Affiliate Disclosure: We may be compensated if you use our links to make a purchase. We are extremely selective in who we partner with & only recommend products we believe in. Our affiliate relationships do not influence our recommendations.
If you’re using LearnDash’s focus mode, you’ve probably noticed the dropdown menu that appears when you hover over your name/avatar in the top corner. By default, LearnDash dynamically adds “Course Home” and “Logout” links.
Did you know you can add your own custom links to this menu? This article + video will explain how to add links to the LearnDash focus mode dropdown menu.
First, Enable Focus Mode
This should go without saying, but just in case, let’s make sure you have focus mode enabled, otherwise you won’t even see this menu.
- Navigate to LearnDash LMS > Settings > General
- Next to Focus Mode, make sure the toggle is on

Create a Menu
In most cases, I recommend creating a specific menu that you’re only going to use for the focus mode dropdown. It’s possible but unlikely that you’ll want to use the same set of links anywhere else on your site.
- Navigate to Appearance > Menus
- Click the blue “create a new menu” link at the top of the page
- Give your menu a name
- Use the panels on the left to add links/pages to your menu
- Drag’n’drop them into your preferred order
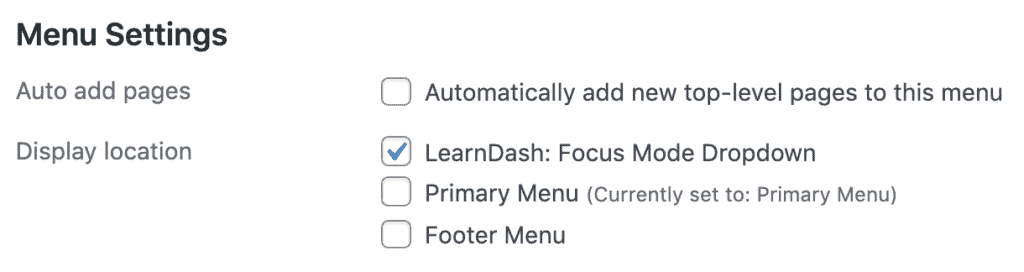
- Under Display Location at the bottom, check the box next to LearnDash: Focus Mode Dropdown
- Save your menu

The Display Location is what tells WordPress to take this specific menu, and place it in the focus mode dropdown location.
Appearance
Your links will always appear between “Course Home” and “Logout.” However, you can remove both of these links with a little CSS.
Remove “Course Home” & “Logout” Links
If you want to remove either or both of these links, I explain how to do it, and provide sample code to use, in my LearnDash CSS Design course.
Improve Focus Mode Design
If you’re looking to improve the design of the focus mode dropdown menu, and/or other areas within focus mode, I have a plugin that provides a ton of customization options you can use without the need for any CSS. You can update background & text colors, hide certain elements, add a smooth transition effect on page load, and much more.
Check out Design Upgrade Pro for LearnDash →
Bonus Tip
If you want to redirect the logout link to a specific page, check out our article on LearnDash login/logout redirects.
If you have any trouble adding links to the LearnDash focus mode dropdown menu, let me know in the comments.
Leave a Reply