box will not do that. And additions to your house (custom Programming) can get expensive.
Simpler designs might be to ask what are they searching for? And then do a quick index of common answers.
Good Luck, Mark
RIshikesh
Do we have a shortcode for Enroll Status-Price-Get Started block that is seen by visitor on the Course page?
Dave Warfel
No, unfortunately not. If you’re using Elementor, the new Elementor for LearnDash integration does have an Elementor widget for that section (it’s called the “Infobox,” just FYI). But there is no shortcode for it.
james
I see themes that have the total number of lessons associated with a course and the number of quizes located under the featured image. is there a short code of this and how do I access the code to add it in.
Dave Warfel
There is no shortcode for this, and it would require custom code to add it to your theme. The only theme I’ve seen that does this is BuddyBoss. Any other theme will require custom code.
Lizzie Smith
Hi all,
Does anyone know of a shortcode that can help create a word limit for responses to an Open Essay quiz question?
We are looking to limit users’ responses to 200 words.
Best wishes,
Lizzie
Dave Warfel
Hi Lizzie — I’m almost positive there is no feature or option to do this. A shortcode will not do it.
It is possible but you’ll need to use some custom code. A JavaScript solution is probably the best option. Most decent JavaScript developers should be able to write something for you. Maybe check on Codeable.
Marte
Hi Dave,
Thank you for a great article!
I was wondering if it is possible to change the labels on, for example, [uo_register] and [uo_loginout]. My site is not in Norwegian, so English does not make any sense here unfortunately.
Best regards,
Marte
Dave Warfel
I don’t think there are any settings to change the labels, but you should be able to use a translation plugin to convert all English-based words to their Norwegian counterparts.
This article might also help. There are a few comments that mention translation.
Kerryann Kelly
Hi Dave, when creating a lesson grid, it also shows the lesson list, do you know how I can remove the list so only the grid shows?
Dave Warfel
Hi Kerryann — Are you referring to the list of lessons/topics on a course page or the list of topics on a lesson page?
Kerryann Kelly
Hi Dave, I mean the list of lessons/topics on the course page. I can now actually get the lesson grid to feature on the course page, through using the block and filtering with the course ID code. However, although admin can see the content within the lessons, if I access the lessons on the grid as a learner, it shows error code 407. Not sure what I am missing/doing wrong?
Dave Warfel
That’s an uncommon error that I’m not familiar with. I’m not sure where to start with diagnosing the problem. Sorry.
Edwin van der Lee
Hi! great post, thanks!
I was wondering if there’s a way to show the quiz questions and the answers given in the certificate. So more like a ‘report’ or instead of a certificate. A same overview when you finish the quiz and have the possibility to view the questions and answers.
Very curious! Looking forward to your response.
Dave Warfel
Hi Edwin,
There is no way to display specific question/answer information on a certificate, but students can view their quiz scores, as well as review their answers to each question. This is available via the
[ld_profile]block/shortcode. You need to use the dropdown arrow next to a course to open it up, then scroll to the quiz, and then click the icon under the Statistics column. This will open a popup that has the report card for that quiz.Edwin
Thanks for the reply Dave! I’ll check the [ld_profile] shortcode. Other LearnDash related boards / FB have answered the same. Hoping for this though. I think it would be a great addon.
Lorraine
Hi Dave,
I actually have two questions.
First, is there a way to add an external student ID number to the user profile
Second, can Learndash produce different quizzes. For example, if I post 15 questions, can LD randomly pick 5 for the final quiz. This is so students are not taking the same quiz if they fail it the first time.
Thanks is advance
Dave Warfel
Hi Lorraine —
1. All LearnDash students are also WordPress users, and all WordPress users have an ID by default. It is not displayed anywhere on the frontend of the site, or in user’s profiles. But it does exist. You could use that, but you’d have to write some custom code to extract & display it somewhere.
You could also create a custom field for all users, and have it randomly assign a number to use for an ID. There are user profile plugins that allow you to add custom fields, but I’m not sure if they have easy ways to generate random (non-repeatable) numbers. Search the web for “wordpress profile custom fields” or “wordpress profile plugins.”
