Affiliate Disclosure: We may be compensated if you use our links to make a purchase. We are extremely selective in who we partner with & only recommend products we believe in. Our affiliate relationships do not influence our recommendations.
Are you using WP Rocket with LearnDash? That’s a great combination, but there are some things you should know about how to set it up. Performance settings & caching can speed up your site, but if not tailored correctly, can also cause issues on LearnDash sites (or any dynamic site in general).
This article will explain the WP Rocket settings that relate to LearnDash, and provide recommendations to make the two plugins work best together.
Using Cloudflare? We have an article on the best Cloudflare settings for LearnDash sites.
I personally use WP Rocket on all of the websites I manage. For 4+ years, it has been the best WordPress performance plugin, and I believe it to be the best to use with LearnDash.
I’m an affiliate with WP Rocket, and if you use my link to purchase it, it helps me continue to create free content like this. Buy WP Rocket →
TABLE OF CONTENTS
- Cache
- File Optimization (CSS & JavaScript)
- Advanced Rules (exclude URLs)
- Cloudflare
Caveats
- I’m not going to cover all WP Rocket settings in this article… only the ones that relate to LearnDash performance. There is no one-size-fits-all configuration for WP Rocket so I can’t universally recommend the perfect setup. It depends on many variables that are unique to your site.
- It’s likely that the settings I’m recommending will not provide the absolute best performance possible. I’m trying to achieve good performance, while making sure LearnDash functions properly and all of its features work as expected. If you get too aggressive with performance optimizations, you risk breaking functionality.
- A performance plugin is only one factor in the overall performance of your LearnDash site. You also need quality LearnDash hosting, among other things, to maintain a well-performing site.
Now let’s dive into the settings.
Cache
Mobile Cache
