Affiliate Disclosure: We may be compensated if you use our links to make a purchase. We are extremely selective in who we partner with & only recommend products we believe in. Our affiliate relationships do not influence our recommendations.
If you’re new to LearnDash, you might have heard of “Focus Mode.” This article will explain LearnDash Focus Mode in detail, provide screenshots and videos for how to set it up, and discuss the many different ways you can customize it.
What is LearnDash Focus Mode?
Focus Mode is a feature of LearnDash that aims to eliminate distractions for students when viewing learning material. It is off by default. You must enable it in the LearnDash settings.
Once enabled, LearnDash Focus Mode is used for the following content types:
- lessons
- topics
- quizzes
- assignments
It is not used for course pages. Your theme will still largely dictate your course page layout.
Yes. When you enable LearnDash Focus Mode, it is applied to all devices and screen sizes, including desktop, tablet, and mobile.
How to Enable LearnDash Focus Mode
- Navigate to LearnDash LMS > Settings
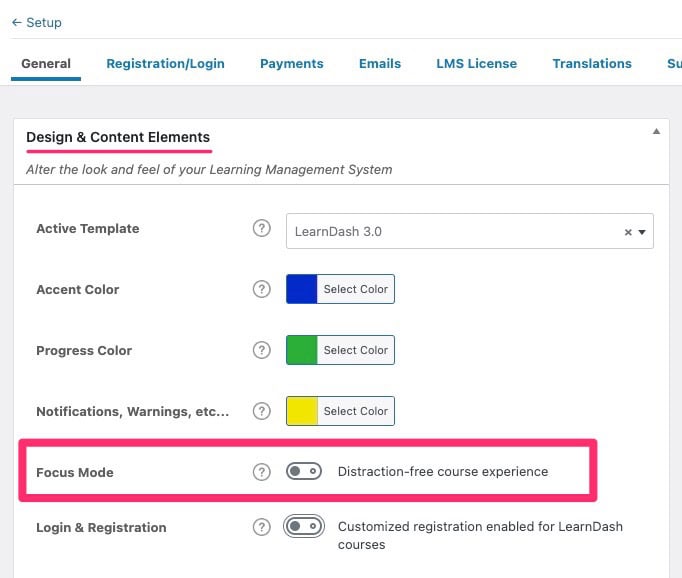
- On the General tab, look for Design & Content Elements
- Scroll down until you see Focus Mode
- Enable the toggle to turn on LearnDash Focus Mode
- You’ll see two additional options appear

NOTE
You must be using the “LearnDash 3.0” Active Template in order to use Focus Mode.
Focus Mode Options
There are three options that LearnDash provides for its Focus Mode:
- Content Width
- Sidebar Position
- Logo
Content Width
“Content width” refers to the width of the main content area of your lesson, topic, quiz, or other Focus Mode content. It excludes the header & sidebar.

This option really refers to max width, not exact width. This ensures it will scale down for smaller devices. But if the screen is large enough, the selected content width will be applied to Focus Mode content.
- 768px
- 960px (default)
- 1180px
- 1600px
- Full width*
* Full width still includes some padding on the left & right of the content area.
1. Navigate to LearnDash LMS > Settings
2. Make sure the Focus Mode option is enabled
3. Click the dropdown next to Focus Mode Content Width and choose your desired width.
I made this video to show you how to adjust the Focus Mode content width, as well as a few CSS tricks to improve the Focus Mode layout.
Subscribe to our YouTube channel for more LearnDash tutorials.
Sidebar Position
The Focus Mode sidebar contains your list of sections, lessons, topics, and quizzes for a particular course (see image above).
The default LearnDash Focus Mode sidebar position is correlated to the language your site is in. LTR languages display the sidebar on the left, while RTL languages display the sidebar on the right.
1. Navigate to LearnDash LMS > Settings
2. Make sure the Focus Mode option is enabled
3. Click the dropdown next to Focus Mode Sidebar Position and choose “Left” or “Right.”
Upload a Logo
It would be great if LearnDash Focus Mode used the logo from the WordPress Site Identity, but unfortunately, we have to upload another one.