2. Kind of. I’m not sure if this does exactly what you’re looking for, but LearnDash can randomize quiz questions. See here →
Michael
Hey Dave,
Just a quick one, so when someone has completed a course but then a new lesson is added it still shows completed so the person will never know there is a new lesson? Is there a way that when a new lesson is added to a completed course that it will automatically show that it’s not complete and a new lesson is added?
Dave Warfel
Hi Michael,
Unfortunately, I don’t know of any automatic way to do that. It’s just how LearnDash was designed; that once a course is complete, it’s complete. LearnDash doesn’t expect you to add any additional lessons to it (probably because they felt it could be confusing to a user who thought they already completed a course, maybe even got their course certificate, and then logged back in to find out the course was incomplete and their certificate was no longer accessible).
Manually, you might be able to go into the user’s profile, check/uncheck one of the boxes, save the profile, then make sure the new lesson is still unchecked, and save again. But this is obviously not a viable solution for a larger course with lots of students.
Michael
Hey Dave,
Ah I see, fair enough. Will give that a go.
Thanks for the response Dave, appreciate it.
Andrew
Hi Dave
Do you know of a way to edit information displayed on the #login page (which I believe is Learndash using the WP default?) and/or the information displayed within the [ld_profile] section? I can’t seem to find the pages or sources anywhere. I’m trying to add first and last name fields and a text field to the #login and I’m trying to fix a broken link within the [ld_profile] section (edit profile link is dead unless an admin)
Any help you can provide would be much appreciated!
Andrew
Dave Warfel
Hi Andrew,
Both the login form &
[ld_profile]shortcode output is automatically generated. There are no simple/easy ways to edit any of the information in either of them. However, there are some things you can do.For the login form, if you want to add fields, you can use any WordPress plugin that adds user fields to the default WordPress registration. LearnDash’s popup uses the default WordPress registration method, so look for a WordPress user profile or user registration plugin that lets you add fields.
If you want to change any language on the LearnDash login popup, you have two options. 1) Use a translation plugin like Loco Translate. 2) Edit the LearnDash template files. I’d highly recommend option 1 for simply changing text. It’s much easier and more futureproof.
For the LearnDash Profile, you can change the “Edit Profile” link in the following way:
1. Install & activate the Code Snippets plugin
2. Add a snippet with the following code:
Change the link to whatever URL you’d like.
Set it to only run on the front-end.
Save & activate it.
Jennifer Ballew
Hey @Dave – I’m really confused by your answer to the Edit Profile issue. How are you supposed to insert a link that will work for the specific user’s profile?
Dave Warfel
Hi Jennifer – Each user doesn’t get their own specific URL for their profile. WordPress uses the same URL/page for everyone’s profile, and then it checks to see which user is logged in, and fetches that specific user’s information from your site’s database. This is how almost all websites work when it comes to a user’s information.
kamille
Can we also display the essays that the students submitted and make it an interactive one? Like other students can reply on another students answer?
Dave Warfel
I’m not aware of any shortcodes to display essays.
However, if you go to the Submitted Essays page in the WordPress admin area, and click “View” for an essay, you’ll notice that every essay has its own page. And you can enable comments on those pages (I think they are enabled by default). But this really only helps admins make comments on essays, not other students, because students will have no way of finding other student’s essays.
So the short answer, unfortunately, is no. :-/
Lester Merklin
Thanks, Dave. I have learned a lot from your posts and comments! Any suggestions for my dilemma: I have a pre-quiz that is placed by using the
[LDAdvQuiz 215] shortcode listed for the quiz. It looks right and does the quiz corrrectly–including insisting that every question is completed. Then they do the Video presentation which is placed with the [ld-video]. Then there is the Review Quiz placed with its shortcode. It too works fine. The problem is that the review quiz can be taken at any time in spite of the setting that the pre-quiz is a prerequisite and the video must be completely watched before progressing. Do shortcodes not carry over to Elemintor these stipulations?
