Affiliate Disclosure: We may be compensated if you use our links to make a purchase. We are extremely selective in who we partner with & only recommend products we believe in. Our affiliate relationships do not influence our recommendations.
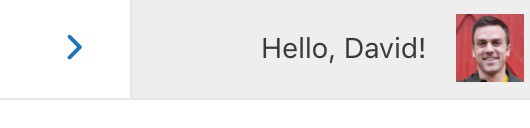
Phew! That title is a mouthful, huh? Here’s a quick image that illustrates what we’re talking about:

We’re just applying some custom CSS to place the student’s name & avatar in a contained area with a background color (we’re calling it a pill). We’ll discuss the CSS needed to create this affect, and go over a few variations so you can customize it to your liking.
NOTE
This only works in LearnDash Focus Mode. If you’re using the Design Upgrade Pro plugin, you need to not disable the avatar or name. Both need to be visible for this to work.
The CSS
Here is all the CSS you’ll need to create this effect. Place this code in Appearance > Customize > Additional CSS.
.learndash-wrapper .ld-focus .ld-focus-header .ld-user-menu {
margin: 5px;
padding: 0.25em;
background: #eee;
width: auto;
border-radius: 50px;
height: 40px;
border: 0;
}
.learndash-wrapper .ld-focus .ld-focus-header .ld-user-menu .ld-profile-avatar {
width: 34px;
height: 34px;
border-radius: 100%;
}
.learndash-wrapper .ld-focus .ld-focus-header .ld-content-actions {
border-right: 1px solid #e2e7ed;
}Design Variations
There are a few ways in which you can customize this code to adjust your pill’s design.
Rounded Corners
The code above uses rounded corners that work really well for a circular avatar. But if you wanted to adjust the rounded corners, you can do that.
There are two border-radius values listed in the code. One is for 50px and the other for 100%. Change them both to 8px, or 4px, if you wanted to decrease the roundedness.
To give the pill square edges (ugh, that’d be a hard pill to swallow 😂), you can change the border-radius values to 0.
Fill Entire Area

If you didn’t want the pill effect, but would rather apply a background color to the entire name+avatar rectangle…
- keep your
border-radiusset at0(from above) - change the
margin: 5px;tomargin: 0; - change the
height: 50px;toheight: 40px;
Background & Text Colors

You can easily change the background color of the fill area, as well as the text color of the student’s name.
- change the
backgroundvalue from#eeeto any color value you want - add an additional line to the top section of code (just after
border: 0;) for color:#fff(or any color value you want)
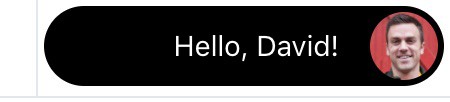
Here’s how it would look to make the pill black with white text. Color changes are highlighted in bold.
.learndash-wrapper .ld-focus .ld-focus-header .ld-user-menu {
margin: 5px;
padding: 0.25em;
background: #000;
width: auto;
border-radius: 50px;
height: 40px;
border: 0;
color: #fff;
}That’s all for now. Just a few simple CSS tips to improve the look of the avatar & name in LearnDash focus mode.
Peter
Hi,
I have 2 questions:
1. How can I turn off the avatar menu?
2. How can I hide the text next to the avatar (‘hi, username”)?
Do you have CSS code for these?
Thank you!
Peter
Dave Warfel
Hi Peter,
1.
2.