Affiliate Disclosure: We may be compensated if you use our links to make a purchase. We are extremely selective in who we partner with & only recommend products we believe in. Our affiliate relationships do not influence our recommendations.
With LearnDash, one of the easiest ways to encourage discussion amongst your students, as well as the instructor, is to use native WordPress comments. There are forum plugins and third-party live chat solutions, but using comments is a quick & simple way to allow for discussion to take place within your LearnDash courses.
There are a few steps to ensure comments are enabled for LearnDash. Let’s walk through each one.
Subscribe to our YouTube channel for more LearnDash tutorials.
1. Enable Comments in WordPress
First, you’ll want to make sure the default WordPress commenting system is enabled.
Globally
This should be enabled by default, but it might have been turned off. Any changes you make to this setting will only work for future content that you create. It does not change the setting of any individual lesson, topic or quiz already created.

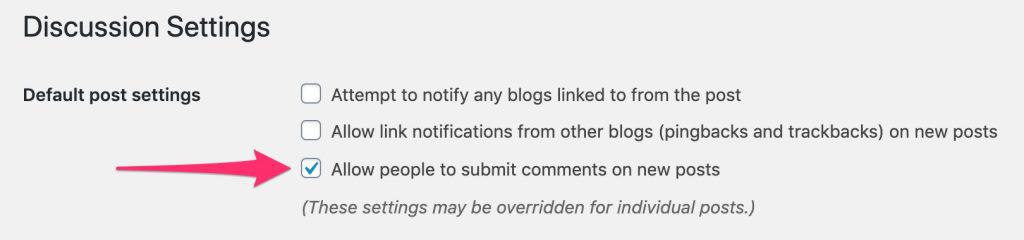
- Navigate to Settings > Discussion
- In the Default post settings section, check the box for “Allow people to submit comments on new posts”
- Click Save Changes at the bottom
This will ensure that all future content you create will have comments turned on by default.
You see it says “These settings may be overridden for individual posts.” You can turn on/off commenting for specific lessons/topics/quizzes. You’ll want to double-check your individual content settings as well, to make sure comments are turned on.
NOTE