Dave Warfel
Hi Lester. Glad you have found some use out of my tutorials 🙂.
If you’re putting all of these things on the same page, I think that’s why it’s not working. I’m pretty sure quiz prerequisites are only going to work if the quizzes are added as steps in the course builder (essentially, they have their own page). Once you start inserting quizzes onto pages via shortcodes, the prerequisites no longer work.
The video being completely watched before progressing should work, but it will only apply to progressing on that one page that it’s on. It won’t know how to interact with the quizzes on the page placed via shortcode.
Biju DT
Hi Dave,
Thank you for this wonderfully informative page. Couple of questions.
1. Is there a shortcode for Course Page or Course Page URL? I can see the Return to and Course Home links. I’m trying to get that same URL but linked to the Course Title in the Side Bar on top. I can’t seem to find the shortcode to get that URL dynamically.
2. I used [courseinfo show=”course_title”] to display the Course Title. (Is there a better way?)
I use LearnDash / Elementor (Free) with Astra theme.
Thanks in advance,
Biju
Dave Warfel
Hi Biju,
Yeah, the
[courseinfo show="course_title"]should work. That’s the only shortcode I’m aware of that will work. And you should be able to use[courseinfo show="course_url"]for the URL.I don’t know of any other way to get them dynamically.
You could use the ACF plugin to create custom fields, but that adds a lot more work.
Ellie
Hi Dave
Thank you for all this great info!
Is there a way that by using the profile shortcode, to not display the courses underneath? So it would just display the profile image and name?
I have added the course grid underneath and want to display them this way on the main profile page separated into ‘completed’ and ‘to do’ but cannot get rid of the course list underneath the ld_profile shortcode?
Thanks in advance!
Ellie
Dave Warfel
Hi Ellie,
It doesn’t look like LearnDash provides this option. Our Design Update Pro plugin does let you do this with a simple checkbox in the Customizer. The other option is to use custom CSS:
Ellie
Hi Dave
Thank you for your help! Adding the custom CSS worked perfectly. What would I need to add to the CSS to not display any of the other information under the name? The number of courses, completed, certificate and points? As I have created a separate page for certificates and have the courses displaying underneath. Just trying to keep the page simple and minimal.
Thanks!
Dave Warfel
Leticia
Olá Dave
Estou editando uma notificação de nova inscrição no meu curso no learndash.
Quero que o aluno receba o e-mail informando o nome de usuário dele.
Tentei vários shortcodes informados acima, porém nenhum deles tive sucesso. Qual devo utilizar?
Obrigada
Dave Warfel
Olá Leticia,
I’m not sure I understand your question. Maybe look into the LearnDash Notifications plugin.
Tom
Hi Dave, is there a way to create a shortcode that filters out a course category, but leaves all the rest using a shortcode? I have 5 course categories, and I want 4 of the categories to show up, and the 5th category to be hidden.
Dave Warfel
Unfortunately, no. LearnDash doesn’t let you exclude any categories. You can only include them.
The workaround would be to create an additional category that contains all the courses from those existing 4 categories, and then just include it in the shortcode.
Leandro Vernocchi
Hello there!, is there any shortcode related to show materials having it linked by the id number of the course, lesson or topic?.
Something like this: [course_materials course_id=”312″]
Dave Warfel
Hi Leandro – Not with LearnDash directly, no. There is no shortcode to output the content in the LearnDash materials section.
However, you could try this third-party plugin that lets you add unique content per course, per group or per user.
Leticia
Olá Dave
Estou inserindo o seguinte shortcode: [courseinfo show=”completed_on” format=”F j, Y”] para aparecer a data de conclusão no certificado, porém o que aparece é o nome do curso. O que pode estar acontecendo?
Dave Warfel
Hola Leticia,
Lo siento, pero no entiendo tu pregunta. ¿No se muestra la fecha de finalización del curso en el certificado del curso cuando se usa ese código corto?
Asegúrese de que el certificado esté asignado a un CURSO y no a un EXAMEN. No puede usar códigos abreviados de cursos en certificados de cuestionarios.