In general, enabling mobile cache is a good thing—I recommend it. As WP Rocket states, for most theme & site configurations, enabling separate cache files for mobile devices is not necessary, so keep this option disabled.

User Cache
This is a bit of a tricky one. It looks like WP Rocket created this feature for membership sites and sites with user-restricted content. You might think LearnDash fits into these categories, and you’re not wrong.
But I think this option is better suited for traditional membership sites that restrict entire articles & page content from users, based on membership level. I don’t think it was designed for LMS platforms that track user progress, show progress bars, show checkmarks for completed lessons, etc.
It’s possible that enabling this setting could help speed up your LearnDash site, but I think it’s risky. It might work for some LearnDash features (course pages, group-protected content on posts & pages), but it is likely to cause issues on quizzes, my account pages and others.
Since there is no granular control over when to use it, I recommend keeping user cache disabled.

WARNING
Some users have reported quizzes getting stuck & not finalizing results when they enable the user cache option—another reason we recommend keeping it disabled.
✅ Enable caching for mobile devices
❌ Separate cache files for mobile devices
❌ Enable caching for logged-in WordPress users
File Optimization
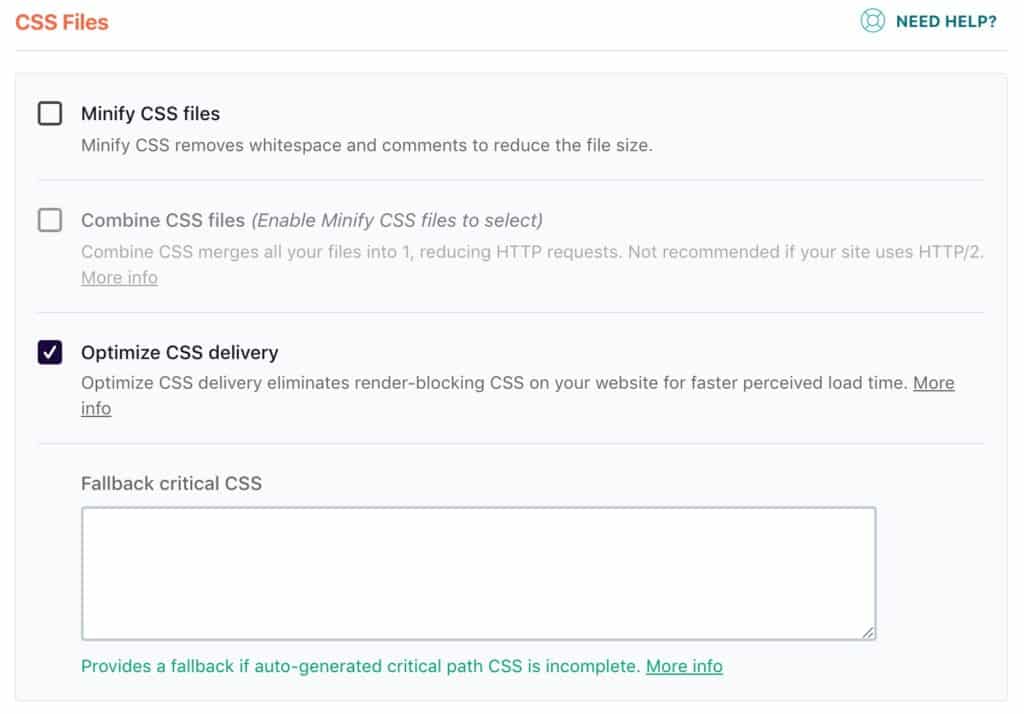
CSS Files

Minifying CSS files is a good thing, however, I often don’t enable this option within WP Rocket for one main reason. If you’re using quality themes & plugins, all of your CSS files are already minified. Theme & plugin developers should be minifying their files already, and most of the good ones do.
LearnDash, Elementor, BuddyBoss, Design Upgrade, all of Uncanny Owl’s plugins… they all minify their CSS already. So there’s usually no need to enable this option.
Combining CSS files usually doesn’t cause any issues with LearnDash or your design, but in a majority of cases, it leads to slower performance. It should remain disabled.