Before you leave this page, feel free to peruse the other discussion settings, and update anything you’d like. We’re not going to cover all the commenting options in this article.
If you don’t want all future content to include comments, feel free to skip this step. You can activate comments on a lesson-by-lesson basis.
For more robust comments, discussion, and messaging, BuddyBoss integrates with LearnDash to provide a complete social learning site.
2. For Each LearnDash Content Type
The next place you need to enable comments is via a LearnDash setting. For each content type…
- courses
- lessons
- topics
- quizzes
- assignments
- essays
…you can choose to enable or disable comments.

- Navigate to the content type you’d like to enable comments for
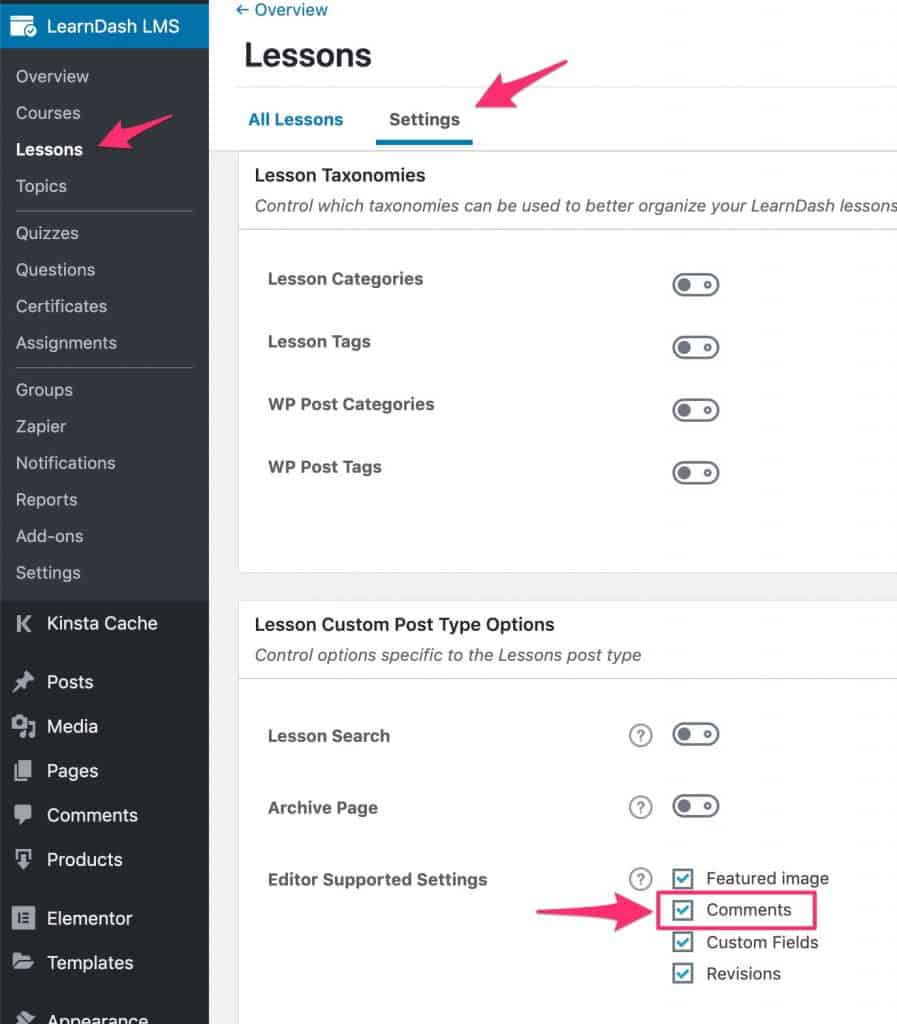
Ex: LearnDash LMS > Lessons - Next to “All Lessons,” click Settings
- Scroll down to “Editor Supported Settings”
- Enable Comments
- Click the Save button at the top
This tells LearnDash that you want to be able to use comments for some (or all) of your lessons.
NOTE
You need to do this for each LearnDash content type that you want to use comments on.
3. Individual Lessons, Topics, Quizzes, Assignments, Essays
Now you need to make sure comments are enabled for each individual piece of content that you want them on. In this example, we’ll use lessons, but the same applies for all LearnDash content types.

- Navigation to LearnDash LMS > Lessons
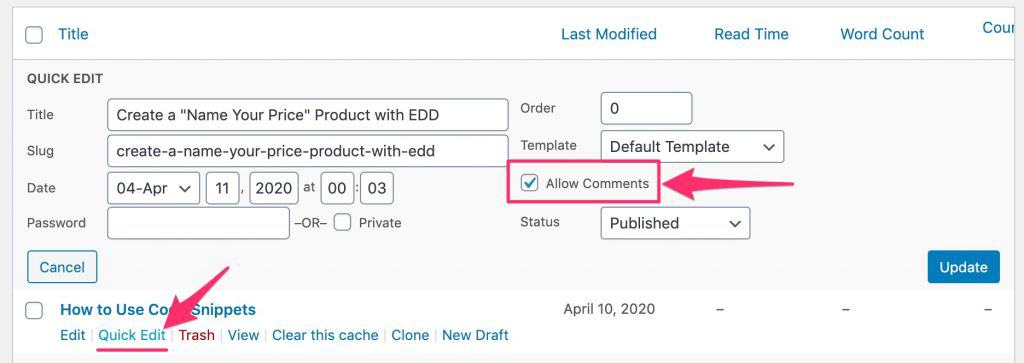
- Hover over the lesson you want to enable comments for
- Click Quick Edit
- Make sure the Allow Comments box is checked
- Click the Update button
If you have a lot of lessons, you can set all lessons to allow comments in bulk.