Shane
For each Quiz it looks like I have 3 shortcodes. [ld_quiz quiz_id=”39564″]
[LDAdvQuiz 3] & [LDAdvQuiz_toplist 3]. I currently have 6 quizzes in a single course. The last two shortcodes I listed are the same for all 6 quizzes with only the quiz_id shortcode being different. I’m having a really weird issue where after having published all 6 quizzes, the questions are all the same. I’ve re-written them a few times now, triple checking that they are saving as unique quizzes/questions. Come back in the morning and all of them have somehow changed to the same quiz (so 6 cloned quizzes basically, instead of the 6 unique quizzes I wrote). The second and third time I re-did them, I made sure to not clone in case that was the issue. I’m wondering if the LDAvQuiz and LDAvQuiz_toplist shotcodes being the same on all 6 is an indicator of what the issue may be?
Dave Warfel
Hi Shane – I don’t think that’s indicative of an issue. The
[LDAdvQuiz]shortcode outputs the quiz itself. The[LDAdvQuiz_toplist]shortcode outputs the leaderboard for that quiz. The IDs that are displayed for each of them are supposed to be the same.The IDs for both of those shortcodes are different from the
[ld_quiz quiz_id="123"]shortcode because they use different numbering systems.[ld_quiz]uses the default WordPress post indexing system, where ALL WordPress content gets a unique ID. The other two shortcodes use a separate ID naming system that is specific to LearnDash.Nonetheless, that sounds like a strange issue. I’m not sure what to tell you, other than to reach out to LearnDash support.
DT
Shane,
I’m having the exact same issue. I believe this caused by the fact that I used a plugin to clone each one of my quizzes from the last one, so now they all have the same LDAdvQuiz and LDAdvQuiz_toplist numbers, but different ld_quiz quiz_ids. I noticed that something was off when I changed the time limit on one of the quizzes, and it automatically changed it on all of the other ones as well.
@Dave, in this situation is there a way to manually change the LDAdvQuiz and LDAdvQuiz_toplist numbers for quizzes, so the changes do not get replicated anymore? The other option would obviously be to recreate the affected quizzes from scratch, which is far from ideal.
Thank you
Dave Warfel
DT – I don’t know of an easy way to do that. The fact that the same ID is being used on two different quizzes, leads me to believe that it’s possible a unique ID isn’t being created when you clone a quiz. So there might not be another ID to even change it to.
If a unique ID does exist, a) I don’t know how to locate it, and b) I’m not sure how you would change it. Maybe there’s a way in the database, but that is risky business making changes directly in the database.
Sorry… I wish I had a better idea.
ica
hi i want to know how can i add one particular course in one page like is there any short code for course?
Dave Warfel
What part of the course do you want to display? Like, what information?
There is no shortcode that outputs the entire course page. If you want to output the entire course page, you can just go to the course page URL. The
[course_content course_id="123"]shortcode outputs the course contents (lessons, topics, quizzes), but that’s it. There is no “entire course page” shortcode.Guillermo
Hi Dave,
Thanks for this extensive guide.
Is there a shortcode to display a quiz score on another lesson or page. For example, something like:
“You received [short-code] on the last quiz”.
To show a message like:
“You received 80/100 points on the last quiz”.
Thanks!
Dave Warfel
Hi Guillermo – Unfortunately not. LearnDash doesn’t have any shortcodes related to quiz scores.
Tony Mendoza
Hello,
I am trying to find out why the “Click Here To Continue” button at the end of each quiz just reloads the same page and does not go to the next lesson as it is supposed to. Is this a setting that needs to be changed or is it a bug?
Dave Warfel
Hi Tony – There are no settings for the “click here to continue” button. It’s functionality is baked into the code.
If it’s not going where you think it should, I would reach out to LearnDash support.
Orlando Fernando Marconi
This is amazing!
But I’m looking for a list with all the metafields that Learndash creates in its CPT….
Where can I find this?
