Affiliate Disclosure: We may be compensated if you use our links to make a purchase. We are extremely selective in who we partner with & only recommend products we believe in. Our affiliate relationships do not influence our recommendations.
Outdated: This article only applies to the “Legacy” active template. It will not work when using the “LearnDash 3.0” active template.
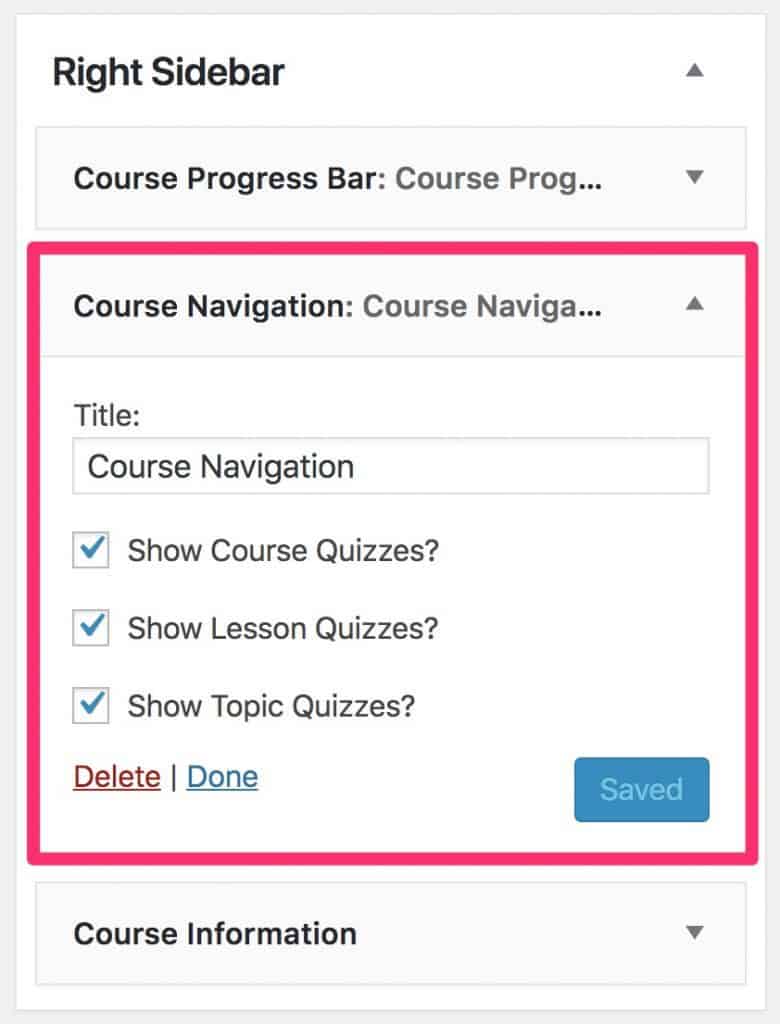
Are the font sizes in your LearnDash course navigation widget too small? Or they don’t match your theme?
In this post, I’ll show you how to change the font size of your course nav widget. You can change the font size of everything in the course nav, as well as target just the lessons. Let’s walk through each option.
All of the following code should be copied & pasted to the style.css file of a child theme or the “Additional CSS” area of the WordPress Customizer.
How to Change Font Size in the Course Nav Widget
The following CSS will update the font size of everything within your LearnDash course navigation. You can change the “20px” value to whatever font size you’d like.
.widget_ldcoursenavigation .course_navigation .learndash_navigation_lesson_topics_list {
font-size: 20px;
}Now, if you want to change the font size of the lessons in your course nav to something different than the size you set above, you can use this code.
How to Change Font Size of Lessons in the Course Nav Widget
This code should be placed AFTER and IN ADDITION TO the code above.
.widget_ldcoursenavigation .course_navigation .learndash_navigation_lesson_topics_list .lesson {
font-size: 20px;
}Again, change “20px” to any value you’d like.
Frustrated with the LearnDash design?
Design Upgrade for LearnDash
80+ styling options for LearnDash.
Complete design control in the WordPress Customizer.
And that’s all there is to changing the font size for the LearnDash course navigation widget. Now when you use the Course Navigation widget in your sidebar, your font sizes will be updated.

If you’d like to change the font size of another element on your LearnDash site, please let me know in the comments.
Gemma
Hi – great list of codes here.
Are you able to also change the font size in quizzes – i.e. the font size in the answer boxes?
Thanks!
