Affiliate Disclosure: We may be compensated if you use our links to make a purchase. We are extremely selective in who we partner with & only recommend products we believe in. Our affiliate relationships do not influence our recommendations.
If you’re using Divi along with LearnDash, you might be running into some issues. The most common issue is that the LearnDash Focus Mode width you set in your LearnDash settings is not being respected. Content is appearing on the page with a very small width, as opposed to taking up the full screen or full width of the content area.
This article will explain all the issues we’ve found with Divi & LearnDash, and provide solutions for fixing them.
NOTE
We highly recommend not using Divi as a page builder. We’ve seen it drastically slow down sites & cause a lot of issues, not just with LearnDash but with other plugins too.
Divi & LearnDash Focus Mode Width Issue
Is your content not stretching the full width of the content area in Focus Mode? I’ve seen this happen with video embeds, as well as lessons & topics that have very limited content (only a few words or one sentence). As you write more, the width expands with your content.
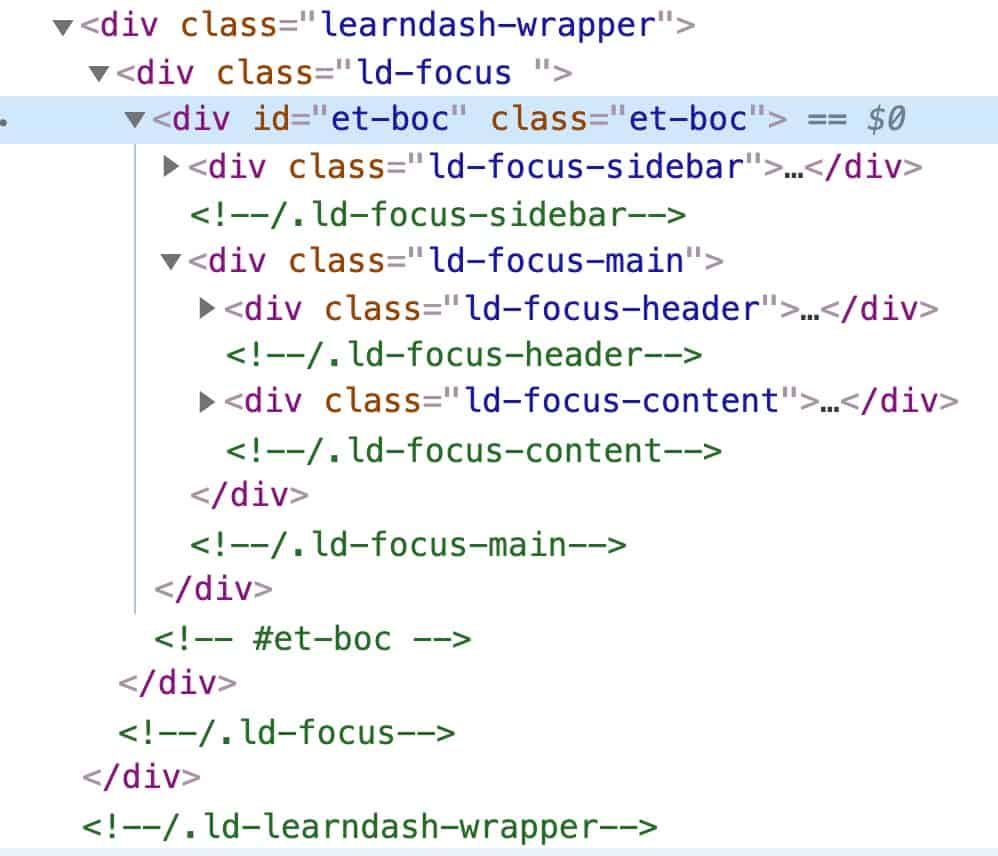
This is happening because Divi adds a <div> to the Focus Mode markup that most other themes don’t, and this causes a CSS conflict. You can see this extra <div> in the screenshot below (highlighted in blue).

The Solution
To fix this issue, use the following CSS code.