Dave Warfel
Hi Orlando. As I mentioned in the LearnDash Facebook group, I think LearnDash stores the course metadata in a different way than traditional post types, so I’m not sure that it’s retrievable in Elementor.
Binny
Hi,
I am unsure about one thing. How can we add a specific course category one the page using the shortcode?
Dave Warfel
If you want to add the category name onto a page, there is no shortcode for that. You’d have to write custom code to fetch the category and then convert it into a shortcode to use.
Diseño web Sevilla
Hi if learndash doesn,t exclude category how can I list in my suscription account page on one tab listing my courses but not some free that included?
Dave Warfel
Sorry but I don’t understand your question. What block/shortcode are you referring to? LearnDash doesn’t have any subscription account page? Are you using a third-party ecommerce plugin? If so, which one?
Diseño web Nosunelanube
Thanks Dave, I use Yith Woocommerce customize account for customize that specific page. In one tab I have all the free courses. In other tab I.ll like to include only the courses that users buy but excluding the free one (that are in TAB Free Courses). I,ve seen here the solution. In premium couses I put tag “premium” so the shortcode is [ld_course_list mycourses=”true” tag=”premium”] Hope you understand and useful to someone, although my english is not very good
Dave Warfel
I understand. That’s a great solution. Thank you for sharing 🙂.
Rytis Jan
Hi,
Thanks for the insights, just wondering is there a quiz shortcode that I could insert a specific quiz into a post and keep it hidden using if-so plugin until a specific perectage of the course is complete?
I’ve tried the following but can’t get the quiz to appear…
[ld_quiz quiz_id=”57061″ course_id=”45068″ lesson_id=”57032″]
It won’t display the quiz in the post so I am forced to redirect them to the actual URL of the quiz which is rather frustrating and not an ideal user experience.
Dave Warfel
I know
[ld_quiz]is a valid shortcode and should display a quiz, but I think it only accepts aquiz_idparameter. I don’t thinkcourse_idandlesson_idare valid parameters. Have you tried it with just[ld_quiz quiz_id="57061"]?There’s no documentation on the
[ld_quiz]shortcode so I can’t be sure. Only LearnDash support can answer that.And I don’t use the if-so plugin so I can’t speak to that.
Marie-Pier
Hi !
Thanks for the amazing content. I’d like to know if there is a code I can put in my notification email that sends all the answers given in a quiz.
Thanks!
Dave Warfel
Not by default but this plugin might be able to help with that.
Amin Jabari
Hi
If we use an essay question in a quiz, how can we inform user (in front end) from the teacher feedback or grade?
Assignment upload is a good example. When a user upload a file, he is able to see the uploaded file, its status and any comment related to this assignment exactly from the page that uploaded before.
But unfortunately, this is not true for essays.
I know that every essay has it’s own page and admin can comment on it. But when user submit an essay, (I think) there is no front end mechanism (except email notification) to track result.
Dave Warfel
I don’t know of anything that can do this. Assignments & Essays are fundamentally different in the way they are built and how LearnDash uses them.
Escuela Transformacional
I great plugin for courses. Thanks a lot for all the information and shortcodes.
Marcus Wareham
Hi Dave – FYI the [quizinfo show=”pass”] info displays yes/no rather than the score required to pass. I was hoping for the later! You might want to update the page.
Dave Warfel
Thanks Marcus! I’ve updated the page.
Lucy
Hello, thank you for this great comprehensive list. Apologies if this is a silly question (I’m not too well-versed with plugins and web admin but am slowly learning), but is there a shortcode to display LearnDash courses that have been grouped under specific categories? Say for example you’ve grouped some courses under the ‘History’ category, how could I display all ‘History’ courses on a page? Many thanks in advance.
Dave Warfel
Hi Lucy — You can do that with the LearnDash Course Grid add-on. Please read through this article on the Course Grid. It explains everything.
Essentially, you just use the course grid block or shortcode and include parameters that filter the grid to only show courses in the category that you choose.
Kartik Bansal
Hi Dave,
Is it possible to show the date on which the user registered for the course, on a certificate that has been assigned to a quiz?
