Affiliate Disclosure: We may be compensated if you use our links to make a purchase. We are extremely selective in who we partner with & only recommend products we believe in. Our affiliate relationships do not influence our recommendations.
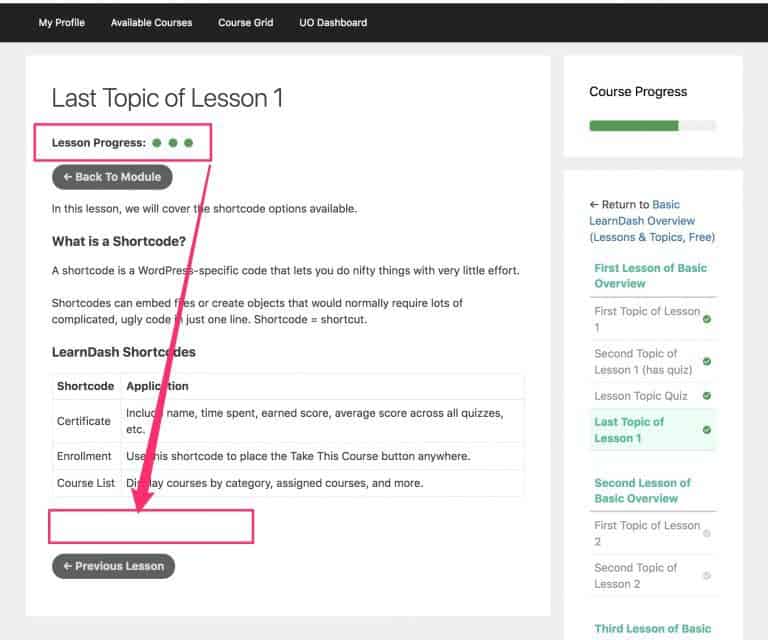
On topic pages, LearnDash displays a student’s lesson progress using small dots at the top of the page. If you just want to improve the look of these dots, you can install the free Design Upgrade for LearnDash plugin.

But what if you want to remove them completely? Or perhaps move them to the bottom of the page, below your topic content? With the following CSS, I’ll show you how to do both. And you can even target specific screen sizes, and only hide/move the progress dots on mobile devices.
Jump to: Hide Dots • Move Dots • Hide/Move “Back to Lesson” Button
CSS too intimidating? I’ve got the solution 👇🏼
All of the following code should be copied & pasted to the style.css file of a child theme or the “Additional CSS” area of the WordPress Customizer.
Hide LearnDash Progress Dots
To hide the progress dots on all devices, use the following code:
/* Hide LearnDash progress dots on all devices */
.learndash .learndash_topic_dots.type-dots {
display: none;
}To hide the progress dots on mobile only, use the following code:
/* Hide LearnDash progress dots on screens below 600px */
@media (max-width: 600px) {
.learndash .learndash_topic_dots.type-dots {
display: none;
}
}You can change 600px to anything you’d like. Whatever width you choose, the progress dots will be hidden on all screens below that width.
Frustrated with the LearnDash design?
Design Upgrade for LearnDash
80+ styling options for LearnDash.
Complete design control in the WordPress Customizer.
Move LearnDash Progress Dots Below Content

In the following code, we’re doing two things:
We’re telling the main content area to use flexbox for layout, placing all the elements in a single column. This is what display: flex; and flex-direction: column; are for.
Next, we’re telling just the progress dots to assume an order value of 10. Since there are only 4 other elements in the main content area (“back to lesson” button, topic content, “mark complete” button, “prev/next topic” buttons), giving the progress dots an order of 10 will move them to the bottom of the page.
10 is somewhat arbitrary. Any value 5 or greater would most likely work here. I’m using 10 just in case there are other LearnDash plugins that are adding more elements to your content area. If you want to play around with their position, try using 2, 3 or 4 as the order value.
To move the progress dots below the content on all devices, use the following code:
/* Move LearnDash progress dots below the topic content */
.learndash.learndash_post_sfwd-topic {
display: flex;
flex-direction: column;
}
.learndash .learndash_topic_dots.type-dots {
order: 10;
}To move the progress dots below the content on mobile only, use the following code:
/* Move LearnDash progress dots below the topic content */
@media (max-width: 600px) {
.learndash.learndash_post_sfwd-topic {
display: flex;
flex-direction: column;
}
.learndash .learndash_topic_dots.type-dots {
order: 10;
}
}Again, you can adjust the 600px to whatever width you’d like.
You can also hide or move the “Back to Lesson” button. You would use similar code to what we used above, just change which element you select.