Optimizing CSS delivery should be tested if enabled, but generally, it’s a good option to enable. It doesn’t necessarily relate to LearnDash, but it will help your perceived performance, as well as your scores on various site speed tests.
Enabling this option will create a unique set of CSS specific for your site, and since there are an infinite number of possibilities here, you should test this on a staging site first. It likely won’t cause issues with LearnDash, but it could affect the overall design of other areas of your site.
❌ Minify CSS files
❌ Combine CSS files
✅ Optimize CSS delivery
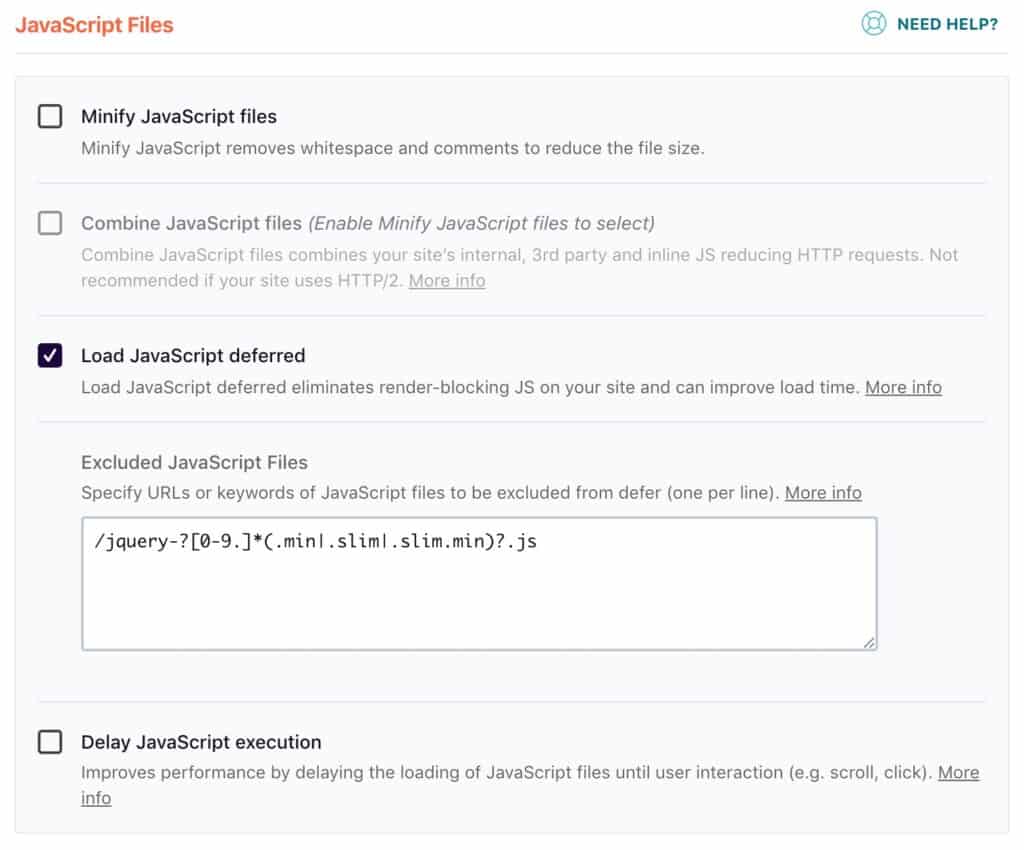
JavaScript Files

Minifying JavaScript files is similar to minifying CSS—it’s generally a good thing, but likely already done by your theme & plugins. Enabling it here only opens up more opportunity for issues.
Combining JavaScript files can definitely cause LearnDash issues. I have helped numerous users who were experiencing LearnDash issues, and disabling this option solved their problems.
Loading JavaScript deferred is a good idea, but it should also be tested to ensure it doesn’t cause issues on your site. Most JavaScript can be deferred without any issues, but there might be some JavaScript that needs to be loaded right away, before anything else. One example is jQuery, which you see excluded in the image above.
I keep the default URL (regex) that WP Rocket puts in there. Basically, it just excludes jQuery from being deferred because it is often used with many themes & plugins, and it needs to load before a lot of other code.
/jquery-?[0-9.]*(.min|.slim|.slim.min)?.jsI have not tested delaying JavaScript execution, but I suspect it could cause issues. Some of LearnDash’s core functionality relies upon JavaScript, and if you delay its execution, you are likely to experience issues with user progress (and possibly other things). Even WP Rocket warns that it’s an advanced option that should be used with care.
❌ Minify JavaScript files
❌ Combine JavaScript files
✅ Load JavaScript deferred
❌ Delay JavaScript execution
Advanced Rules
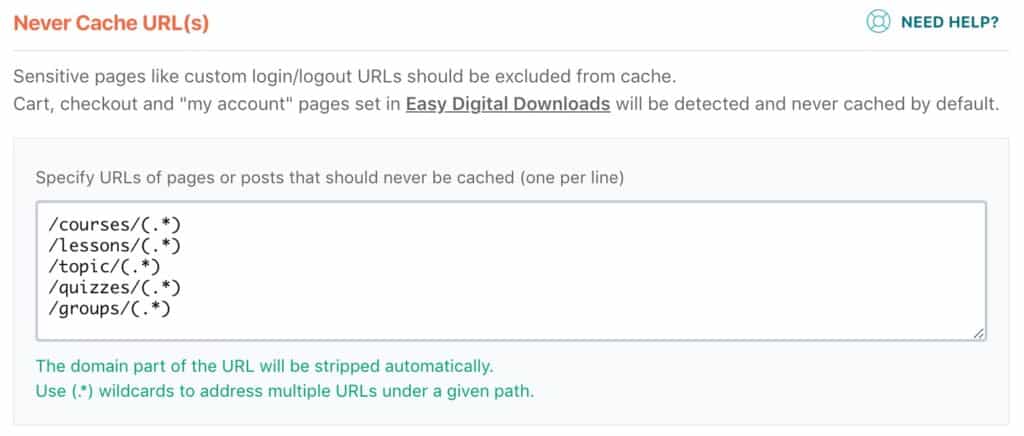
Never Cache URL(s)
IMPORTANT
In almost all cases, you should disable caching on all LearnDash pages.