Dave Warfel
Not that I’m aware of, no.
phase TUMURERE
hi Dave,
thank you very much for this great presentation
I would like to ask if there is a shortcode to display the progress status of a lesson or the course, for example when lesson not started that shortcode should display “Not started”, in progress or completed accordingly I can see that by default they are displayed with the progress but I want to display it on separate page.
thanks!
Dave Warfel
Hi phase,
Not that I’m aware of. The only shortcode I know of that shows a progress bar is
[learndash_course_progress]but it doesn’t do what you’re looking for. Sorry.Ali
Hello
I want to display the number of students who have registered in the course to the visitors of the site, please give me the solution.
Thank
Dave Warfel
You’ll need to use a function. Please see the LearnDash developer docs.
learndash_students_enrolled_count()starlitdevs
Nice and value added article. Thanks to Dave for providing such profound wisdom.
Dave Warfel
😊
Fredy
Hola muy buenas tardes cómo puedo mostrar mis cursos en orden cuando se asignan a un estudiante ya que me los muestra desordenados
Dave Warfel
No estoy seguro de lo que quieres decir con “orden”. ¿Orden en base a qué?
Independientemente, probablemente desee utilizar las opciones “ordenar” y “ordenar por”. Ver aquí para más detalles:
https://www.learndash.com/support/docs/add-ons/course-grid/#order_by
Tonny
Extremely useful guide on LearnDash shortcodes! To enhance your e-learning environment further, integrating a Social Community WordPress Theme could be a game-changer. This combo not only empowers course creation but also nurtures a collaborative space for learners to interact and engage, fostering a dynamic learning community.
Alo
Hi there! Really usefull post.
Here is a little challenge:
I’m trying to allow crosscourse learning series.
Example: “Intro to Sustainable Tourism” course should be first course in series “Sustainable Tourism”, but should be course 5 in the series “Local Development” and course 9 in “Regional Development” series.
According to Learndash, https://developers.learndash.com/function/ld_course_list/ one meta_key and meta_value parameters are allowed….
I added custom fields with ACF where a course can have different order in different series and for one series I customized the shortcode as follows:
[ld_course_list orderby=”meta_value_num” meta_key=”(field_name)” order=”ASC”]
But no luck yet…
Dave Warfel
Maybe try the Pro version of the PublishPress Series plugin.
Smail Liams
Thanks for the explanation , Im using the plugin but since a week Im looking for a solution to show the categories I have in the learn dash not the wordpress but didnt find any way to do that ?
Dave Warfel
You can try the LearnDash Developer docs to see if there’s a function to display the LearnDash course categories.
If there’s nothing in there, contact their support team and ask. Don’t get your hopes up though; everyone I know who asks them questions like this just get a canned “hire a developer” response.
Finally, you can use site builder and/or dynamic data plugins to achieve this. LearnDash course categories are stored in a very similar way to WordPress categories. It’s a custom taxonomy. Any site/page builder or block editor tool with dynamic data capabilities should be able to extract them. Elementor Pro, GenerateBlocks Pro, etc.
Sandy Allnock
I’m so glad to have found this – I’ve been trying for ages to get a better view for students of courses in their account…[ld_profile] worked, hooray! Are there “modifiers” that can be added to that shortcode to, say, sort them by date purchased? I know they can find that in their orders, but I’d like to move the earliest-purchased courses to the end, since most people will be working from recent courses.
Dave Warfel
Hi Sandy — Glad you found this useful.
To sort by date purchased, no. There are some parameters, but they are basic WordPress things like the title of the course, the date it was published, the author’s name, the slug, the ID, etc. You can see them all here.
The LearnDash shortcodes don’t provide any way to pull information from purchases, regardless of the ecommerce platform you’re using (WooCommerce, LearnDash itself, SureCart, etc.).
Sandy Allnock
Another thing I’d like to do is show the featured image for the class in their course list…if that’s possible I’d love to know how 🙂
Dave Warfel
How are you adding the course list to the page? Is it on an archive page? Are you using a shortcode (if so, which one)?