Dave Warfel
Hi Gemma — Sure. If by “answer box” you mean the message that shows “Correct/Incorrect” and then you type in feedback for the student, then use this code:
You can increase the value from there until you’ve got the size you want. Try
1.125rem,1.25rem,1.375rem, and so on.Gemma
Hi Dave – thanks so much for the response. Sorry but I meant the box where users have to input their answer when taking the quiz – this occurs in ‘free choice’ or cloze’ type questions. Not quite sure if the font type or size can be changed here – I’ve tried with theme options but it doesn’t seem to have any effect. Thanks again! Gemma
Dave Warfel
Hi Gemma — Sounds like you have a poorly coded theme. A quality theme should apply a base font size to all text inputs & textareas (that’s what those boxes are called), that matches that of the main body text elsewhere in the theme.
But, yes, you can change the font size of those areas. Here’s the CSS to do it:
Gemma
Perfect – thanks so much Dave – works great on free choice questions. Yes, I think you’re right that it must be a problem with the theme. It doesn’t quite change the font size on cloze questions but I will look into it further. Thanks for your help!
Sandra Willie
Hi – how can you change the size of the font in the paragraph box? Also the button size for the quizzes please – I’d like to make these larger and preferrably with rounded corners
Dave Warfel
I’m not sure exactly what you mean by “paragraph box,” but if you’re referring to content that you’re adding via the WordPress block editor, that is controlled by your theme.
As for quiz buttons, there are quite a few different class names used for all the quiz buttons. I think this will get most of them.
Adjust both values to your liking.
Liam
Hi! Thanks for the above , it was really helpful! How can I customise the font size and type for topics, all questions and answers?
Thanks in advance 🙂
Dave Warfel
Sorry Liam, but I don’t understand what you’re referring to. Can you please provide a screenshot that illustrates exactly what you’re referring to?
Liam
Hi. Sorry for not being more specific. I would like to change the font size to 10px for my quizzes; questions and answers (single choice etc). Currently, the font size is a bit on the large side and I would like to reduce this. Additionally, I would also like to remove some of the padding from the possible answers boxes. Here’s a link to what im reffering to.
https://drive.google.com/file/d/1ahA3ib3f-TRTW1Jfmxu_rUmKot7pnTBY/view?usp=sharing
Thanks!
Dave Warfel
This CSS should do it. Add this to the “Additional CSS” area in the WordPress Customizer.
Liam
Hi Dave! Thank you for the previous code, It worked great! Is it possible to make the “free” choice answer text boxes bigger in quizzes? At the minute, they are small and students have to scroll to see what they have written previously
https://drive.google.com/file/d/1guqUIjyVXiBmTAZ2z9wkRxvvFHSKycM2/view?usp=sharing
Dave Warfel
I think so. You would add a
height:400px;to the CSS that targets that<textarea>field. Sorry, I don’t have time to supply the exact code.David
This info saved me from losing my mind. THANKS A LOT!
I have another couple questions about font size.
1) How do you change the font size for all text in “topics”?
2) How do you change the font size of the actual topic on the page?
Am I crazy or can you NOT make certain words in a sentence a color of your choice? It just changes the entire block of text when I try to change the color. I tried copying and pasting from an outside document but no luck.
Dave Warfel
For 1 & 2, can you provide screenshots of exactly which text you are referring to? It’s not clear to me.
And no, you aren’t crazy. You are correct. The default editor does not let you change the color of single words within a paragraph block. And yes, I also think this is ridiculous.
But if you install & activate the EditorsKit plugin (which is amazing), it will let you do a ton of these little things that the WordPress editor no longer allows you to do.
David
THANKS again…I’m excited to try the plug in you suggested.
1) I would like to change the font size for all text on “topic” pages. At the moment I have to change the size every time I start a new text box.
Is changing the font type for all text an option too?
Is there different short code for each “type of page”? Lesson, Topic, Question…etc
Is it just a matter of changing the “type of page” within the code. (That would probably be too easy)
2) How do you change the font size of the actual topic on the page? Reference WARM UP CHALLENGE on the pic below. I saw nowhere to choose the font size.
https://drive.google.com/file/d/1O84uU_CSR63EHvy5E6PzbpHKYYfnlBo6/view?usp=sharing
https://drive.google.com/file/d/1EjI6Uqc6cUQw7LIyhwToQTt8HIJPrjyi/view?usp=sharing
https://drive.google.com/file/d/1b63s2P69IRYPz6dxSDQ-qJTFbzgTGV77/view?usp=sharing
Dave Warfel
David, it looks like you have several issues going on with your site. Some of the LearnDash code looks like it’s not being applied to your pages. You might also have something wrong with your theme. It’s too much to try and troubleshoot here.
Your first screenshot is of the backend of WordPress. Are you trying to change the font in the backend?
You can change the font for your topics on the frontend pretty easily. Usually, your theme has an option for this on the Appearance > Customize page in the backend. If not, you’ll need to use custom CSS to do it.
In short, yes, each type of page (course, lesson, topic, quiz) have a special code you can use to target only the stuff on that page type. It’s not called a shortcode though. It’s called a class, and you use it when writing CSS. Shortcodes are entirely different.