Hide/Move the “Back to Lesson” Button
To hide the “Back to Lesson” button on all devices:
/* Hide 'back to lesson' button on all devices */
#learndash_back_to_lesson {
display: none;
}To hide the “Back to Lesson” button on mobile only:
/* Hide 'back to lesson' button on screens below 600px */
@media (max-width: 600px) {
#learndash_back_to_lesson {
display: none;
}
}To move the “Back to Lesson” button on all devices:
/* Move 'back to lesson' button below content */
.learndash.learndash_post_sfwd-topic {
display: flex;
flex-direction: column;
}
/* The lower the number, the sooner it will appear on the page.
* ex: 10 is lower than 11, so it will appear first.
* You could switch these numbers if you wanted the 'back to lesson' button
* to appear first, followed by the progress dots.
*/
.learndash .learndash_topic_dots.type-dots {
order: 10;
}
#learndash_back_to_lesson {
order: 11;
}To move the “Back to Lesson” button on mobile only:
/* Move topic dots & 'back to lesson' button below the topic content on screens below 600px. This code is similar to the code above; we're just adding a media query to target screens below 600px width. */
@media (max-width: 600px) {
/* This is necessary */
.learndash.learndash_post_sfwd-topic {
display: flex;
flex-direction: column;
}
/* The lower the number, the sooner it will appear on the page.
* ex: 10 is lower than 11, so it will appear first.
* You could switch these numbers if you wanted the 'back to lesson' button
* to appear first, followed by the topic dots.
*/
.learndash .learndash_topic_dots.type-dots {
order: 10;
}
#learndash_back_to_lesson {
order: 11;
}
}If CSS is a little intimidating for you, I created a plugin that let’s you control the design & style of 80+ LearnDash elements from the WordPress Customizer. No coding required! You can watch a preview below & purchase the plugin here.
Mike
Useful, thank you 🙂
Michael
Hey Dave,
Is it possible to remove the progress bar on the “course” page?
It also has the date of last activity for the user to see. I would like to remove it all together.
Thanks so much!
Michael
Dave Warfel
Hi Michael. Sure. Add this CSS to Appearance > Customize > Additional CSS in your WordPress admin area.
Mike
Hi Dave – am using your plugin, love it. Is is possible so selectively hide the progress bar on specific course pages only?
Dave Warfel
Hi Mike. It sure is.
This will require custom CSS that is unique to your site. If you shoot me an email (support@escapecreative.com) with a login to your site, and specify which course(s) you want to hide it from, as well as which exact progress bar(s)—they are found in multiple places… course page, top of focus mode, etc.—I can help you with the code.
Pierre
Hi Dave, thanks for this.
How does one hide the lesson progress bar at the top of a lesson?
Thanks!
Dave Warfel
Hi Pierre – I don’t know exactly what you mean. Can you show me a screenshot please?
Pierre
Hi Dave, thanks for writing back. At the top of a lesson, there is a progress bar. I wanted to hide that. I think I figured it out. I added this to the Custom CSS:
.learndash .ld-progress {
display: none;
}
Dave Warfel
FYI, that will hide ALL progress bars that LearnDash uses, everywhere. Not just the one at the top of the lesson page.
Pierre
Oh you’re right. Thanks for pointing that out.
Any ideas how to target it to hide only the progress bar for the active lesson, or only the course progress bar inside the left column?
Thank you kindly,
Pierre
Dave Warfel
I don’t know what you mean by “inside the left column.”
I can probably write custom CSS to do this stuff but you’ll need to show me screenshots of what you want, and I’ll need to charge you for my time. Please check our consulting page and fill out the form if you’d to go this route.
Jack Browning
This looks great! I’m only new to LD though my lessons and topics only seems to show a progress bar at the top – not the dots as above. Does this only display on older versions of LD (I realise this is an older post) or how can I revert to dots rather than a full progress bar as to me it looks better.
Dave Warfel
Hi Jack – Yes, the dots are part of a much older version of LearnDash (3+ years ago). You can switch back to it but I strongly advise against it. It is no longer supported by LearnDash, very outdated, and does not receive any new features or updates, and hasn’t for years.
You would go to LearnDash LMS > Settings and switch the “Active Template” to “Legacy.”
Andrew
Hi Dave
I have your LD pro plug in but can’t seem to find where to move the progress bar. Is that not one of the features? If not, is there a way I can move the progress bar below or above the Course Content? I tried pasting the code on here for the dots but nothing happened.
Thanks for any help you can provide
Dave Warfel
This post only applies to the progress dots that LearnDash uses in their Legacy templates, which have been outdated for over 3 years now.
Are you referring to the progress bar on a lesson page, that indicates the progress of the topics within the lesson? If so, yes, it can be moved, but would either require:
1) customizing the LearnDash template files and moving it in the HTML, or
2) some really creative CSS that uses flexbox and the
orderpropertyIt is not a feature of our Design Upgrade Pro for LearnDash plugin.