Because LearnDash outputs dynamic content on almost all of its pages (content that is updated on every page load and/or is unique to each user), you should not cache these pages. It will cause your users to see outdated or incorrect content, struggle with course progression, possibly have trouble logging in, and other issues.
What is considered “a LearnDash page?”
- all course pages
- all lesson pages
- all topic pages
- all quiz pages
- all group pages
- all assignment & essay pages
- any page with a LearnDash block or shortcode on it. For example:
- the LearnDash Profile block or
[ld_profile] - the LearnDash Course List block or
[ld_course_list] - any
[student],[visitor]or other conditional shortcode or block - all Uncanny Toolkit, Uncanny Groups or Tin Canny Reporting shortcodes
- the
[ld_propanel]shortcode - a custom login page (anything other than
wp-login.php)
- the LearnDash Profile block or
WP Rocket gives us the ability to exclude these pages from being cached.

You can add this to the Never Cache URL(s) area in WP Rocket.
/courses/(.*)
/lessons/(.*)
/topic/(.*)
/quizzes/(.*)
/groups/(.*)❗Two important caveats:
- This assumes you did not change your LearnDash permalinks on the Settings > Permalinks page. If you did, refer back to your changes to update your URLs here.
- This is not an exhaustive list. In addition, you need to add all other pages that include LearnDash blocks/shortcodes.
For example, if you created a “my courses” page at yoursite.com/my-courses/, you would add /my-courses/ to that list.
If you added the LearnDash Profile block to your WooCommerce My Account page, and you’re using the default WooCommerce My Account page, you would add /my-account/ to that list.
Cloudflare
WP Rocket’s documentation states that the Cloudflare add-on is not necessary. It will work just fine without it. It won’t hurt anything to set it up and enter your Cloudflare credentials, but it’s not necessary.
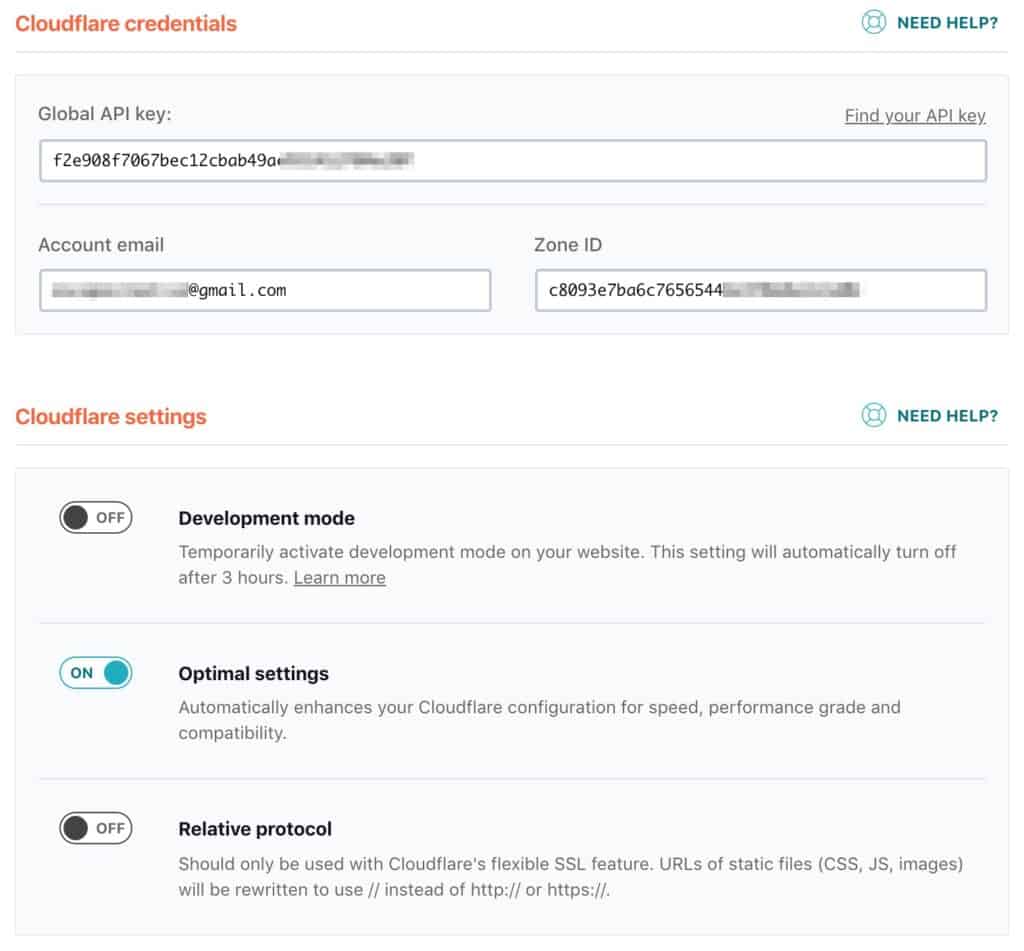
If you enable Optimal settings, it will apply the same settings that you can manually apply following our LearnDash+Cloudflare article here.

If you’re using Cloudflare, be sure to enable the Cloudflare add-on by flipping the switch for Add-on status to ON. Then click the Modify Options button to enter your Cloudflare account info.
I recommend enabling the Optimal settings option.

I personally use WP Rocket on all of the websites I manage. For 4+ years, it has been the best WordPress performance plugin, and I believe it to be the best to use with LearnDash.
