Affiliate Disclosure: We may be compensated if you use our links to make a purchase. We are extremely selective in who we partner with & only recommend products we believe in. Our affiliate relationships do not influence our recommendations.
Are you hosting your LearnDash site with SiteGround? If so, you might notice some issues with LearnDash features not working properly. This might be due to the use of the SG Optimizer plugin, which (I think) SiteGround automatically enables on all WordPress hosting accounts by default.
Although SiteGround has officially denied that there are any issues with the SG Optimizer & LearnDash, I have seen it enough that it’s worth writing about.
This post will explain the main features of SG Optimizer that seem to be causing issues, and how you can disable them to get LearnDash back to being fully operational.
SG Optimizer & LearnDash Issues
Some of the issues I’ve seen reported that are believed to be caused by the SG Optimizer plugin are:
- Quizzes getting stuck calculating answers
- LearnDash progress showing incorrectly
- Content not updating right away
- Featured images not appearing correctly on certificates
Most of these are common caching issues that could occur with any caching plugin. The last one is related to image optimization.
The rest of this article will provide specific instructions for how to set up the SG Optimizer plugin to try and avoid these issues.
SG Optimizer Setup for LearnDash
NOTE
This is not a guaranteed fix. We try our best to help eliminate issues but there are many variables to consider and it’s impossible for us to know exactly what’s going on with your site.

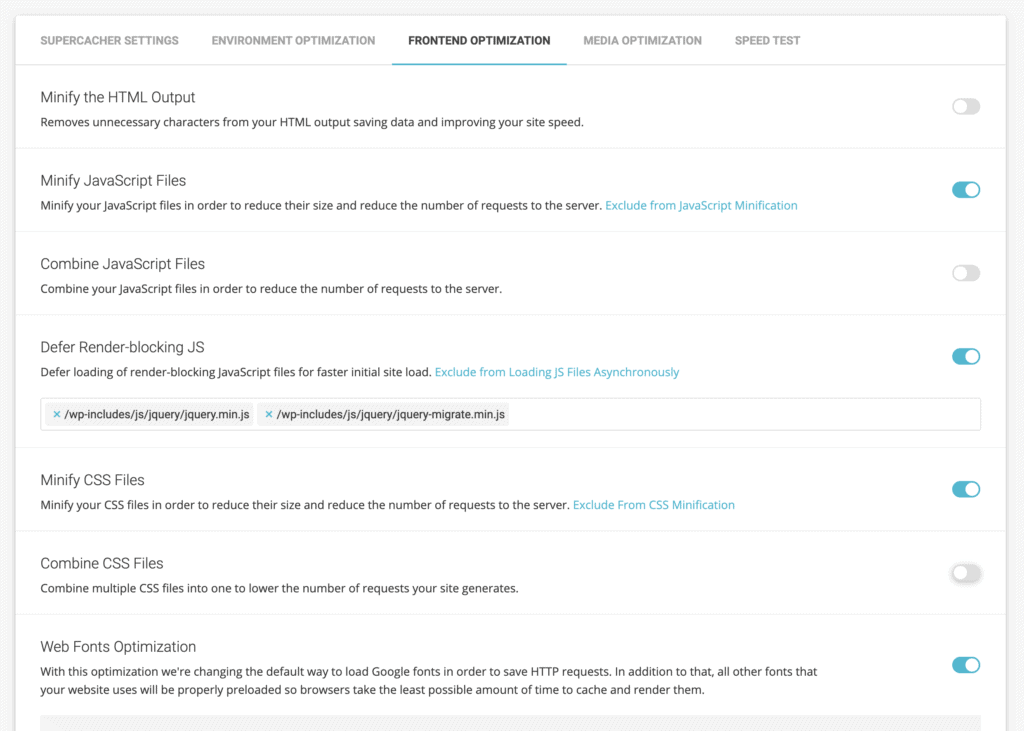
❌ Combine JavaScript Files
In some plugins, this is referred to as concatenation—just a fancy word for linking things together. This is a common setting found in most performance plugins, but it usually does more harm than good.
- Navigate to your SG Optimizer settings
- Click on Frontend Optimization
- Disable the Combine JavaScript Files option
❌ Combine CSS Files
While this option isn’t as risky as combining JavaScript files, it’s still possible for it to cause design issues on your site. Some styles might not get loaded properly, and thus your site might suffer from a broken layout, missing icons, incorrect fonts, etc.
- Navigate to your SG Optimizer settings
- Click on Frontend Optimization
- Disable the Combine CSS Files option
❌ Lazy Load Gravatars
When this option is enabled, we have seen it cause 2 Gravatars to be displayed next to LearnDash comments on lesson & topic pages in focus mode. Disabling the option removed the extra avatar from the comments and things went back to normal.
- Under Lazy Load Media, disable Lazy Load Gravatars
Minifying HTML, CSS & JavaScript
The above image shows CSS & JavaScript minification ENABLED. While this isn’t necessarily known to cause issues, it usually provides very little performance improvement, unless you have massive amounts of code.
It’s impossible for me to universally recommend one piece of advice for everything, but typically I would recommend this:
❌ Minify HTML Output
❌ Minify JavaScript Files
✅ Minify CSS Files
Minifying HTML is almost a toss-up for me. It doesn’t provide much benefit, but there also isn’t a ton of risk of it breaking things.
Minifying JavaScript files is more risky. I don’t recommend taking the risk.
Minifying CSS files is usually safe. And if you’re using LearnDash, an ecommerce or membership plugin, a page builder plugin, and a few other plugins that output styles on the frontend, you can accumulate quite a bit of CSS code. Minifying will help reduce the file size of all this code.
Exclude Post Types from Cache

