Affiliate Disclosure: We may be compensated if you use our links to make a purchase. We are extremely selective in who we partner with & only recommend products we believe in. Our affiliate relationships do not influence our recommendations.
Many of you who use LearnDash also use Elementor to build your lesson & topic pages. This article addresses a very specific design issue when using the Elementor Icon List widget.

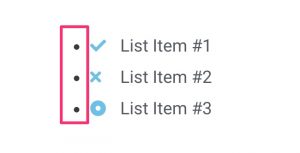
In LearnDash Focus Mode, Elementor icon lists have bullet points next to them, and this is not the expected behavior. This is because LearnDash’s CSS overrides Elementor’s CSS for icon lists.
I’ll provide the CSS to remove the bullets that LearnDash adds and return your Elementor icon lists back to normal.
The following CSS can be placed in a child theme CSS file, or the “Additional CSS” area of the Customizer.
.learndash-wrapper .ld-focus .ld-tab-content .elementor-icon-list-items:not(.blocks-gallery-grid):not(.wp-block-gallery) {
list-style-type: none;
padding: 0;
}
.learndash-wrapper .ld-focus .ld-tab-content .elementor-icon-list-items .elementor-icon-list-item:not(.blocks-gallery-item) {
display: flex;
}This CSS also removes some extra padding added by LearnDash. Elementor’s icon lists call for no padding, but LearnDash adds 40px of padding-left.
If you come across any other weird styling issues when using Elementor with LearnDash, please let me know in the comments and I’ll update this post with more solutions.
David Read
hi there, I’ve had similar issue using the Elementor Essential Addons Feature List (which looks really nice), but in Learndash focus mode, it adds bullet points next to the icons on the left and screws up the formatting of the text next to it. Would the same code above work or would it need something different?
Dave Warfel
Hi David — It probably WILL NOT work. The class names used in the code above are specific to Elementor. The Essential Addons plugin most likely uses different class names. I don’t use the plugin myself so I can’t provide the working code. However, any CSS developer should be able to fix this for you in 5 minutes.
Jack Riley
Hi Dave,
I’ve added this css and the bullets are no longer appearing – thanks! However this seems to be preventing the ‘inline’ layout from working, so a series of icons that I’d like to appear side-by-side are appearing one above the other. Do you know how to resolve this please?
Thanks in advance!
Dave Warfel
Hi Jack — I can probably figure out some CSS for you, but I’d have to take a look at your specific site, and see exactly what your inline layout CSS looks like. Elementor has so many options that all output different styles. I would charge a small fee for my time, but this probably won’t take me more than 10 minutes to fix for you. I will need access to a lesson on your site. Email me if you’d like me to help: support@escapecreative.com
Chris
Hey Dave,
Thanks so much for that.
I added margin: 0px; as well and all looks good now
Dave Warfel
👊🏼
Andrew
Dave – just a quick post to, yet again, say “thanks” for this post. The bullet points anomaly was driving me nuts and your post made them go away.
Dave Warfel
🙌🏼 🙂
Meg
Hi there! Thanks for this post! I am having the problem of double bullet points in my table of contents. Would this work for that as well, do you think? Thanks!
Dave Warfel
Hi Meg! It depends on where your table of contents is located on the page, and how you’re added it. Trying this code to see if it works shouldn’t hurt anything, so give it a whirl if you haven’t already. If it doesn’t work, feel free to shoot me an email with access to the page and I can help with the correct CSS. support@escapecreative.com
Ion
Thank you, Dave! It helped me out!
Dave Warfel
You’re welcome! 🙌
Barry
Thanks for your post. It’s resolved my issue.
Barbara
Hi Dave – I tried the code above with no luck. The bullets only started displaying in the icons list this morning. They are showing in both courses as well as other places where I am using the elementor icon list. Any suggestions would be appreciated. Thanks!
Dave Warfel
Hi Barbara – It’s hard to say because every site, every theme, etc. is unique in the CSS that it uses. There could be a zillion different conflicts.
I can take a look for you for a small fee. I’d need an admin login to your site and a link to a lesson/topic that has this issue. Email me (dave@escapecreative.com) if you’d like me to take a look.
Elyse
This was driving me absolutely bonkers! Thank you for the quick fix.
Dave Warfel
You’re welcome! 🙌🏼
Elizabeth Mudge
This code didn’t seem to work for me. Bullets shown to the left of items list in footer.
Dave Warfel
Hi Elizabeth — This code will only work for the main content area. It will not work for anything in your footer.
However, this begs the question, how are you adding a footer to the LearnDash focus mode? LearnDash’s focus mode removes your theme’s footer, and does not display it. How have you added it back in?
Elizabeth Garcia Arboleda
Hi Dave, I have this problem but it isn’t happening all the time. Just when the page loads for the first time, then it disappears and looks fine. ¿Is that also something that will be corrected with the CSS that you provided?
Thank you
Dave Warfel
It’s hard to say. This could be happening because your server might be slow to load the CSS, so you see it initially, then the CSS loads to hide it, so then it disappears. But I can’t be 100% sure.
I would try using my CSS and placing it in the Appearance > Customize > Additional CSS area, then clear your cache, and then see what happens.