I’m an affiliate with WP Rocket, and if you use my link to purchase it, it helps me continue to create free content like this. Buy WP Rocket →
That does it for all the WP Rocket settings we’re going to cover related to LearnDash. Use these recommendations as a baseline for your LearnDash site, but if you’re comfortable testing things in a staging environment, feel free to try and optimize them further. Just be sure to test thoroughly, test as if you were a user (not an admin) AND as a visitor who is not logged in.
Special Thanks & Feedback
Special thanks to Adeel Raza for sharing his specific WP Rocket settings for LearnDash in the Facebook group. His post, and the level of interest in it, is what inspired me to put this together.
If you have any questions or feedback about your LearnDash-WP Rocket setup, please let me know in the comments. Do you disagree with any of my recommendations? Do you set up WP Rocket differently? I want to know. Let’s discuss.
Adeel
I am happy to see that the Facebook post became a starting point for this awesome article. Very neatly organized, awesome work as always Dave 🙂
Cheers!
Dave Warfel
Thanks Adeel! 🙌
Victor
Thank you for this. Very helpful. Testing on my site now
Dave Warfel
You’re welcome. I’d love to hear back from you on how it goes, if you’re up for sharing. Every site is unique so getting feedback from different people with varying setups is really helpful to the community. Especially if you experience any LearnDash issues, please report back if you can 🙏.
Victor
Will do
Ron Linders
Hi, great post! I was wondering, is preloading of all pages, except the ‘never cache URL’ from Learndash preferred? If so, what time of lifespan do you use?
regards,
Ron
Dave Warfel
Hi Ron. Good questions.
I enable preloading. In general, it’s a good thing. It causes your server to do work in advance, so that when users hit your server, the server is more prepared to give the user what they are requesting… which translates into a faster experience for the user.
I’m pretty sure anything you add to the Never Cache URL(s) section will be excluded from preloading automatically.
I follow WP Rocket’s advice and use 10 hours as my lifespan. If you click the “Why?” link in the help text, they give a nice explanation why 10 hours is a good place to start. But if you’re on mediocre or crappy hosting, 10 hours could cause issues, and you might need to increase it. If you notice issues, I’d increase it in 3 hour increments until problems subside.