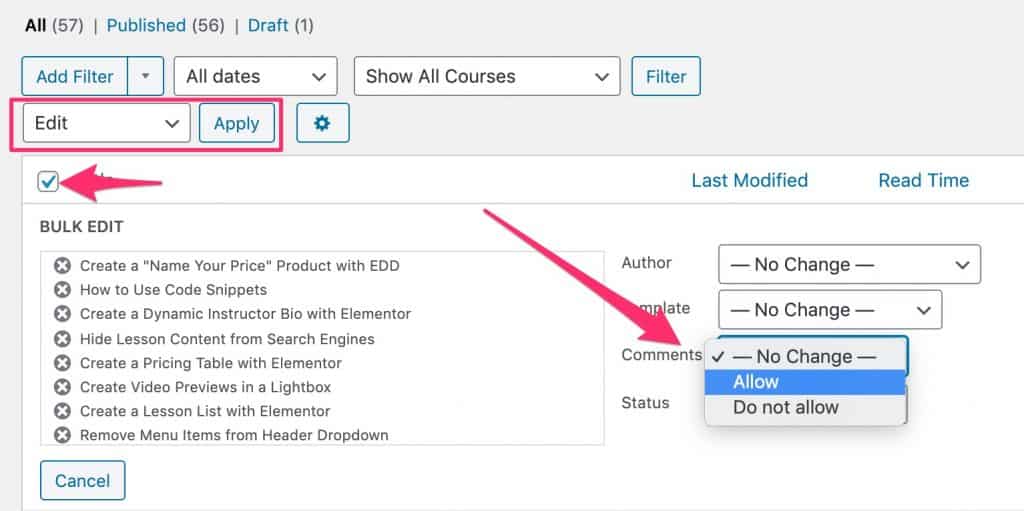
- On the LearnDash LMS > Lessons screen
- Tick the checkbox at the very top of the list of lessons, within the header
- In the Bulk Actions dropdown, choose Edit
- Click Apply
- Change the “Comments” to Allow
- Click Update
NOTE
If you have multiple pages worth of lessons, you’ll need to navigate to each page and repeat those steps. Bulk editing only applies to the lessons currently being shown on the screen.
And now you should see a comment form at the bottom of whatever content type you just enabled them for.
wpDiscuz in LearnDash Focus Mode
If you’re using the wpDiscuz plugin, and want to use it on LearnDash lessons, topics and/or quizzes while using Focus Mode, see this article. There’s a small code snippet that will help prevent 2 comment forms from showing up at the bottom of Focus Mode.
Subscribe to our YouTube channel for more LearnDash tutorials.
Managing Comments
If you decide to allow comments on your LearnDash site this way, they will all appear in the Comments menu in the WordPress admin area. You can edit, delete and respond to them from there.

Now all comments for lessons, topics, quizzes—or whichever content types you’ve enabled them for—should appear on your site whether you’re using LearnDash Focus Mode or not.
Justin
So I’m playing around with this. It’s pretty straight forward and made easier with your instructions.
Just curious, is there an easy way to change the word “leave a comment” and “comments” to “Have a Question?” and “Questions” for students going through my courses and leave the default comments wording (leave a comment/comments) for my blog readers?
Also in line with the question above, can I change my “post comment” button text to “post question”, but again only on the learndash pages and leave my blog posts with the default “post comment”?
Dave Warfel
An easy way? I don’t think so. Not that I’m aware of.
If you use this default commenting system, your theme is actually what is in control of the wording, and on which types of pages different wording might appear. And no WordPress theme that I’m aware of does anything special for LearnDash comments, so they will all use whatever your theme has decided should be the wording. And this will be used for blog posts as well as lessons.
The way to change it would be to locate the file in your theme that outputs the comments, and then modify it. You would use a WordPress conditional to check the post type (i.e. a PHP
ifstatement), and if it’s a lesson, display some language, and if it’s not, display other language.Not crazy hard for a seasoned WordPress developer, but definitely asking a lot for a WordPress beginner or site owner with no dev experience. I don’t know where you fall on the spectrum.
Franco Aguirre
You could use a plugin like LocoTranslate to put the text you want there, that’s how i do it at least. You go into loco translate, select Learndash LMS, select edit english (Or whatever language you want to edit) and search for what you want to change and change it, it’s that easy.
Lance Scaife-Elliott
CSS to the rescue – easy; no plugin needed.