- Navigate to Appearance > Customize
- Click on Additional CSS
- If CSS is already present, put your cursor at the bottom on a new line
- Paste the following CSS
- Click the “Publish” button at the top
.learndash-wrapper .ld-focus .et-boc,
.learndash-wrapper .ld-focus .et-boc .ld-focus-main .ld-focus-content {
width: 100%;
}LearnDash Login Modal Behind Sticky Header
When you use sticky headers or top navigation in Divi, they apply a really high z-index to them. z-index is a number that determines where an element shows up on the z axis (think 3D, the element popping off the screen). The lower the z-index, the closer to the screen. Higher z-index values will appear closer to your eyes (aka: in front of elements with a lower z-index).
The LearnDash login/registration popup modal uses a z-index of 999. I’ve seen Divi headers use a z-index of 99999, and sometimes even 100000. Since these are higher, it means your Divi header appears over top of the LearnDash login popup.
The Solution
You can apply the following CSS to fix this issue. Add the CSS to Appearance > Customize > Additional CSS, and click the Publish button when you’re finished.
.learndash-wrapper .ld-modal {
z-index: 100001;
}This should move your LearnDash login popup in front of all other elements. If it doesn’t work, adjust the code above to use a higher number.
Divi Theme Builder Missing LearnDash Breadcrumbs & Navigation
It has been reported that when using the Divi Theme Builder for LearnDash post types (lessons & topics), two LearnDash elements do not get output on the page.
- Breadcrumbs (at the top, above the content)
- Navigation (previous/next lesson & topic buttons at the bottom)
And because LearnDash does not provide any shortcodes to output these elements, there is no way to insert them onto the page with the Divi Theme Builder.
Currently, there is no solution for this. If you are given one by Divi or LearnDash, we’d love to hear about it in the comments.
Those are the only consistent Divi/LearnDash issues we’ve discovered so far, but if you are having other issues, please let us know in the comments so we can update this article.
ACS_admin
Thanks for this, been setting out courses and having a wee bit of trouble with this. Will run with this code and keep an eye on it.
But overall in love with LearnDash and Divi for building courses. I am coming off Moodle and this is feeling good.
Especially that ability to move my H5P development into it. Match made in heaven.
Dave Warfel
🙌 Glad you were able to use this.
WordPress provides a ton more flexibility, especially when it comes to design 👍.
Jorge Almiñana
Awesome!!! I had this trouble and it was so easy! Thanks!
Christina
Hi there! Thank you for sharing this! I was able to use your code snippet to fix the modal box problem, many thanks! An issue that I’m having is the inability to use the Divi theme builder on course and lesson pages. When I activate the Divi theme builder on any LearnDash page, the breadcrumbs at the top and the buttons at the bottom disappear. Any idea on how to fix this please? Thank you in advance!
Dave Warfel
Hi Christina — Unfortunately, no. I know LearnDash only officially supports the Elementor Theme Builder. I don’t know that they test LearnDash with the Divi Theme Builder. It’s likely just something with the LearnDash & Divi code not being compatible.
I recommend you start by reaching out to Divi to see if there’s anything they can do to make the Divi Theme Builder compatible with LearnDash post types. If they don’t help, then I’d reach out to LearnDash support and ask them if they can look into it.
If you get a positive response, I’d love for you to report back here so I can help spread the word for others. Good luck!
Sarah
Tried your solution for the “LearnDash Login Modal Behind Sticky Header” but it doesn’t work 🙁 looks like the CSS is overwritten by LearnDash’s css 🙁 anyone else having the same issue?
Dave Warfel
Can you post a link to your site? I’ll take a look and see if I can figure out what’s going on. If you’re not comfortable posting, you can email dave@escapecreative.com.
Sarah
Aggghhh Dave, I am so silly and extremely sorry to have wasted your time – I have to purge my cache from the cloudflare account :/ but thank you so so much for getting back to me so quickly!
This is an awesome and very helpful blog by the way!!! 😉
Dave Warfel
No worries. Happy you figured it out 🙌.
Abdra
Great Dave !!!
Thanks for sharing this! I was able to use your code snippet to solve the modal box problem, thank you very much!
But I have two other problems:
1. If I create a custom course page for all my courses, the courses don’t appear on the page made by Divi – Theme Builder – all the courses.