- Navigate to LearnDash LMS > Settings
- On the General tab, look for Design & Content Elements
- Scroll down until you see Logo Upload
- Click the Select Image button
- Choose or upload an image from the Media Library
- Save the page when you’re finished
This logo will appear in the top-left corner of all Focus Mode pages (or top-right if you’re using a RTL language).
You can remove the logo by clicking the X next to the “Select image” button, or upload a new one by repeating the steps above.
LearnDash has provided a PHP snippet that adds JavaScript to your site in order to change the URL that the Focus Mode logo links to. See here. I’ve also included the code snippet below.
Add the following code to a code snippets plugin or child theme functions.php file. Replace https://example.com with whatever URL you’d like.
add_action( 'wp_footer', function() {
$focus_mode_post_types = array(
'sfwd-lessons',
'sfwd-topic',
'sfwd-assignment',
'sfwd-quiz',
);
if ( is_singular( $focus_mode_post_types ) ) :
?>
<script>
const courseHomeLink = document.querySelector( '.ld-user-menu-items > a:first-child' );
// Just in case they're not really in Focus Mode
if ( courseHomeLink ) {
courseHomeLink.setAttribute( 'href', 'https://example.com' );
}
</script>
<?php
endif;
} );Focus Mode Comments
If you’d like to allow comments in LearnDash Focus Mode, please read my article on how to enable comments in LearnDash. This will explain the step-by-step process for enabling comments on lessons, topics, and quizzes in Focus Mode.
Focus Mode Menu
When you hover over the user’s avatar in the top corner of LearnDash Focus Mode, a dropdown menu appears. By default, LearnDash adds links to:
- Course Home (dynamically links to the current course home page)
- Logout (logs the user out of their account)
However, you can add links to this menu using the native WordPress menu feature. Watch the video below or read our article on how to add links to the Focus Mode menu.
There is currently no easy way to rearrange the location of “Course Home” and “Logout.” They must remain at the top and bottom, respectively.
However, you can remove them with a little custom CSS.
Use this CSS to remove the “Course Home” link:
.learndash-wrapper .ld-focus .ld-focus-header .ld-user-menu .ld-user-menu-items a:first-child {
display: none;
}Use this CSS to remove the “Logout” link:
.learndash-wrapper .ld-focus .ld-focus-header .ld-user-menu .ld-user-menu-items a:last-child {
display: none;
}Focus Mode & Themes
The LearnDash theme you choose to use on your site will impact how Focus Mode looks.
LearnDash built Focus Mode to completely take over your theme’s default layout in order to implement its own custom layout. LearnDash sees lessons, topics, and quizzes as different from general blog posts and pages, so they created a unique experience for your students.
However, LearnDash will try to inherent the basic font family, size, and color that you have set up in your theme.
Most LearnDash themes work fine with Focus Mode. But let’s talk about the ones that provide a unique experience.
BuddyBoss
The BuddyBoss Theme uses custom templates to create their own unique layout for Focus Mode. You still have a header at the top, a left sidebar, and large content area, but the design is completely different from most other themes.
View screenshots and read more about how BuddyBoss integrates with LearnDash.
eLumine
eLumine by WisdmLabs is another theme that creates a custom layout for LearnDash Focus Mode. Their implementation is not as polished as BuddyBoss, but still provides some unique features that LearnDash itself doesn’t provide.
Subscribe to our YouTube channel for more LearnDash tutorials.
Customizing Focus Mode
I created an entire course on LearnDash custom CSS. It includes 11 lessons on how to customize Focus Mode using CSS for only $15.
Additional Resources
- Dark mode for LearnDash Focus Mode
- Only show the current lesson in Focus Mode navigation
- Focus Mode sticky header on mobile
- Remove scrollbar in Focus Mode sidebar
- Create a pill shape for avatar & name
- Change comment language in Focus Mode
- Use a custom background color for Focus Mode header
- Change the Focus Mode header height
- Customize Focus Mode breadcrumbs
Leave a Reply