Dave Warfel
Franco’s suggestion to use Loco Translate would give you the most flexibility in terms of the language throughout the LearnDash plugin. If you want to change more than 1 or 2 words/phrases, that would be my recommendation.
If all you want to do is change the “leave a comment” language in focus mode, we have a specific tutorial for that, and it’s the recommended solution. No need for Loco Translate if that’s all you want to do.
Lance, thanks for providing a CSS solution, however, this is not the recommended method for changing text. It’s not accessible and doesn’t actually change the text in the HTML markup. It might technically work, but I do not recommend changing text with CSS—it just wasn’t designed for that purpose.
test
test reply, checking for positioning.
Instructor
Hi,
Is it possible to filter comments so that only those users of each LearnDash group can see them? I want participants to stay in the course area (not moving for example to BuddyPress forums).
Dave Warfel
I’m not sure. I’ve never seen that done before.
There is a plugin that might be helpful, but you’ll have to evaluate it. Dennis Hall has a student notes plugin that mentions some group functionality.
Ian Schnee
I found this thread helpful, so I’ll add some updated info in case anyone else runs across it: the free version of Dennis Hall’s group comment is defunct. In my situation, I’m taking this workaround: it is not a problem to create separate courses for the groups for whom I want to have comments just for their group. Re another comment above, I use the free plugin called Real-Time Find and Replace to change wording in these situations. Lastly,
I’ll add that there’s another great note taking plugin: LearnDash Notes by snaporbital. It’s slightly more expensive than Hall’s but from what I could tell it looked the better of the two–it is fantastic; not perfect, but what is.
Ralph Essilfie
I have gone through all the steps outlined above, but comments do not show up on the course page, whether logged in or not. For the lesson pages, comments only show up when one is logged in.
Dave Warfel
I just looked at your site, and the only thing I can think of is that you missed a step. Or you have some other plugin that is disabling comments.
Ralph Essilfie
Thanks, Dave. It’s the Kadence theme I was using. When I change to Astra, comments on the course page are visible, whether logged in or not. However, comments on the lesson page are still only available when logged in.
Dave Warfel
That must be some setting you have on another plugin. Are you using any membership or content-restriction plugins?
The default behavior is to either show comments or not show comments. Logged in or out should not matter.
SJ
Hey there,
I have done this and it’s still not showing up as an option to add in Lessons. I can see it in normal blog posts.
Any advice?
Thanks 🙂
Dave Warfel
Hey SJ — I’ve really outlined all the steps in this article, so if they were all completed, I don’t know why you don’t see comments for your lessons. Are you using Focus Mode?
If you still can’t figure it out, I can offer to take a look at your setup for a small fee. Let me know if you’d like to go that route and I’ll email you so you can provide access to your WordPress admin area.
Ron
HI,
I use Divi theme and the comments module within Divi. I can add comments, but they are not visible. How can I make these visible?
Dave Warfel
Hi Ron — I’m not sure. Have you followed all the instructions in this article?
Where/How are you adding the Divi comments module? Are you adding it to each lesson individually, at the bottom? Are you using LearnDash Focus Mode?
Ron
Hi Dave,
I followed all instructions. The comment module is added to each topic,. It appears on the page, but the comments are not visible.
We use the Learndash Focus mode
Dave Warfel
What do you mean by “it appears on the page?” Can you post a screenshot? I don’t understand how it is appearing on the page but the comments are not visible.
It might be best if you shoot me an email instead (dave@escapecreative.com). If you’re comfortable providing me with access to a topic that is supposed to contain topics, that might help as well.
Ron
Hi Dave,
I’ve added a screen shot of the lessen
https://imgur.com/0RRioLQ
And here is a screenshot, showing that there is a comment
https://imgur.com/6xdUsFI
Dave Warfel
What does the comment screen in the admin area look like? Is the comment approved?
Ron
Hi Dave,
All comments are approved as you can see in the screenshot.
https://imgur.com/dk8G3UA
Dave Warfel
Not sure what to tell you, Ron. The only thing that is different from the default method of showing comments is the fact that you’re using the Divi comments module, so I’m guessing it has something to do with that. I don’t use or recommend Divi so I can’t help you troubleshoot further. Sorry.