Ron Linders
Hi Dave,
Thanks for ypur explanation.
The WP Rocket explanation however is not totally clear to me.
One of my clients does have a WP Woocommerce webshop and the lifespan setting are 0. Note that I just took over the maintenance of the webshop so I was wondering why it is 0.
thanx!
Regards,
Ron
Dave Warfel
According to the WP Rocket docs, a cron job runs every hour to check and see if WP Rocket should clear the cache off of your server. Then, with preloading enabled, WP Rocket will re-cache anything that you have not told it to exclude.
So setting the cache lifespan to 10 would mean WP Rocket deletes its cache files, and grabs a new copy to cache, once every 10 hours. Setting it to 0 would mean WP Rocket is deleting the cache every single hour.
To me, this seems really aggressive, unless you are making changes to your site every hour of the day. But keep in mind, some WooCommerce pages are going to be excluded from cache. WP Rocket automatically excludes the WooCommerce cart, checkout & my account pages, so cache lifespan does not apply to them.
If you’re using somewhat standard product pages (title, images, description, price, sku… basically, static info that can be cached), you should be ok to cache these pages, and ok to update the cache for them every 10 hours (or more). But if you get multiple reviews per day and want them to appear for new visitors right away, or you use stock management and want updated inventory to be displayed in real time, those might warrant a 0 cache lifespan. That would mean they’ll be updated every hour.
Ron Linders
Hi Dave,
Thanx for the clarification. Really helpful!
Now I know how to configure my clent websites the proper way.
Best regards,
Ron
JP
Hi Dave,
in Loading JavaScript deferred and addingyour recommendations, the image is blury.
so, after (.min and .slim) are those an l or | or ?
Thanks,
JP
Dave Warfel
Hi JP,
They are vertical lines (
|). Here’s the code in text form:It’s only needed if your site is loading jQuery. Some sites don’t, but many do. jQuery is used by a lot of themes, as well as many plugins, so it’s fairly common to see it loaded on many sites.
Amanda
Thanks for this helpful post Dave. If I have excluded the recommend URLS from cache, should I also be enabling on each lesson page “Never cache this page” (from the WP Rocket settings)?
Dave Warfel
Hi Amanda – No, you don’t need to enable that setting on every lesson page. It’s more efficient to enter the URL pattern in the “Never Cache URL(s)” section. That will make sure all of your lessons are not cached.
Karim Boulahia
Hi Really interesting post, but I was wondering if I don’t enable the cache for connected users because I have to put the url to avoid of learndash?
Since (in my case) only those who have logged in can I take courses etc?
I look forward to your and thanks again for this info 😊
Dave Warfel
That’s a great question, Karim.
I’m not 100% sure how WP Rocket handles cache exclusions, but if it were me, I’d go ahead and add the LearnDash URLs as well, even if you’re already excluding cache for logged in users. It might not be necessary but I’d play it safe and exclude both logged in users & LearnDash URLs.
Matt
Hey Dave, this was very helpful, especially the part about caching logged in users. I was having an issue that I believe was related to this. Also the addition to groups in the advanced exceptions, I had forgotten to add this.
Dave Warfel
Really glad you found it helpful. 🙂
Rob
I found my way back to this article it seems. In troubleshooting some things, I added the user cache a few days ago and removed the bit on never caching LD pages.
I’ve now undone those things and re-configured as your logic is sound.
Dave Warfel
🙌🏼
Alhaddad
Thank you very much. I had a problem with the progress par but after I stopped the cache for logged-in uses it worked fine.
Dave Warfel
Glad to hear! 🙌
Daniel
Nice Guide! What are your configs on cloudflare panel? Because it also cache everything, and may broke LD, I’m my correct?
If you already have a article about cloudflare, could you link here?
Dave Warfel
I have the caching level set to “Standard” and it hasn’t caused any issues with my LearnDash site, ldx.training. I just wrote a full article on every single Cloudflare setting for LearnDash that I use.