For your #2 above, that is also determined by your theme. Either there’s a setting in the WordPress Customizer, or you’ll need custom CSS.
Nathan
Hi David,
Are you aware of any CSS code to shrink the text box size of “essay” (open answer) questions in a particular quiz, or all quizzes?
Thank you!
Dave Warfel
Hi Nathan. Sure. You can use this CSS. It will work with just the
max-width, just themax-height, or both. Your choice. And adjust the pixel values as you see fit.To do this on a quiz-by-quiz basis is technically possible, but the code would become difficult to manage, and could get really lengthy if you have a lot of quizzes. You can look at the
<body>tag for a class that has a unique ID and place it at the beginning of the statement.Javier
Hi Dave, sorry if my question is too easy as beginer…
Where do we have to paste all these css ?
In Appeareance setting > Aditional Css ?
Or do we have to do it using a plugin such like Code Snippets ?
Thanks, really help full
Dave Warfel
Hi Javier – You add CSS in the WordPress admin area, in Appearance > Customize > Additional CSS. The Code Snippets plugin is for custom PHP code.
Javier
Great ¡¡¡
Thanks a lot Dave ¡¡¡
🙂
Kumail
Hi Dave,
I hope you are well.
I have created a language course which includes chines, Arabic, Urdu and English.
For questions where I am asking students to match an English word with the correct Arabic word the Arabic words show up very small in the learn dash quiz pages.
How can i increase the size?
Your help will be greatly appreciated!
Dave Warfel
Hi Kumail – I’m not sure why the Arabic words would be smaller than the English words. You might be able to use some CSS to only target the Arabic words, but I’m not sure if LearnDash provides unique selectors to target only the Arabic words. You could try watching the first free sample lesson video in my CSS course and see if you can find the right CSS.
Kendall
Hi Dave,
I have the WP Bakery page builder on my Learndash site. On a regular wordpress page regular and bold paragraph text is the same size. Inside a lesson or topic page if I bold paragraph text it becomes smaller the not-bolded text. Here is an example:
https://drive.google.com/file/d/194WAQSpyJO-B5IeZhZ2Ns0viHyxOJQK2/view?usp=sharing
Dave Warfel
Hi Kendall – This is likely just a conflict between WP Bakery’s CSS and LearnDash’s CSS. Since I don’t use WP Bakery (and don’t recommend it… switch to Elementor, or just start using Gutenberg, if you can), I can’t say for sure how to fix it, but if you provide me access to your site and a link to the page, I can probably write the CSS to fix it for you.
dave@escapecreative.com
Truong Van Hoang
Hi Dave,
I have problems with button fonts in course, How can I change button fonts? THank You
Truong
Dave Warfel
The only way to change font styles of LearnDash buttons is by using CSS. First, I’d need to know specific what font styles you want to change. Font family, font size, font weight, etc. Then I’d need to know which button(s) you want to change. LearnDash uses different selectors for different buttons so the code varies.
Julia Kaiser
Hi Dave,
thanks for your explanation.
Do you have any idea on how to change the font size in buttons for courses/ lessons?
Somehow I can not seem to change them via customizer.
(seen here (end of page): https://academy.fruitcore-robotics.com/lessons/02-sicherheit-bei-industrierobotern/
Dave Warfel
I can’t see that page because it requires a login, so I don’t know exactly which buttons you’re referring to. And most buttons in LearnDash use different code.
You can email me a login to the site and I might be able to help you with the CSS. dave@escapecreative.com
Mick
Hi Dave,
I think I have the same problem as the previous commenter. Within focus mode, there are buttons indicating skipping to the next lesson and previous lessons. The button text and the text atop the main content lesson section indicate course completion and lesson. How does one change the size of that text?
Hope this makes sense
Dave Warfel
Hi Mick – I got your email. I will reply there.
tammy
Hello Dave,
I tried adding the code via appearance-customize-additional CSS
& Divi- theme options – custom CSS
Divi – theme customize – additional CSS
Nothing changed!
I want to change the font size in learndash on the progress side bar when watching a lesson.
Am I missing something?
Dave Warfel
Hi Tammy – I think you missed the “Outdated” notice at the top of the article. This only works with the legacy LearnDash templates, and only with the actual widget. What you are describing is the navigation sidebar used in LearnDash focus mode. That is entirely different than what this article addresses.
Teresa Hart
Hey Dave!
Thanks for all that you do here.
Do you have an updated article or understanding of how to change the font size of section headings in the newest version of LearnDash?
Dave Warfel
Hi Teresa — Are you trying to change them in focus mode (while viewing lessons/topics), or on the course page in the “Course Content” listing?
For focus mode, you can use this CSS:
If you need it for the course page, let me know.