Konstantina Pratta
Hello Ron, I know it is three years late, but I just had the same problem and posting this for whomever is searching on how to enable comments if using Divi.
in the Divi – Theme Options page you have the option to enable comments. and responses to comments. Once this is clicked then follow Dave’s easy steps and comments appear in the front page for students.
I hope this helps.
Paul
Hi Dave
Do you know if there is a way to display comments on individual questions? Right now when comments are activated on quizes then it is possible to comment on the quiz landing page plus all the individual question pages. However the problem is that these comments then appear on every question page of that quiz. Thanks
Dave Warfel
Hi Paul — No, this isn’t possible.
LearnDash quizzes use JavaScript to display the questions, so each question doesn’t actually have its own WordPress page. All the questions are loaded onto the quiz page, hidden with CSS, and then JavaScript is used to switch the CSS from being hidden to being visible. In order for WordPress comments to work, the questions would each need their own page, which they don’t have.
So comments only work on the quiz level, not the individual question level.
Paul
Hi Dave. Thanks for your reply and explanation. That is good to know.
TWA
This is awesome! Just what I was searching for. Thought it was weird Learndash didn’t allow this and then I found this. Thank you!
Dave Warfel
👊
Ariseld Shehaj
Hey Dave,
I want to notify users via mail when somebody replied to a comment they made inside Learndash like lessons/modules etc…
Is that possible ?
Thank You
Dave Warfel
Hi Ariseld — Yes, that should be possible. This is one of the best plugins I’m aware of that will send emails to people who are subscribed to comment threads. It’s called Replyable.
I know it works great for general blog posts, and I don’t see why it wouldn’t work the same way for LearnDash content (like lessons & topics).
Kirsty
Hi, I would like to upload a file as feedback when a LearnDash assignment is marked – is this possible through the comment function?
Dave Warfel
Hi Kirsty — Not by default, no. You’d need to look for a WordPress plugin that adds the ability to upload files to comments. This one might work:
DCO Comment Attachment →
aflam
thank you
Sonja
Since an Update – I don´t know if Update Learndash or Wpdiscuz the discuz-area is disappeared. I´ve checked the settings with this blog-arcticle here. But there is everything alright. Neither the admin nor the student can see the discuz-area under the lesson anymore. There is only the “ranking” of the article/lesson. Anyone an idea? Thank you so much.
Dave Warfel
Hi Sonja,
I don’t use wpDiscuz so I haven’t experienced this. But I did just find this on their plugin page:
“If you have a Cache Plugin, please delete all caches after wpDiscuz update.”
I’d try that first.
From there, you can reach out to wpDiscuz support or try reverting back to an old backup before you updated the plugins.
Sonja
Thank you Dave!!!!!!
Luis Zuniga
Hi! I’m trying to, when the quiz is finished, show inmediatly the questions, without pressing the button “View questions”, i’ve read that LearnDash uses JavaScript to display the questions, so i’d like to know how can i get it! or which file should i edit? Thanks!
Dave Warfel
Hi Luis — LearnDash uses a combination of JavaScript & CSS to do this. The JavaScript places a
display: none;on the<div>by default, and when the button is clicked, JavaScript is used to change it todisplay: block;(which displays it).You can try this custom CSS to display it automatically. Add this to Appearance > Customize > Additional CSS.
Luis Zuniga
Thank you dave! Unfortunately this didn’t work, this code shows all the time the small color icons with the right and wrong questions, but not the final summary that I need to show inmediatly after the quiz finishes, I still have to press the “View Questions” Button when the test is finished 🙁 anyway I need to show this summary (from the “View questions” button) not the color icons… Thanks again Dave
Gordon
Honestly, Dave, I am not stalking you. But I am currently desperately searching for solutions with LearnDash either on the Web or on Facebook or elsewhere and, believe it or not, I am most of the time landing at some content posted by you – which finally fixes my problem.
So you really add a lot of value to people worldwide. In my case it’s Germany.
All the best!! Gordon
Sandra
I do everything you suggest but I can’t see the box for leave the comments, and I don’t know what else I can do
Dave Warfel
Hi Sandra – What theme are you using? Sometimes that can pose a problem.