All pages generated by LearnDash are dynamic. This means that they contain information that is updated on every page load, as well as information that is unique to each logged-in user viewing the page.
Alternatively, caching is the act of making a copy of a page at a point in time, and continuing to show that same page to a user over and over again. You can see how these two things are at odds with each other. Therefore…
You should disable caching on all LearnDash pages.
SG Optimizer gives you an easy way to disable caching on almost all LearnDash pages.
- Navigate to your SG Optimizer settings
- Click on Supercacher Settings
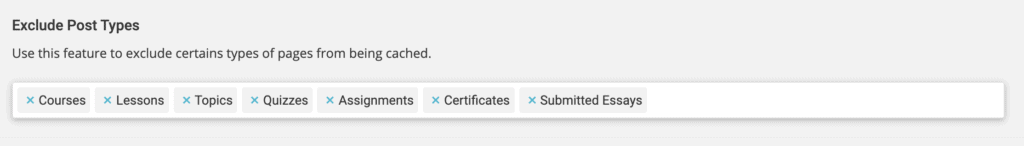
- Scroll down to Exclude Post Types
- Add all of the following post types:
- Courses
- Lessons
- Topics
- Quizzes
- Assignments
- Certificates
- Submitted Essays
That covers most of the LearnDash pages, but not all of them.
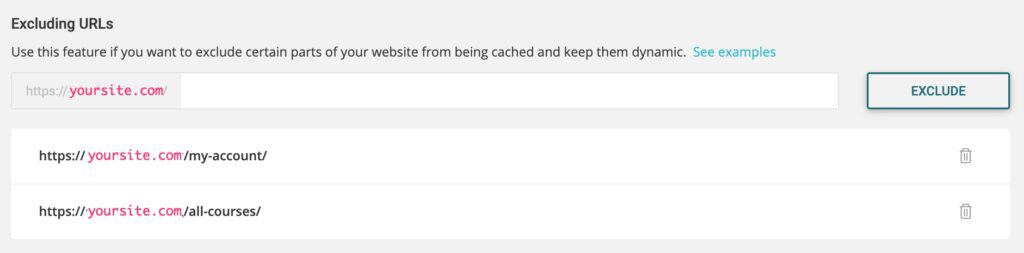
Excluding URLs

If you’ve added any of the following blocks/shortcodes to other pages on your site, you should exclude those from caching as well.
- LearnDash Course List
[ld_course_list] - LearnDash Profile
[ld_profile] - Any ProPanel widgets
To do this, we’ll use the Excluding URLs setting.
- Navigate to your SG Optimizer settings
- Click on Supercacher Settings
- Scroll down to Excluding URLs
- Add any URLs where you’ve included these blocks/shortcodes
Your domain should be pre-populated at the beginning of the field, so just add the slug. This is the part of the URL found after https://yoursite.com/. For example, if you used the [ld_profile] shortcode on the https://yoursite.com/my-courses/ page, you would just enter my-courses/.
NOTE
If there are other pages on your site that get updated with user-specific information, or where LearnDash updates progress or enrollment information, you should exclude those pages as well.
WooCommerce
If you’re using WooCommerce, you should also consider excluding your WooCommerce pages—account, cart, checkout, receipt, etc.
Other Ecommerce & Membership Plugins
The same thing applies for all ecommerce & membership plugins. None of these pages should be cached.
Image Optimization
The SG Optimizer’s image optimization settings are located on the Media Optimization tab. I don’t have a screenshot to show you the exact settings.
If you don’t have any issues with your images or LearnDash certificates, it’s fine to keep this enabled. Image optimization is almost always a good thing. But if your certificate images are acting up, consider disabling SG Optimizer’s image optimization and trying a plugin like ShortPixel instead.
If you have an option to exclude specific images from being optimized, and use their original version, you can also try that.
The Nuclear Option
Theoretically, following the steps above should allow you to use SG Optimizer for its performance benefits on the rest of your site, just not the LearnDash pages. However, if you’re still experiencing issues, you’ve tested all other options, and things keep pointing back to the SG Optimizer plugin… disable it completely.
This will mean you lose its performance benefits for your entire site. But if the choice comes down to your site running slowly or crucial aspects simply not functioning, you’ll take a slower running site that at least runs properly.
Karen
Thank you Dave – great article! Was looking everywhere for days for the cause of my image problem. The suggestion to turn off SG Image Optimisation solved it! Have set up ShortPixel instead.
Dave Warfel
Boom! So glad to hear that I was able to help you solve it 🙂.
Alice
Cheers for the in-depth information; saved me having to ask the question in the FB group !
One quick question: is there another cache plugin that is more suitable than SG Optimizer for a Learndash site?
Dave Warfel
Cheers!
Yes. WP Rocket →