2. This problem is independent of the first one.
I sent you screenshot plus links.
Thank you very much for your help.
Dave Warfel
👍 – I just replied to your email.
Erwan
Merci pour cette solution
Ca fait un an que j’ai demandé à LEARNDASH et à DIVI de voir s’ils pouvaient trouver une solution : En vain
Et encore aujourd’hui : pas de solution
Donc merci beaucoup : Cela va améliorer considérablement l’experience de l’élève
Dave Warfel
🙌
Gaby Diaz
Hola Dave,
I am writing to you here as well.
I used the css code and it is not working.
Focus mode on.
Full with on that lesson
But still you can see the lesson is not full with or I cannot modify it by the divi builder.
Apart from this, everything else is workig fine.
Gaby
Dave Warfel
Hi Gaby,
Without seeing your lesson page, I can’t tell you what’s going wrong. But if you are willing to provide me access to the page, I can take a look and see if I can fix it. You can email me with the login info at dave@escapecreative.com.
Sam
Breadcrumbs and navigation are still there, they are hidden behind the .et-db #et-boc .et-l .et_pb_section
How to bring them forward?
Dave Warfel
Hi Sam,
If they are in the HTML source code of the page, but being hidden by CSS, I would need access to the page to be able to help. I don’t use Divi so I don’t have a site I can look at it. If you email me dave@escapecreative.com with login info to access one of your lessons/topics, I can take a look and see if there’s any CSS that will fix this for you.
Alain
Bonsoir,
Après des heures de “casse tête” sur ce site que je construit pour un ami et sur lequel je rencontre ces deux problèmes, que du bonheur de découvrir votre article. Merci de vos conseils et solutions. Bien cordialement.
Dave Warfel
❤️
Sam
Thank you for this guide, Dave,
I was wondering if you found a solution to adding a Next Topic link on the page that shows up when a Lesson is clicked, which also contains the Topics under that specific Lesson (we are using the Focus Mode view).
The only way to move forward to the Topics is by clicking any of the listed Topics. It would be nice (for technically challenged learners) to also see the “Next Topic” on this Lesson Overview page.
Thanks in advance.
Dave Warfel
You’re welcome. And sorry but I have not found a way to do that.
Alain LENNUYEUX
Merci pour vos précieuses infos.
Ci-dessous les prescriptions de CSS faites par vous et ElegantThèmes et LearnDash.
Ce site fonctionne parfaitement depuis :
.learndash-wrapper .ld-focus .et-boc,
.learndash-wrapper .ld-focus .et-boc .ld-focus-main .ld-focus-content {
width: 100%;
}
.learndash-wrapper .ld-modal {
z-index: 300000;
}
/*Info ElegantThème*/
.learndash-wrapper .ld-login-modal{margin: 29% 50% 80px !important;}
/* Supprimer le texte de description de connexion */
.learndash-wrapper .ld-login-modal .ld-login-modal-login .ld-modal-text {
display: none;
}
Regarding your logo, I’d suggest keeping it small since using a large image will drastically expand the height of the login form. Try a logo image no more than 50px tall. Alternatively, if you’ve thought of removing the logo from the login form, you can use the below CSS code:
/* Supprimer le logo de connexion */
.learndash-wrapper .ld-login-modal .ld-login-modal-form .ld-login-modal-branding {
display: none;
}
Dave Warfel
Je suis content d’avoir pu aider. 🙂
Geri
Hi,
I just wanna say thank you. You saved me a lot of hassle, I had similar problem with Focus mode and Divi. The lessons were not responsive, so any image or course breadcrumbs wider than the mobile screen would make the screen too wide,. But this code solved the problem.
Dave Warfel
You’re welcome. Happy it helped 🙂.
Linda Rydälv
The CSS worked very well to make the focus mode responsive, now it looks good also on mobile, thanks a million!
.learndash-wrapper .ld-focus .et-boc,
.learndash-wrapper .ld-focus .et-boc .ld-focus-main .ld-focus-content {
width: 100%;
}
Dave Warfel
Glad to here it helped 🙂