Also, the box to leave a comment is not shown right away. There is a text link that must be clicked first to show the box. I think it says “Leave a comment” or something similar.
matija
Comments are not showing, I am using WPML, Elementor and did all the steps above.
Dave Warfel
Hi matija – I’m not sure what to tell you. It has worked for me every time I’ve followed the steps outlined here.
Where are you trying to show comments? Course pages, lesson pages, topic pages…? And are you using Focus Mode?
Erik
Thanks for this tutorial! We are planning to do something which is slightly different from the LD standard behavior and I need your help to make this happen.
We are working on a Course where the Students will upload the assignments in Video Format (the students will make a video of them) but there will be many students doing this and this will create overhead on the Server so instead of uploading videos we want a text field where the student can add Dropbox Public Video URL and that should be visible to Admins and Group Leaders. Another tricky thing is that the video uploaded by students should be visible to all Students so that students can also share their feedback on classmates progress, but LD only allows Admins and Group Leaders to see the assignments. Any suggestions on above two problems will be helpful.
Dave Warfel
Hi Erik – Unfortunately, I don’t have any great solutions for you. LearnDash wasn’t built to do either of these things exactly as you describe.
Assignments were designed to be uploaded files only, that get sent & stored in the WordPress Media Library. I have not seen anyone convert this to a text field.
Comments are a text field by default, and are seen by everyone (students, admins & group leaders), so you could use comments instead of assignments. Maybe look for a WordPress comments plugin that allows for private replies, which are written by admins and only seen by the person who made the comment? That’s my best suggestion.
Mr. Daniel Pimental
I am trying desperately trying to get the WPDiscuz comments to replace the default . I managed to show wpdiscuz comment form in learndash lesson topic in focus. If I turn off the focus mode, or in post/page, only the wpdiscuz form shows.
Dave Warfel
I’m confused. You say you are trying to get the wpDiscuz comments form to show, but then you end your comment by saying, “only the wpDiscuz form shows.” It sounds like what you want to happen is exactly what IS happening.
Can you maybe rephrase your question please?
Rob
Hi Dave – this is a functionality question for you:
I use the BuddyBoss theme and plugin + LearnDash. The primary source of evaluating a students progress and understanding is with Essay answers.
With essays – I do not see how a student can go back to view their submitted answers. Is there a place for students to see what they have submitted in LearnDash?
Currently, we have coaches that review the submitted essays (through as admins –> going to the ‘statistics’ then clicking ‘view’ to see the typed answers –> then the coaches reply to the answers, however these replies are only emailed to the student…no where for them to see it online?
Thanks in advance for any suggestions or directions to go!
Dave Warfel
Hi Rob – Unfortunately, LearnDash doesn’t provide a great way to handle this.
Every essay does have its own page, and you can add comments to those pages, but I think they might be viewable by everyone who is logged in. However, the URL is not shown anywhere so someone would have to tell the student to go to the page in the first place.
Also, in the admin area, all the essays are listed under Quizzes > Submitted Essays. That might be easier to navigate than clicking on “statistics.” Just a thought.
But other than that, there isn’t a great way to handle this.
Jean Blanchard
thak you so much
Yossef Trabelsi
Hi Dave.
First, let me start by saying Thank you very much for your blog and content. It’s really HUGE time-saver and helpful.
Now about this thread (comments in LearnDash)
I saw that when a end-client (student) fill an open essay question,
the admin can View this comment, and reply to it and comment.
The end user (student) will get an email notification ” New Comment on Essay ‘essay name’ ”
but I can’t seem to find anywhere to customize the content and translate it.
Do you have any idea where this is located?
Thank you very much!
Dave Warfel
I don’t. I don’t think that’s a feature of LearnDash. The email they are receiving… what does it look like? Does the student have to check a box to sign up to receive these email notifications?
Paul
Hi Dave,
First thank you very much for this awesome post.
Quick Question, I installed wpDiscuz and works perfect but I can not disable the default WP comment box and now I have both comment boxes on my LD Lessons, when I try to deactivate the default one by checking the box on settings it disables both so I don’t know what do to.