Roberto
Delay Javascript exclusions. Recommendation is:
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js
js-(before|after)
(?:/wp-content/|/wp-includes/)(.*)
Assaf Manor
Hi Dave,
Regarding the exclusion rules for the caching – shouldn’t there also be a wildcard before the lessons/quizzes/etc’?
Meaning:
(.*)/lessons/(.*)
(.*)/topic/(.*)
(.*)/quizzes/(.*)
(.*)/groups/(.*)
Also – if user caching is disabled isn’t this redundant? Or alternatively – one can keep the user caching for the general site’s page but with these exclusion rules the LD pages will be excluded, no? The best of the two world.
Dave Warfel
All good questions.
If you’re using shared course steps, than yes, there should be a wildcare before the lessons/topic/quizzes/etc. My initial suggestions were for if you did not have shared course steps enabled.
If all of your learning material is only accessible to logged in users, then yes, it’s redundant. But some people might use the “open” access mode which makes course material accessible for non-logged in users. This would cover that use case. And although it could be redundant, it doesn’t hurt anything either.
Assaf Manor
Thank you for your reply.
It’s funny that you mention the shared course steps. Because I’ve just figured out that my problem is with shared lessons, topics etc’.
First of all – I tested it – and it doesn’t let me add wildcards before something like /lessons/(.*). After I click update it just strips it off.
Furthermore – it seems to not really work for me, the wildcards. I have known for a few months that if I don’t individually exclude the caching off of each page – the exclusion doesn’t really work. So I’d go one by one and exclude the pages.
But now I’ve come across the problem with lessons that are shared with multiple courses. When I click on the lesson in a different course which is not the main course it’s associated with – it throw’s me to the course’s home page. And when I go to the lessons editing page – I notice that the “Never Cache this page” is untoggled for that page, although I do know that I’ve toggled it. I’m thinking maybe when I click edit on that lesson from different courses – it gives me different setting. I have no idea. I’m just really frustrated by this, as are my students.
Dave Warfel
If you’re using shared course steps and you haven’t changed your default LearnDash permalinks, than you don’t need to add a wildcard before anything, and you only need 1 entry in the Never Cache URL(s) area:
/courses/(.*)All of your lessons, topics, and quizzes will have URLs that start with
/courses/so this one entry covers them all. Now, if you use public LearnDash groups, you’ll also want to add/groups/(.*).I would not mess with any of the individual page settings for WP Rocket (i.e. the “Never cache this page” setting).
Richard
I am using LearnDash with a built in Paypal. I followed your cache settings instruction and added the never cache URLs.
I combined all of my courses into a group (mywebsite.com/groups) so that users can click the button “Enroll in Group” and end up in the Paypal website for payments.
If I click on the link “Cancel and return to (My website)” I end up back to my website. However, if I click “Enroll in Group” and click “Cancel and return to (My website) for the second time, I end up with a blank white page that says
{“success”:false,”data”:{“message”:”Hash nonce verification failed.”}}
I would have to purge pages to make this work again to cancel and return to my website. But that would not solve the problem if users cancel and return to my website for the second time.
If I deactivate my cache plugin, I can repeat this step many times and end up back to my website without any issues.
Is there a setting on the cache plugin that I need to add/change to fix this?
Dave Warfel
Honestly, I’m not sure why that message is shown. I’ve never seen it before.
When you say “my cache plugin,” are you using WP Rocket or something else?
Also, it’s hard for me to speak to issues with the default LearnDash payment methods, like the built-in PayPal, because I never use them and don’t recommend anyone use them. I have seen too many people have a variety of issues, and the user experience is far worse than what you get with a third-party ecommerce plugin.
Richard
I’m using FlyingPress cache plugin.
What other payment methods do you recommend?
Dave Warfel
I’ve never used FlyingPress so I can’t speak to that.
I usually recommend either SureCart or WooCommerce for most payments with LearnDash. Occasionally, depending on the specific needs of the user, I might recommend something else, but usually it’s one of those two.