What am I doing wrong ?
Thanks you very much
Dave Warfel
Hi Paul – I don’t think you’re doing anything wrong. There’s a bug with using wpDiscuz with LearnDash focus mode. But I think there’s a solution.
I remember seeing a code snippet somewhere but don’t remember where. One of the results here should lead you in the right direction. If all else fails, ask wpDiscuz support. They should be able to get it fixed for you.
Marco
Hello,
I’ve had a problem with LearnDash in focus mode and WpDiscuz. I had two comments sections (the same) in lessons and topics footer.
I resolved with this code:
and adding this CSS (not in WpDiscuz –> Settings –> Styles and Colors –> Custom CSS Code) in general Appearance > Customize:
See also:
https://wpdiscuz.com/community/wpdiscuz-integration/learn-dash-focus-mode/paged/2/#post-16553
Hope this could help someone.
Sure, should be better that code doesn’t double comments 😀.
Marco
Dave Warfel
Thanks for sharing the fix, Marco. Much appreciated.
juan pablo
Hello!
I have activated the comments on my lessons but instead of directly appear the space to comment , there is a buttom saying “public a comment” . Then once you click here it expands the area of comment.
How could i jump this step and directly show the comment area under the lesson?
Has LDX Design also have different options to customize and beautyfize this area?
Also would it be possible to add a text before the comment area like:
“You can leave here your questions about this lesson and we will answer you as soon as possible. In the meantime you could check other people Q/A …Maybe your answer has already been solved!”
Thank you very much!
Dave Warfel
To directly show the comment area, use this CSS snippet.
The Design Upgrade Pro for LearnDash plugin has options to design the comment area. See focus mode comment options here.
And yes, you can add that text before the comment area, but that would require a little custom development. You’d need to either customize the LearnDash template files (see here), or use a hook to add your text. Hooks are available in the LearnDash developer docs.
Elisa
It worked! Thank you very much! Very useful article!
k1
PLZ Help Me !!!!!
How can only those who bought the course comment?
Dave Warfel
This isn’t a default feature of LearnDash. You’ll need to use a third-party plugin and/or do a little extra setup work to create something like this.
There’s a plugin called “Classrooms” that might help. It was just purchased by LearnDash from a third-party developer and LearnDash is not selling it yet, so you can’t currently buy it, but it should be available soon.
Eunice
Hello Dave,
I am looking for a way to allow learners to submit a text or rather add a textbox instead of the assignment link. Is this possible?
I had opted to allow comments on this lesson but the comments are visible to all users which do not look so pleasant. Any alternatives you might have?
Dave Warfel
Unfortunately, LearnDash assignments only support file upload. They do not support a text field.
You could use a one question quiz, and use the Essay/Open Answer question type.
Another option would be to use a form plugin and use a textarea form field.
Julia
Hi ,
I have a question. My client is a coach and she would love to comment on every students ASSIGNMENT hence we have many open answers. The following things are important:
– The user can only comment and see their assignment/quiz
– The coach (Group leader or admin) can see every answer and comment on it.
– we don’t want any other options of putting comments into our plattform, ONLY for the assignments. Is that possible?
Thanks
Julia
Dave Warfel
Hi Julia — That’s not possible with just the default LearnDash/WordPress commenting system. I would recommend you look into the Assignments Pro plugin by Training Spark. I think it might have what you need, or close to it. Good luck!
Adam
Hey! I saw in December of 2020 you mentioned a plugin called Replyable, but this was closed in 2022 and no longer usable. I was wondering if there was another way students who have commented on a lesson could receive an email when someone else replies to their comment.
Thanks in advance!
Dave Warfel
Hi Adam. WordPress’ comments system is unfortunately not that well developed and lacks what some would consider basic options.
There are some plugins that extend WordPress comments, and I believe some include a notification system to do what you’re looking for. The only one I know of that I’ve used before is Jetpack, but that comes with tons of other features and some performance concerns, so it’s hard to recommend it. But if you already use Jetpack, I would recommend using their comment notification feature.